
Агуулгын хүснэгт:
- Алхам 1: Барааны жагсаалт
- Алхам 2: Capacitive Touch - Үндсэн ойлголт ба хэлхээ
- Алхам 3: Capacitive Touch - Код ба туршилт
- Алхам 4: Сэтгэлийн гэрэл - Үндсэн ойлголт ба хэлхээ
- Алхам 5: Сэтгэлийн гэрэл - Код ба хяналт
- Алхам 6: Ambi Light - Arduino Side
- Алхам 7: Ambi Light - Компьютерийн тал
- Алхам 8: Үр дүн
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:06.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.
Энэхүү зааварчилгаа нь олон талт сэтгэл хөдлөлийг бий болгох туршлагаа хурдан бичих явдал юм. Цахим хэлхээний талаар зарим анхан шатны мэдлэгтэй болно. Төсөл хараахан дуусаагүй байгаа тул зарим нэмэлт функц, тохируулга хийх шаардлагатай боловч энэ нь аль хэдийн ажиллагаатай байна. Хэрэв та энэ зааварчилгааг сонирхож байгаа бол би үүнийг шинэчлэх болно. Системийн гол цөм нь Arduino юм. Энэ нь USB эсвэл Capacitive мэдрэгчтэй оролт бүрийн оролтыг боловсруулж, RGB гэрлийг хянах болно. Энэхүү зааварчилгааг гурван хэсэгт хуваадаг:- Мэдрэмж багатай мэдрэгчтэй хэсэг нь үл үзэгдэх оролтын товчлууруудыг хамардаг- Сэтгэлийн гэрэлтүүлгийн хэсэг нь гэрэлтүүлэгчийн хяналтыг хамардаг- Ambilight хэсэг нь цуваа портын оролтыг хамардаг бөгөөд компьютерийн програмаар үүсгэсэн гэрлийг хянах RGB утгыг боловсруулдаг.. Хариуцлага хүлээхээс татгалзах: Электроникс нь аюултай байж болзошгүй, учирсан хохирлыг та өөрөө хариуцна. Зарим кодыг форумаас цуглуулдаг бөгөөд эзнийхээ нэрийг агуулаагүй байж магадгүй. Надад мэдэгдээрэй, би таны нэрийг нэмж оруулах болно.
Алхам 1: Барааны жагсаалт
Энэхүү зааварчилгаанд дараах бүрэлдэхүүн хэсгүүд шаардлагатай болно:- Arduino+USB кабель- Breadboard- Компьютерийн тэжээлийн хангамж- 3 дахин RGB тууз, dealextreme.com хаягийг үзнэ үү. /darlington-transistor-to-220/dp/9804005- Олон тооны эсэргүүцэл (6 * 10 килоОм, 3 * 2 мегаОм)-Маш олон утас. - Багажны багтаамж- Газрын хавтангийн металл цагираг- Зэс утас эсвэл хавтан- Үүнийг бүтээх зүйл (номын тавиур шиг:)
Алхам 2: Capacitive Touch - Үндсэн ойлголт ба хэлхээ
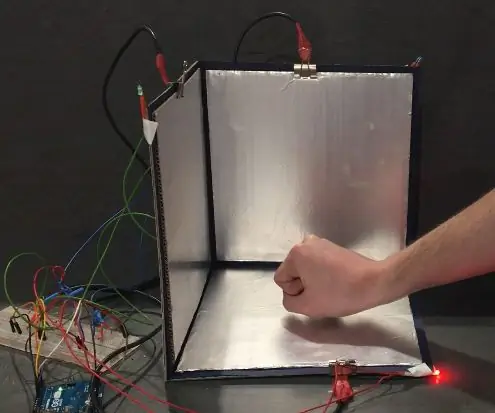
Би номын тавиураа будаж байсан болохоор тэдгээрийг бас "шинэчлэх" боломж надад байсан. Би сэтгэлийн гэрлийг үл үзэгдэгчээр удирдахыг хүссэн. Эхэндээ миний төлөвлөгөө бол үүнд зориулагдсан IC ашиглах (Atmel QT240 гэх мэт). Гэхдээ дараа нь би Arduino нь багтаамжийн мэдрэгчийг програм хангамжаар дуурайж болохыг тайлбарласан хуудсыг олж харав. Зураг дээр электрон хэлхээг олж болно, мэдрэгч нь спираль хэлбэртэй зэс утас юм (энгийн утгаар нь зөвхөн нэгийг харуулав). Мэдрэмжийг