
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:01.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.



Энэхүү зааварчилгаа нь Arduino TFT дэлгэцийн зураг зурах програм гаргах кодыг нарийвчлан тайлбарласан болно. Гэхдээ энэ програм нь өвөрмөц онцлогтой бөгөөд энэ нь зургийг SD карт руу хадгалах, дараа нь ачаалах замаар илүү их засвар хийх боломжийг олгодог.
Хангамж
- Arduino Uno - анхны эсвэл нийцтэй клон
- TFT мэдрэгчтэй дэлгэц - Би Elegoo дэлгэц ашигласан бөгөөд энэ нь надад Elegoo драйверууд хэрэгтэй байсан гэсэн үг юм.
- Micro SD уншигч самбар - зургийн өгөгдлийг SD карт руу хадгалахад ашигладаг. Миний дэлгэц дэлгэцийн доор уншигчтай байсан.
- Стилус - миний дэлгэц нэг дэлгэцтэй ирсэн. Хумсны хумс бас сайн ажилладаг.
- Micro SD карт - exFAT форматын хязгаарлалтын улмаас 32 ГБ -аас хэтрэхгүй (Arduino нь FAT32 форматтай картуудыг унших боломжтой, гэхдээ exFAT биш. Ихэнх том картууд exFAT форматтай байдаг.) Энэ бол өргөтгөх багтаамжтай утсанд хийх зүйл юм.
- Arduino IDE бүхий компьютер
- Програмчлалын кабель - USB A -аас USB B. Миний Arduino нэг дагалдсан.
- SD карт адаптер - Micro SD картыг энгийн SD болгож SD үүрэнд эсвэл SD картыг USB оролттой холбоход зориулагдсан.
Алхам 1: SD картыг форматлах


- Micro SD картыг аваад SD карт уншигч ашиглан компьютерт холбоно уу
- File Explorer -ийг нээгээд SD картыг олоорой.
- Үүнийг баруун товчлуур дээр дараад Форматыг сонгоно уу.
- Дэлгэцийн зураг дээр үндэслэн сонголтыг тохируулна уу.
- Эхлэх дээр дарна уу.
- Процесс дууссаны дараа картыг хасна уу.
Хэрэв та Windows -ийг ажиллуулахгүй байгаа бол SD холболтын SD Formatter -ийг ашиглаж үзээрэй.
Алхам 2: Arduino -г бэлтгэ


