
Агуулгын хүснэгт:
- Алхам 1: Толгойг Arduino болон LCD дэлгэц хоёуланд нь гагнах
- Алхам 2: Артуино нано дээрх JTAG толгойг нугалж, энэ нь бидний LCD дэлгэцийг холбох болно
- Алхам 3: Холбогдсон наалдамхай буу ашиглан жижиг дэлгэцийг Arduino нано дээр наа
- Алхам 4: Зөв холболт хийх
- Алхам 5: Зүсэлт хийсний дараа та холбогч утасны хоёр үзүүрийг дараах байдлаар гагнах хэрэгтэй болно
- Алхам 6: Бүх холболтыг дуусгана уу. Үүнийг хийсний дараа энэ бяцхан тохиргоог програмчлах цаг болжээ
- Алхам 7: Зарим код бичихэд бэлэн байгаарай
- Алхам 8: Хөтөлбөртөө илүү сонирхолтой функцуудыг нэмж оруулаарай
- Алхам 9: Бүтээлч бай, тэнгэр бол хязгаар юм
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:04.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.


Сайн байцгаана уу, хоббичин, Энэ төсөлд би лабораторийнхоо сайн танилцуулга болох жижиг дэлгэцийн демо үүсгэхийг хүссэн юм.
Үүнийг хийхийн тулд би eBay дээрх дараах бүрэлдэхүүн хэсгүүдийг маш сайн ашиглаж чадсан.
-Arduino Nano:
-I2C OLED LCD дэлгэц:
-Наалдамхай халаалтын буу:
Энэ төслийг дуусгахад шаардлагатай алхамуудыг доор өгөв
Алхам 1: Толгойг Arduino болон LCD дэлгэц хоёуланд нь гагнах
Алхам 2: Артуино нано дээрх JTAG толгойг нугалж, энэ нь бидний LCD дэлгэцийг холбох болно
Алхам 3: Холбогдсон наалдамхай буу ашиглан жижиг дэлгэцийг Arduino нано дээр наа
Алхам 4: Зөв холболт хийх
Одоо бүхэл бүтэн тохиргоог хийсний дараа зарим холболт хийх цаг болжээ. Үүнийг хийхийн тулд та доорх холболтыг бий болгох хэрэгтэй болно.
Үүнийг хийхдээ хэрэв та доор үзүүлсэн шиг стандарт холбогч бол утсыг богиносгох хэрэгтэй болно. Шуурхай дүрэм бол утас хайчилж, хайчлах байршлыг нарийн тооцоолох явдал юм.
Алхам 5: Зүсэлт хийсний дараа та холбогч утасны хоёр үзүүрийг дараах байдлаар гагнах хэрэгтэй болно
Алхам 6: Бүх холболтыг дуусгана уу. Үүнийг хийсний дараа энэ бяцхан тохиргоог програмчлах цаг болжээ
Алхам 7: Зарим код бичихэд бэлэн байгаарай
Arduino -д код оруулахаасаа өмнө эхлээд хэд хэдэн номын санг татаж авах хэрэгтэй болно. Дараах хоёр холбоос таныг тийш нь хүргэх ёстой.
Adafruit-GFX-Номын сан:
Adafruit-SSD1306:
Та Arduino IDE дээр шахсан номын сан (.zip) хэрхэн нэмэхээ мэдэж байгаа гэж бодож байна. Хэрэв тийм биш бол дараах линкээр орж тухайн сэдвийн талаар илүү ихийг мэдэж аваарай.
Arduino IDE дээр.zip номын санг хэрхэн нэмэх вэ:
Алхам 8: Хөтөлбөртөө илүү сонирхолтой функцуудыг нэмж оруулаарай
Энэ бол техникийн хувьд алхам биш, гэхдээ хэрэв та дэлгэцэн дээр зураг нэмэх гэх мэт илүү сонирхолтой шинж чанаруудыг оруулахыг хүсч байвал илүү төвөгтэй ажил хийхийн тулд дэлгэцэн дээр-g.webp
Холбоос 1:
Холбоос 2:
Эхний линк, link1 нь дурын хэмжээтэй зургийг OLED дэлгэцийн хэмжээг харуулсан 128X64 хэмжээтэй тохирох хэмжээтэй болгон хөрвүүлэхэд тусална. Үүнийг хэлэхэд та бэлэн байгаа бүтээгдэхүүн дээр үндэслэн жижиг эсвэл том хэмжээтэй болгон хувиргаж чадна. Хоёрдахь линкийн хувьд энэ нь зургийг bitmap формат руу хөрвүүлэх боломжийг танд олгоно (0 ба 1 -ийн багцыг матриц болгон нэгтгэсэн). Үүнийг хамгийн сүүлд Arduino програмын санах ойд хадгалах нь үүнийг дараа нь "display.drawBitmap ()" функцийг ашиглан харуулахад тусална.
Алхам 9: Бүтээлч бай, тэнгэр бол хязгаар юм