зүү бүрийн өмнө олсон резистороор хянадаг. Үнэмлэхүй эсвэл ойртох шаардлагатай эсэхээс хамааран 1 MegaOhm (үнэмлэхүй хүрэлт) -ээс 40 MegaOhm (12-24 инчийн зайтай) хооронд хэлбэлзэж болно (би 2M Ом эсэргүүцэл ашиглаж дууссан). Мэдрэгч хүссэн шиг ажиллах хүртэл утгыг туршиж үзээрэй. Спираль бүрийн арын хэсэгт хэлхээний газардуулгатай холбогдсон зарим дамжуулагч гадаргууг (дамжуулагчгүй нимгэн хэсгээр тусгаарласан) суурилуулах нь зүйтэй. Ийм байдлаар мэдрэгч нь илүү тогтвортой болж, дуу чимээнд бага нөлөө үзүүлэх болно. Дараа нь хэлхээг хялбархан холбохын тулд залгуур суурилуулсан болно. Дүүргэгч нь бүх зүйлийг нуухад хэрэглэгддэг бөгөөд үүний дараа тэдгээрийг будахад бэлэн болно.
Алхам 3: Capacitive Touch - Код ба туршилт
Дараахь эх кодыг Arduino дээр дибаг хийхэд ашиглаж болно, утгыг arduino цуваа дэлгэцээр шалгаарай. Зургаан утга бий болно. Эхнийх нь системийн гүйцэтгэлийн хэмжүүр юм. Хоёр дахь зургаа дахь нь зүү тус бүрийн мэдрэмтгий утга юм. Хуруугаа ойртуулах үед үнэ цэнэ өсөх ёстой. Үгүй бол муу холболт, хөндлөнгийн оролцоо байгаа эсэхийг шалгаарай. Мэдрэмжийг тодорхойлохын тулд резисторын утгыг өөрчилж болно. Хэрэв тодорхой логик сүлжээнд идэвхждэг if-then бүтцийг хэрэгжүүлснээр сэлгэн залгах боломжтой болно. Үүнийг arduino-ийн эцсийн кодонд ашиглах болно. Дэлгэрэнгүй мэдээллийг уншихыг зөвлөж байна: https://www.arduino.cc/playground/Main/CapSense--- Arduino CapTouch дибаг хийх код ---#хүчингүй тохиргоог оруулна уу () {CapSense cs_2_3 = CapSense (2, 4); // 2 ба 4 -р зүү хоорондын 10M эсэргүүцэл, 4 -р зүү нь мэдрэгчийн зүү, утас, foilCapSense cs_2_4 = CapSense (2, 7) нэмнэ; // 2 ба 7 -р зүү хоорондын 10M эсэргүүцэл, 7 -р зүү нь мэдрэгчийн зүү, утас, foilCapSense cs_2_5 = CapSense (2, 8) нэмнэ; // 2 ба 8 -р зүү хоорондын 10M эсэргүүцэл, 8 -р зүү нь мэдрэгчийн зүү, утас, foilCapSense cs_2_6 = CapSense (2, 12); // 2 ба 12 -р зүү хоорондын 10M эсэргүүцэл, 12 -р зүү нь мэдрэгчийн зүү, утас, foilCapSense cs_2_7 = CapSense (2, 13); // 2 ба 13 -р зүү хоорондын 10M эсэргүүцэл, 13 -р зүү нь мэдрэгч зүү, утас нэмэх, foilvoid тохиргоо () {Serial.begin (9600);} void loop () {long start = millis (); урт нийт1 = cs_2_3.capSense (30); урт нийт2 = cs_2_4.capSense (30); урт нийт3 = cs_2_5.capSense (30); урт нийт4 = cs_2_6.capSense (30); урт нийт5 = cs_2_7.capSense (30); Serial.print (millis () - эхлэх); // гүйцэтгэлийг миллисекундээр шалгах Serial.print ("\ t"); // салхины хоорондох зайг дуудах таб тэмдэгт Serial.print (нийт1); // хэвлэх мэдрэгчийн гаралт 1 Serial.print ("\ t"); Цуваа.хэвлэх (нийт2); // хэвлэх мэдрэгчийн гаралт 2 Serial.print ("\ t"); Цуваа.хэвлэх (нийт 3); // хэвлэх мэдрэгчийн гаралт 3 Serial.print ("\ t"); Цуваа.хэвлэх (нийт 4); // хэвлэх мэдрэгчийн гаралт 4 Serial.print ("\ t"); Serial.println (нийт 5); // хэвлэх мэдрэгчийн гаралт 5 саатал (10); // өгөгдлийг цуваа портоор хязгаарлах дурын саатал} --- END ---