- Дэлгэцийн бамбайгаа Arduino дээр дарж, тээглүүрүүдийг эгнээнд байрлуулахыг анхаарна уу.
- SD картыг дэлгэцийн доор уншигч руу оруулна уу.
Алхам 3: Arduino Sketch
Хэдийгээр эд ангиудын жагсаалт маш энгийн байсан ч маш олон тооны код байдаг. Би энд үүнийг алхам алхамаар даван туулах болно.
#оруулах
#оруулах #оруулах #оруулах #оруулах
Elegoo_GFX, _TFTLCD, TouchScreen нь бүгд техник хангамжид зориулагдсан байдаг. Хэрэв та өөр дэлгэц ашиглаж байгаа бол үйлдвэрлэгчийн өгсөн номын санг ашиглана уу.
SPI ба SD нь SD карттай харилцахад ашиглагддаг. SPI бол SD карт хянагчийн ашигладаг протокол юм.
#if тодорхойлогдсон (_ SAM3X8E _) #undef _FlashStringHelper:: F (string_literal) #F (string_literal) string_literal #endif
Энэ нь мөн тоног төхөөрөмжийн онцлог шинж чанартай байдаг.
#тодорхойлох YP A3 // аналог зүү байх ёстой #XM A2 тодорхойлох // аналог зүү байх ёстой #YM 9 тодорхойлох #XP 8 тодорхойлох
// Шинэ ILI9341 TP авахын тулд хүрнэ үү
#тодорхойлох TS_MINX 120 #тодорхойлох TS_MAXX 900 #тодорхойлох TS_MINY 70 #тодорхойлох TS_MAXY 920
#CSPIN 10 -ийг тодорхойлно уу
#LCD_CS A3 -ийг тодорхойлох
#LCD_CD A2 тодорхойлох #LCD_WR A1 тодорхойлох #LCD_RD A0 тодорхойлох #LCD_RESET A4
Эдгээр #define мэдэгдлүүд тус бүр нь IDE -ийн нэрийг утгаар солиход хүргэдэг. Энд тэд LCD болон SD I/O зүүг тохируулдаг.
// Зарим 16 битийн өнгөний утгуудад нэр оноох: #ХАР 0x0000 тодорхойлох #ЦАГААН 0xFFFF #УЛААН 0xF800 тодорхойлох #ХӨХ 0x001F #НОГООН 0x07E0 тодорхойлох
Эдгээр нь кодонд хэрэглэгддэг цөөн хэдэн өнгө юм. #тэдгээрийг тодорхойлох нь кодыг уншихад хялбар болгодог.
#тодорхойлох ПЕНРАДИУС 3
Энэ нь зургийн үзэгний хэмжээг тодорхойлдог.
#даралтыг тодорхойлох 10 MAXPRESSURE 1000
// Даралтын нарийвчлалыг сайжруулахын тулд бид эсэргүүцлийг мэдэх хэрэгтэй
// X+ ба X хооронд- Аль ч мултиметрийг уншиж уншина уу // Миний ашиглаж байгаа нэгний хувьд X хавтан дээрх 300 ом нь TouchScreen ts = TouchScreen (XP, YP, XM, YM, 300);
Elegoo_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Эдгээр мэдэгдэл нь мэдрэгчийг бүртгэх, мэдрэгч функцийг эхлүүлэх, дэлгэцийг эхлүүлэхэд шаардагдах даралтыг тодорхойлдог.
Int storageSize; int stoX = 1; int stoY = 1;
Эдгээр нь програмын хадгалах хэсгийн хувьсагчид юм.
void setup (void) {Serial.begin (9600); Serial.println ("Paint програм");
tft.reset ();
uint16_t танигч = tft.readID ();
if (танигч == 0x0101) {танигч = 0x9341; Serial.println (F ("0x9341 LCD драйвер олдсон")); }
// Дэлгэцийг эхлүүлнэ үү
tft.begin (таних тэмдэг); tft.setRotation (2);
pinMode (13, OUTPUT);
// SD картыг эхлүүлэх
if (! SD.begin (CSPIN)) {Serial.println ("SD эхлүүлэх амжилтгүй болсон"); буцах; } Serial.println ("SD эхлүүлсэн");
// Арын дэвсгэрийг зур
drawBackground (); }
Тохируулгын функц нь боломжтой бол Цуваа эхлэх, дэлгэцийг дахин тохируулах, TFT драйверыг илрүүлэх, дэлгэцийг эхлүүлэх, картыг асаах, дэвсгэр зурах функцийг дуудна.
Би давталтын функцын гол хэсгийг алгасах болно. Бусад бүх зүйлийг зөвхөн мэдрэгчтэй дэлгэцийг жолоодоход ашигладаг.
// Дэлгэцийн даралтыг илрүүлж, (p.z> MINPRESSURE && p.z <MAXPRESSURE) {// Scale p.x = map (p.x, TS_MINX, TS_MAXX, tft.width (), 0); p.y = (tft.height () - газрын зураг (p.y, TS_MINY, TS_MAXY, tft.height (), 0));
// Зурах
if (p.y> 21) {// Өгөгдлийг SD карт хадгалах санд хадгалах = SD.open ("storage.txt", FILE_WRITE); хадгалах.хэвлэх (p.x); хадгалах.хэвлэх (","); хадгалах.хэвлэх (p.y); storage.close ();
// Мэдрэх байрлал дээр цэг тавь
tft.fillCircle (p.x, p.y, PENRADIUS, ЦАГААН); }
// Устгах товч
if ((p.y 198) && (p.x <219)) {deleteStorage (); }
// Ачаалах товчлуурын үйлдэл
if ((p.y 219)) {loadStorage (); }}
Хэрэв хэвлэлийн хэрэгсэл илэрсэн бол хэвлэлийн байршлын хувьсагчийг тохируулна уу.
Дараа нь хэрэв зураг зурах хэсэгт байгаа бол цэгийг SD карт руу хадгалах.txt файлд хадгалж, дарагдсан цэг дээр тодорхой хэмжээ, өнгөөр тойрог зур.
Дараа нь, хэрэв дарах товчлуурыг дарж байгаа бол хадгалсан зургийг устгах функцийг ажиллуулна уу. Хэрэв та өөр хэмжээтэй дэлгэц ашиглаж байгаа бол товчлуурын байршлын утгыг тоглуулж үзээрэй.
Дараа нь хэрэв ачаалах товчлуурын байршилд байгаа бол хадгалсан зургийг ачаалах функцийг ажиллуулна уу. Хэрэв та өөр хэмжээтэй дэлгэц ашиглаж байгаа бол товчлуурын байршлын утгыг тоглуулж үзээрэй.
Одоо би функцийг тайлбарлах болно.
Эхний функц нь дэвсгэр болон товчлууруудыг зурах тохиргоонд дуудагддаг.
void drawBackground () {// Арын дэвсгэрийг тохируулах tft.fillScreen (BLACK);
// Текстийг будах
tft.setTextColor (ЦАГААН); tft.setTextSize (3); tft.setCursor (0, 0); tft.println ("Будаг");
// Ачаалах товчлуур
tft.fillRect (219, 0, 21, 21, НОГООН);
// Цэвэрлэх товчлуур
tft.fillRect (198, 0, 21, 21, RED); }
Энэ нь дэлгэцийг хараар дүүргэж, Paint гэсэн үгийг бичиж, товчлууруудын өнгөт дөрвөлжин зурдаг. Хэрэв та өөр хэмжээтэй дэлгэц ашиглаж байгаа бол товчлуурын байршлын утгыг тоглуулж үзээрэй.
void deleteStorage () {// SD.remove файлыг устгах ("storage.txt");
// Арын дэвсгэрийг тохируулна уу
tft.fillScreen (ХАР);
// Амжилтын текстийг устгах
tft.setTextColor (ЦАГААН); tft.setTextSize (2); tft.setCursor (0, 0); tft.println ("storage.txt устгагдсан");
// Хэрэглэгч үүнийг уншихыг зөвшөөрнө үү
саатал (2000);
// Зургаа үргэлжлүүлээрэй
drawBackground (); }
DeleteStorage функц нь storage.txt файлыг устгаж, дэлгэцийг хараар дүүргэж, устгах тухай амжилттай мэдэгдэл өгдөг. Дараа нь drawBackground функцийг дуудаж өөр зүйлийг будаж эхлэх боломжтой болно.
void loadStorage () {// Удаан хуруугаараа хойшлуулахаас зайлсхийх (250);
// Хадгалах файл байгаа эсэхийг шалгана уу
if (! SD.exists ("storage.txt"))) {Serial.println ("storage.txt файл байхгүй"); буцах; }
// Файлыг зөвхөн унших горимд нээнэ үү
хадгалах = SD.open ("storage.txt", FILE_READ);
// Мэдээлэл байгаа хэдий ч, while (stoY> 0) {// Байршлын хувьсагчдыг шинэчлэх stoX = storage.parseInt (); stoY = storage.parseInt ();
// Хадгалах газраас зурах
tft.fillCircle (stoX, stoY, PENRADIUS, WHITE); } // Файлыг хаах.close (); }
Эцэст нь loadStorage функц нь хадгалах файлыг шалгаж, зөвхөн унших горимд нээж, дараа нь энэ давталтыг давтана.
Илүү их мэдээлэл байгаа л бол
- Байршлын хувьсагчийг storage.txt -аас задлан шинжлэх өгөгдлөөр шинэчлэх
- Ачаалах цэг дээр тойрог зур
Цикл дуусч, өөр өгөгдөл байхгүй бол хадгалах файлыг хаадаг.
Энэхүү зургийн кодыг доороос олж болно. Зүгээр л татаж аваад Arduino дээр нээгээд самбар дээрээ байршуулаарай!
Алхам 4: Энэ програмыг ашиглах

