
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:01.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.




Fusion 360 төслүүд »
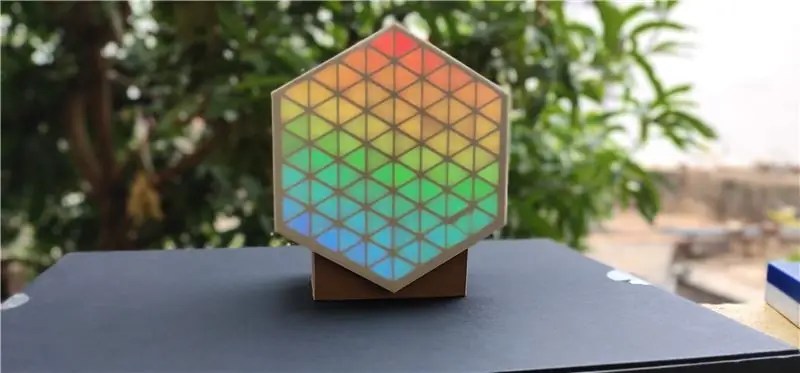
HexMatrix бол олон тооны гурвалжин пиксел бүхий LED матриц юм. Зургаан пикселийг нэгтгэснээр зургаан өнцөгт хэлбэртэй болно. FastLED номын сангийн матриц дээр харуулах олон янзын хөдөлгөөнт дүрс байдаг бөгөөд би матрицын цифр тус бүрт 10 сегментийг ашиглан 0 -ээс 9 хүртэлх цифрийг зохиож, IOT цаг хийсэн.
Хангамж
- ESP8266 эсвэл Arduino (Uno/Nano)
- WS2811 LED (96 LED)
- 5V/2A цахилгаан хангамж
- 3D хэвлэх
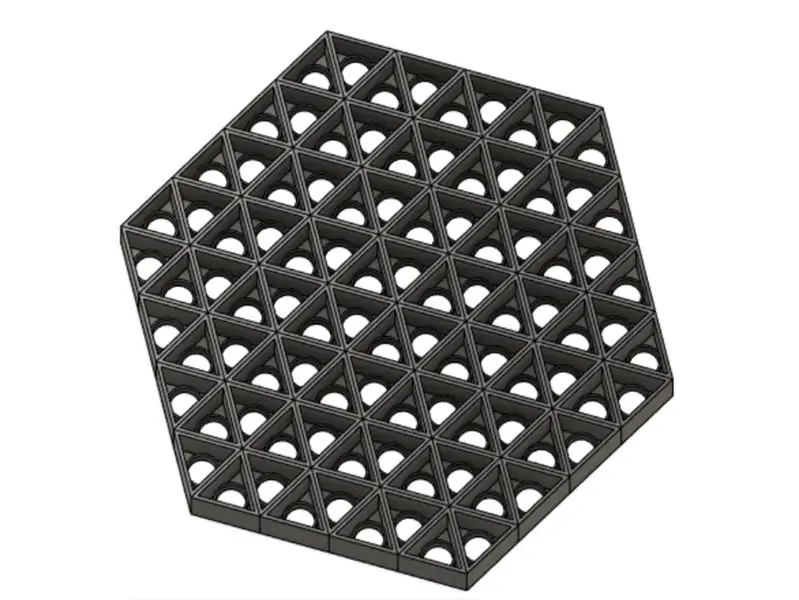
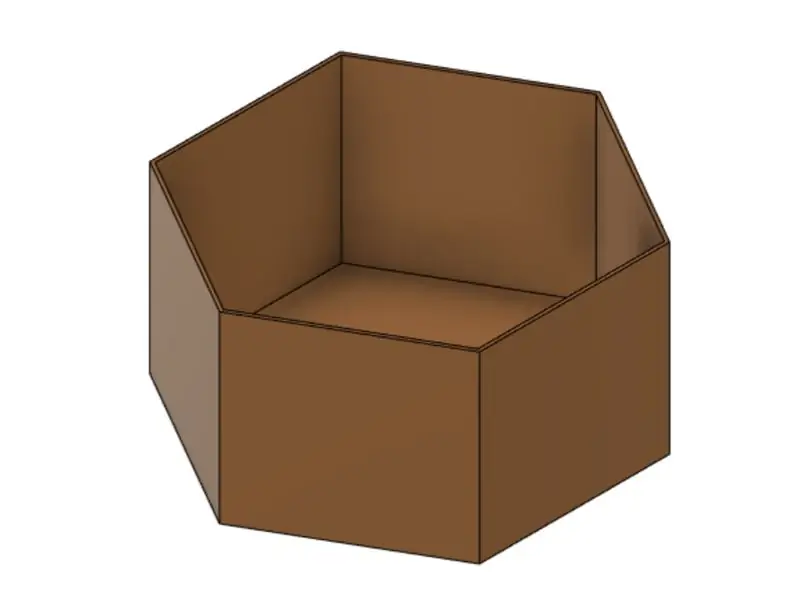
Алхам 1: 3D хэвлэх:



- Бүх 3D загварыг 3D хэвлэх: STL файлууд болон кодуудыг энд дарж үзнэ үү
- Дэлгэцийн давхаргыг цагаан PLA дээр хэвлэ.
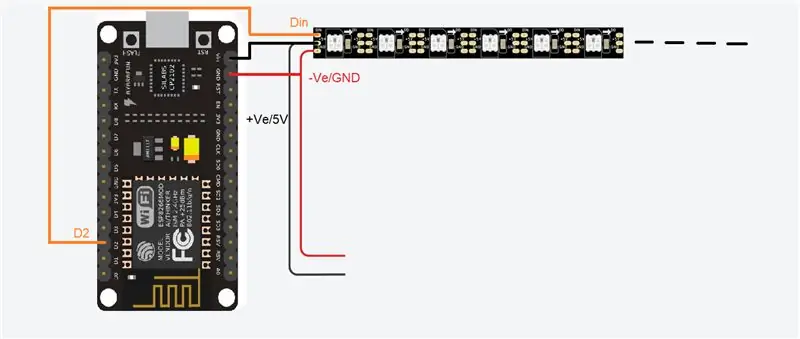
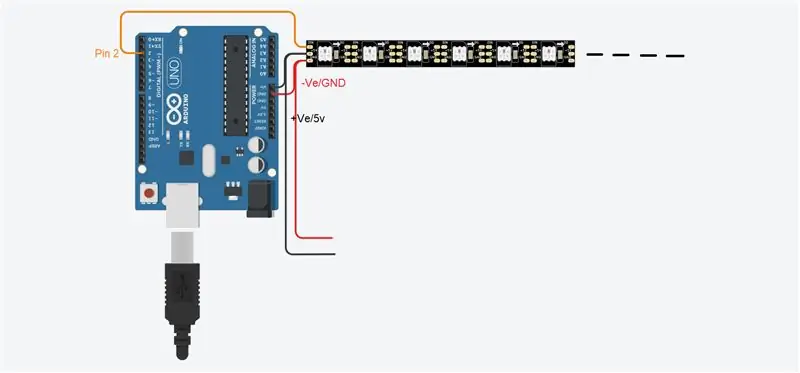
Алхам 2: Хэлхээ холболтууд:


- Бүх холболтыг хэлхээний диаграммд үзүүлсэн шиг хий.
- GND ~ -Ve
- Vin ~ 5V ~+Ve
- DataIn ~ Pin 2
- Цахилгаан тэжээлийн утсыг LED хүртэл сунгаж, LED -ийн хүчдэл буурахгүйн тулд холбоно уу.
Алхам 3: Анхаарна уу:
- Хэрэв та Arduino самбар ашигладаг бол зөвхөн анимацыг харуулах боломжтой бөгөөд та цагийг харуулах боломжгүй болно.
- Хэрэв та ESP8266 самбарыг ашигладаг бол бид матриц дээр цаг болон бусад анимацийг харуулах боломжтой.
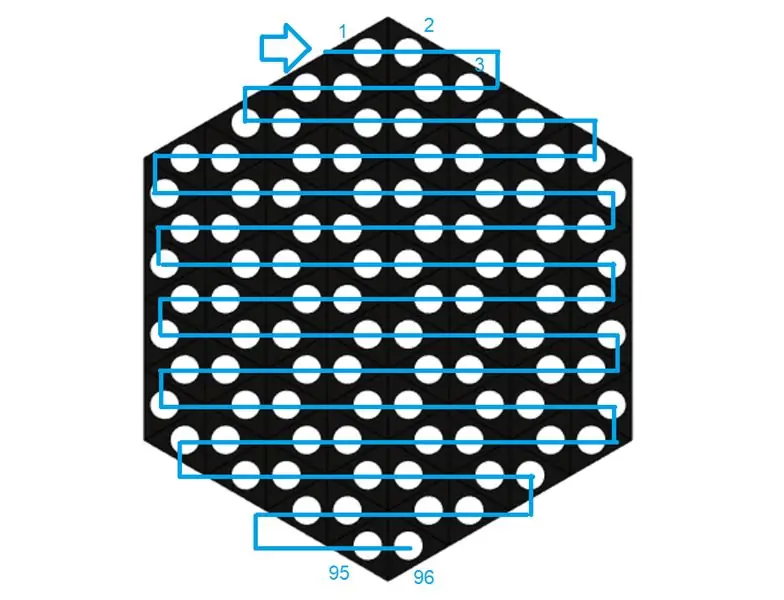
Алхам 4: Ассемблей:



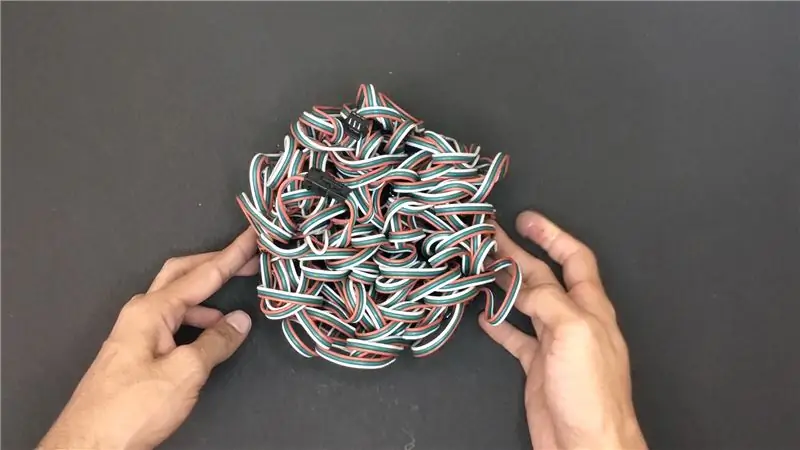
- Бүх LED -ийг могойн ухаалаг дарааллаар байрлуул.
- Бүгдийг хамтад нь цуглуул.
- Микроконтроллерийн самбар руу холбогчийг гагнаж, холбогчийг LED шугамын нөгөө үзүүрээс авдаг.
Алхам 5: Кодлох:



- Кодуудыг энд дарж үзнэ үү
- Энэ матрицын хувьд би HexMatrix.ino, clock1.ino, clock2.ino гэсэн гурван кодыг хийсэн.
- HexMatrix код нь матриц дээр хөдөлгөөнт дүрс харуулах код бөгөөд үүнийг ямар ч микроконтроллерын самбар дээр ажиллуулж болно.
- Цаг ба цаг2 код нь зөвхөн ESP8266 самбар дээр ажилладаг.
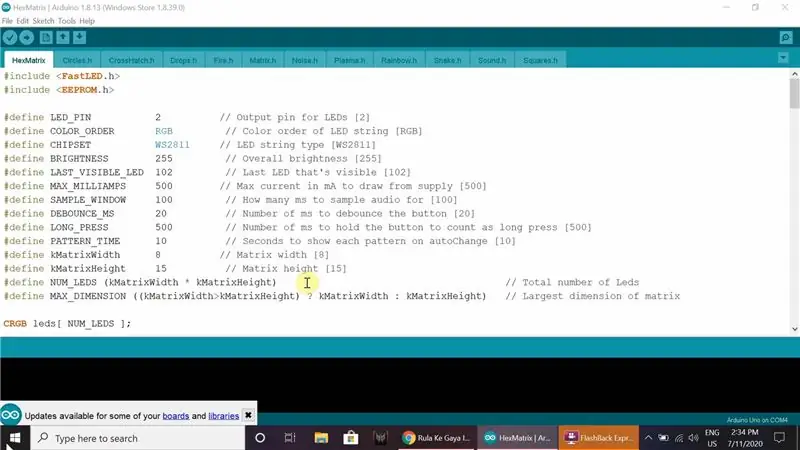
HexMatrix.ino:
- Arduino IDE -д өгсөн кодыг нээнэ үү.
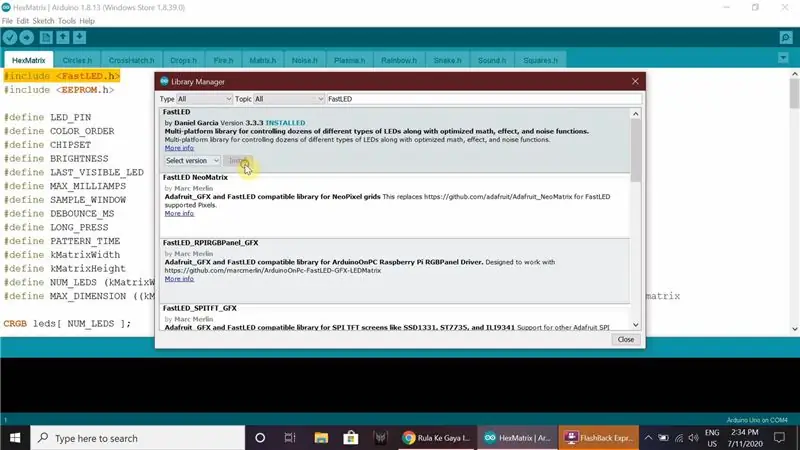
- FastLED номын санг Arduino IDE дээр суулгаарай.
- Самбарын төрөл, портыг сонгоод кодыг байршуулна уу.
Clock1 ба Clock2 кодууд:
- Кодыг Arduino IDE дээр нээнэ үү.
- Энэ кодонд бид өнгөний шаардлагад нийцүүлэн энэ утгыг өөрчилж болно
// RGBint дахь тоон өнгөний утга r = 255;
int g = 255;
int b = 255;
// RGB дахь дэвсгэр өнгөний утга
int br = 0;
int bg = 20;
int bb = 10;
Wifi нэр, нууц үгээ оруулна уу
const char* ssid = "Wifi_Name";
const char* password = "Нууц үг";
Танай улсын цагийн бүсийг оруулна уу (Энэтхэг 5: 30 = 5.5 мөн цагийн бүсээ оруулна уу)
// Таны цагийн бүс цагийн бүсэд = -5.5 * 3600;
- Самбарын төрлийг ESP8266 гэж сонгоод портыг сонгоод кодыг байршуулна уу.
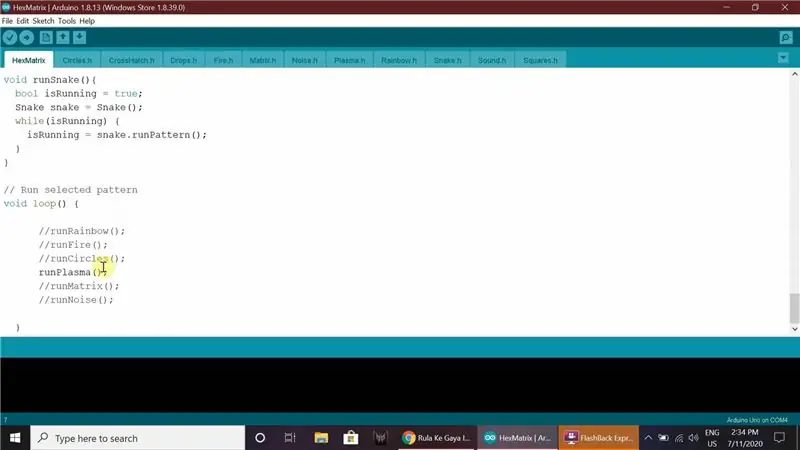
- Үүнээс гадна бидэнд FastLED -ийн жишээн дээр өөр олон хөдөлгөөнт дүрс бий.
Зөвлөмж болгож буй:
Цаг хэмжих (соронзон хальсны цаг): 5 алхам (зурагтай)