Дээрх видеонд хүрэхийн тулд би кодоо холбож байна (GitHub холбоос). Би мөн дээрх видеоны арай удаан хувилбарыг хавсаргаж байна.
холбоос:
Жич: Зургийг монохром хэлбэрт оруулахаасаа өмнө боловсруулалтанд анхаарлаа хандуулна уу. Үүний үндсэн дээр эцсийн үр дүн сайн эсвэл муу байж болно. Би тодосгогчийг дараа нь гарах босго шүүлтүүрийг багтаасан түвшинд тохируулахыг зөвлөж байна.
Урам зориг авах, өөрчлөх, багтсан зарим онцлог шинж чанаруудыг ашиглахад чөлөөтэй байгаарай.
Хэрэв танд энэ таалагдсан бол илүү сонирхолтой контентийг үзэх, хуваалцах, бүртгүүлэхийг хүснэ үү.
Зөвлөмж болгож буй:
Хинди хэл дээрх электроникийн үндсэн заавар #1: AC ба DC: ScitiveR: 3 алхам

Хинди хэл дээрх электроникийн үндсэн заавар #1: AC & DC: ScitiveR: ScitiveR में आपका स्वागत है! Тайлбарыг буцааж англи (Америкийн Нэгдсэн Улс) руу орчуулах Орчуулах conf तों आप अभी अभी conf conf Series आप इस хичээлийн цуврал хичээлүүд
Шекспирийн програмчлалын хэл дээрх энгийн нэмэлт програм: 18 алхам

Шекспирийн програмчлалын хэл дээрх энгийн нэмэлт програм: Шекспирийн програмчлалын хэл (SPL) нь эзотерик програмчлалын хэлний жишээ бөгөөд сурах нь сонирхолтой, ашиглахад хөгжилтэй боловч бодит амьдрал дээр тийм ч их ашиг тустай байдаггүй. SPL бол эх кодыг агуулсан хэл юм
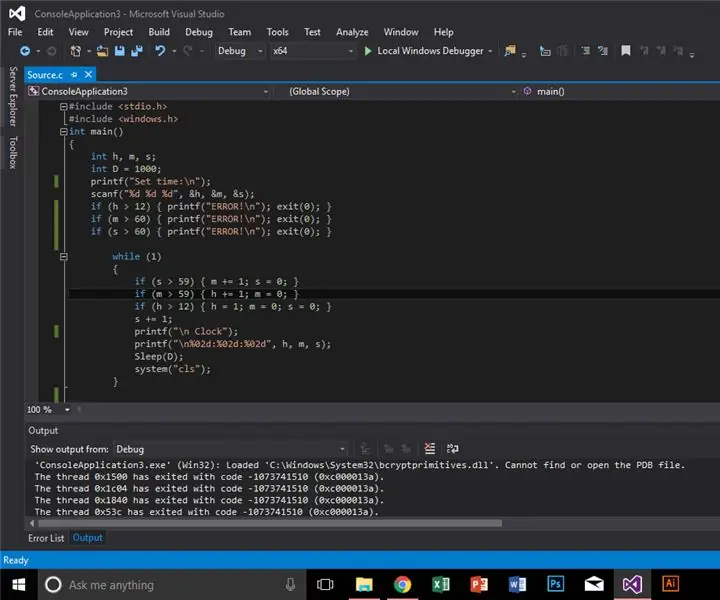
C хэл дээрх энгийн цаг: 4 алхам

Си хэл дээрх энгийн цаг: Санаа бол C дээр энгийн цаг бүтээх явдал юм, гэхдээ эхлээд бид програм хангамжаа тохируулж, ашиглах гэж байгаа зүйлтэйгээ танилцах хэрэгтэй
Морз хэл дээрх Ардуино Хангман: 9 алхам

Морз хэл дээрх Arduino Hangman: Энэхүү гарын авлагад би гар утсаа энгийн гар чийдэн эсвэл бамбарын функцээр Морз код илгээж, Hangman тоглуулахын тулд өөрийн Arduino -ийг хэрхэн тохируулахыг харуулах болно. 10 ширхэг LED гэрэл Үүнийг холбох утас
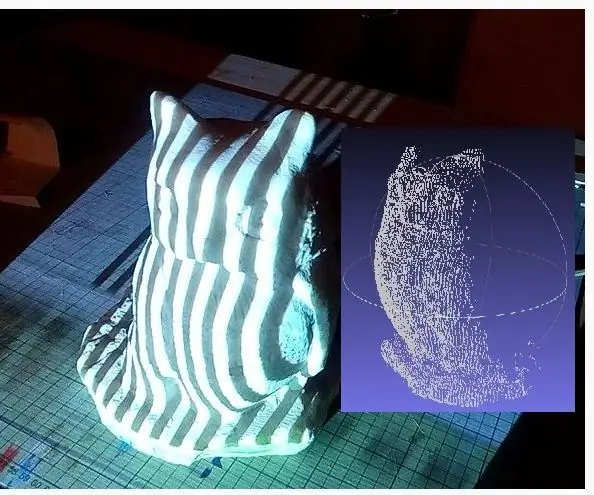
Python хэл дээрх бүтэцтэй гэрэл ба стерео хараанд суурилсан DIY 3D сканнер: 6 алхам (зурагтай)

Python хэл дээрх бүтэцтэй гэрэл ба стерео алсын хараанд суурилсан DIY 3D сканнер: Энэхүү 3D сканнерыг видео проектор, вэбкамер гэх мэт ердийн өртөг багатай ердийн хэрэгслүүдийг ашиглан хийсэн болно. Хөнгөн бүтэцтэй 3D сканнер бол гэрлийн загвар, камерын систем ашиглан объектын гурван хэмжээст хэлбэрийг хэмжих 3D сканнер төхөөрөмж юм