Arduino -г компьютер, зай, ханын хорхой гэх мэт тэжээлийн эх үүсвэрт холбоод зурж эхлээрэй. Зураг болон хадгалсан өгөгдлөө устгахын тулд улаан товчлуурыг дарна уу. Хадгалах газраас зургийг ачаалж, үргэлжлүүлэн ажиллахын тулд ногоон товчийг дарна уу. Ийм байдлаар та зураг дээр олон удаа давтаж болно!
Өргөтгөлийн хувьд зургийг компьютер дээрээ зурж үзээрэй.
- Өгөгдөл бүхий SD картыг компьютерт холбоно уу.
- Storage.txt -ийг дуртай текст/код засварлагч дээрээ нээнэ үү.
- Storage.txt дахь бүх утгыг хуулж ав.
- Энэ линкээр орж цэг тавих хөтөлбөрийг үзнэ үү.
- Зүүн талд байгаа хоёр жишээ цэгийг устга.
- Өгөгдлөө жишээ цэгүүдэд хаана байрлуулна.
Энэ бол зурсан зургуудаа харуулах цэвэр арга юм - магадгүй Arduino эсвэл цэг зурагч дээрх цэгийн өнгийг өөрчлөхийг оролдоорой.
Өөрчлөлтийг дуртайяа хүлээн авдаг бөгөөд зарим санал хүсэлтийг сэтгэгдлээс харахыг хүсч байна. Үүнийг анхаарч үзсэнд баярлалаа, та үүнийг өөрийн төслүүд дээрээ цэвэрхэн ашиглах болно гэж найдаж байна!
Зөвлөмж болгож буй:
Мобайл Outlook програм дээр гарын үсэг зурах: 5 алхам