Цаг хэмжих (соронзон хальсны хэмжих цаг): Энэхүү төслийн хувьд бид (Алекс Фиел & Анна Линтон) өдөр тутмын хэмжих хэрэгслийг аваад цаг болгон хувиргасан. Анхны төлөвлөгөө нь одоо байгаа соронзон хальсны хэмжүүрийг моторжуулах явдал байв. Үүнийг хийхдээ бид өөрсдийнхөө бүрхүүлийг бүтээхэд илүү хялбар байх болно гэж шийдсэн
NaTaLia цаг уурын станц: Arduino нарны эрчим хүчээр ажилладаг цаг уурын станц зөв замаар хийсэн: 8 алхам (зурагтай)

NaTaLia цаг уурын станц: Arduino нарны эрчим хүчээр ажилладаг цаг уурын станц зөв замаар хийсэн: 1 жилийн турш 2 өөр байршилд амжилттай ажилласны дараа би нарны эрчим хүчээр ажилладаг цаг уурын станцын төслийн төлөвлөгөөгөө хуваалцаж, хэрхэн урт хугацаанд үнэхээр оршин тогтнож чадах систем болж хөгжсөн тухай тайлбарлаж байна. нарны эрчим хүчнээс үүссэн үе. Хэрэв та дагах бол
Түрлэг ба цаг агаарын цаг: 9 алхам (зурагтай)

Түрлэг ба цаг агаарын цаг: Хэдийгээр та далайн түрлэг өндөр эсвэл нам, эсвэл хаа нэгтээ байгаа эсэхийг харуулдаг цорын ганц гартай аналог цаг худалдаж авах боломжтой боловч миний хүсч байсан зүйл бол далайн түрлэг ямар үед болохыг хэлж өгөх байсан юм. Би q руу харах боломжтой зүйлийг хүсч байсан
ESP8266 ашиглан сүлжээний цаг дижитал цаг: 4 алхам (зурагтай)

ESP8266 ашиглан сүлжээний цагийн дижитал цаг: Бид NTP серверүүдтэй холбогддог, сүлжээ эсвэл интернетийн цагийг харуулдаг хөөрхөн бяцхан дижитал цаг бүтээх талаар суралцдаг. WeMos D1 mini -ийг ашиглан WiFi сүлжээнд холбогдож, NTP цагийг олж, OLED модуль дээр харуулна
WiFi цаг, таймер, цаг агаарын станц, Блинк хяналттай: 5 алхам (зурагтай)

WiFi цаг, таймер, цаг агаарын станц, Блинк хяналттай: Энэ бол Морфин дижитал цаг (ойлголт, кодын хувьд Хари Вигунагийн ачаар) бөгөөд энэ нь аналог цаг, цаг агаарын мэдээ, гал тогооны цаг хэмжигч юм. Ухаалаг гар утсан дээрээ WiFi -ээр Blynk програм. Энэхүү програм нь танд