Мобайл Outlook програм дээр гарын үсэг зурах: Хэрэв та бизнесийн ертөнцөд ажилладаг бол Microsoft Outlook -ийн ширээний хувилбартай илүү сайн танилцсан байх магадлалтай. Outlook бол имэйл илгээх, файл хадгалах, уулзалт товлох, хүссэн хэлбэрээр тохируулах боломжийг олгодог гайхалтай хэрэгсэл юм
Android / Arduino / PfodApp ашиглан алсаас энгийн өгөгдөл зурах: 6 алхам

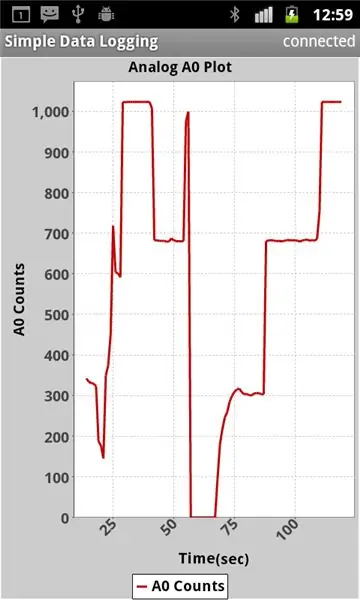
Андройд/Arduino/PfodApp ашиглан энгийн алсын өгөгдөл зурах: Зөвхөн Arduino миллис () ашиглан огноо/цагийн эсрэг өгөгдлийг төлөвлөхийн тулд Millis () болон PfodApp ашиглан Arduino огноо/цаг төлөвлөлт/бүртгэлийг үзнэ үү. Андройд гар утас, үүнийг барьж аваарай
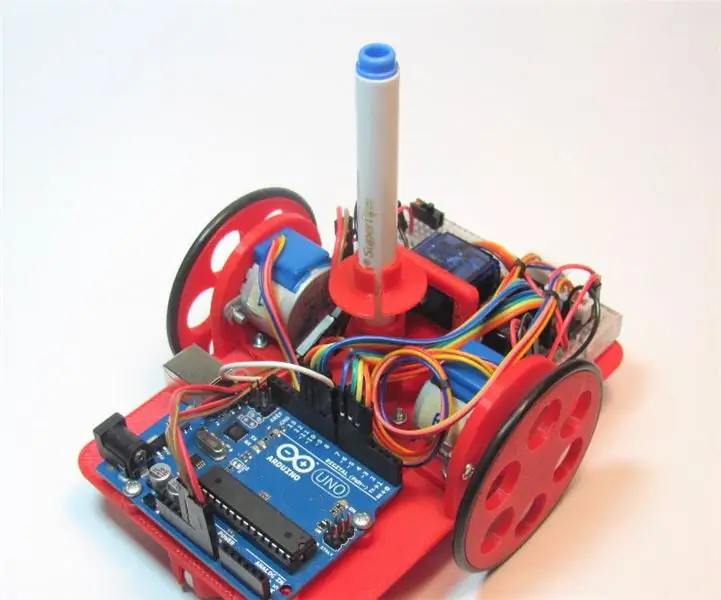
Arduino -д зориулсан робот зурах: 18 алхам (зурагтай)

Arduino -д зориулсан робот зурах: Анхаарна уу: Би энэ роботыг хэвлэсэн хэлхээний самбар ашигладаг, бүтээхэд хялбар, IR саадыг илрүүлдэг шинэ хувилбартай болсон. Үүнийг http://bit.ly/OSTurtle хаягаар орж шалгаарай.Би энэ төслийг ChickTech.org-т зориулан 10 цагийн семинарт зориулан бүтээсэн бөгөөд зорилго нь
Arduino CNC Plotter (зурах машин): 10 алхам (зурагтай)

Arduino CNC Plotter (ЗУРАГ МАШИН): Хөөе залуусаа! Миний өмнөх зааварчилгаа " Arduino сургалтын платформоо өөрийн гараар хэрхэн хийх вэ? &Quot; танд таалагдсан гэж найдаж байна. мөн та шинэ зүйл авахад бэлэн байна, ердийнхөөрөө би энэ хичээлийг алхам алхмаар удирдан чиглүүлэхийн тулд ийм гайхалтай зүйлийг бүтээсэн
LED гэрэл зурах үзэг: Хөнгөн Doodle зурах хэрэгсэл: 6 алхам (зурагтай)

LED гэрэл зурах үзэг: Хөнгөн Doodle зурах хэрэгсэл: Миний эхнэр Лори бол уяа сойдог хүн бөгөөд би олон жилийн турш урт гэрэл зургаар тоглосон. PikaPika гэрэл зургийн групп, дижитал камерын хялбар байдлаас санаа авч бид юу хийж чадахаа харахын тулд гэрэл зургийн урлагийн хэлбэрийг авсан