Алхам 4: Сэтгэлийн гэрэл - Үндсэн ойлголт ба хэлхээ
Одоо системийн гаралтын хэсгийг бүтээх цаг болжээ. Өнгө бүрийг хянахад arduino -ийн PWM тээглүүрийг ашиглах болно. ХОУХ нь импульсийн өргөний модуляцийг хэлдэг бөгөөд зүүг маш хурдан асааж, унтраахад ледүүд 0 -ээс 255 хүртэл бүдэгрэх болно. Одоогийн байдлаар систем нь нэг өнгө тутамд ганцхан сувагтай бөгөөд энэ нь бүх RGB туузыг нэг дор хянах бөгөөд 3 PWM зүү (өнгө бүрт нэг ширхэг) шаардлагатай гэсэн үг юм. Ирээдүйд би дөрвөн RGB тууз бүрийг хянах боломжтой байхыг хүсч байна. Энэ нь 4*3 = 12 PWM тээглүүр (магадгүй Arduino Mega байж магадгүй) гэсэн үг юм. Энэ нь (зургийг үзнэ үү) нь хэлхээний үндсэн дүрслэл юм (удахгүй илүү сайхан болно). Конденсатор мэдрэгчийг мөн оруулсан болно (ногоон хэсэг). Үндсэндээ тайлбарлах ёстой гурван бүрэлдэхүүн хэсэг байдаг:- FETЭнэ бол миний ярьж байсан өсгөгч юм. Энэ нь Хаалга, Эх сурвалж, Ус зайлуулах сувагтай. Энэ нь хаалган дээрх жижиг гүйдлийг (Arduino -той холбогдсон) сайжруулж, 12 вольтоор ажилладаг RGB зурвас руу орох замыг нээж өгдөг. Эх үүсвэр нь +12V, GND (Ground) дээр зайлуулах ёстой. Нарийвчилсан холболтыг авахын тулд FET -ийн техникийн үзүүлэлтүүдийг шалгана уу. RGB суваг бүр өөрийн FET -ийн өмнө байрлах ёстой. Энэ утгаараа энэ нь Arduino удирдлагатай унтраалга шиг ажиллаж байна.- RGB зурвас Энэ 12 вольтын RGB тууз нь нийтлэг анод (+) төрөл юм. Нийтлэг утсыг +12 В -т холбох ёстой бөгөөд гүйдэл нь тусдаа өнгөт суваг тус бүрээр дамждаг гэсэн үг юм. Туузан нь резистортой тул үүнд санаа зовох хэрэггүй болно! Бусад гурван нь FET -ийн зайлуулах хамгийн их гүйдлийг хязгаарлах болно. Эхний гурван резистор нь RGB туузанд байгаа бөгөөд би USB кабелийг RGB туузан дээр гагнасан тул тэдгээрийг хялбархан холбох боломжтой. Хуучин төвийн залгуурыг миний талхны тавцан дээр тавьдаг. Хэрэв та USB кабельгүйгээр ажиллахыг хүсвэл хуучин компьютерийн тэжээлийн эх үүсвэрийг шүүс, 12 Вт -ийн RGB тууз, эцэст нь хэлхээний 5 В хүчдэлийг ашиглана уу.
Алхам 5: Сэтгэлийн гэрэл - Код ба хяналт
Сэтгэлийн гэрэл нь багтаамжийн мэдрэгчээр хянагддаг. Одоогоор би зөвхөн өнгө өөрчлөх зориулалттай 2 & 3 мэдрэгчийг програмчилсан. Бусад мэдрэгчүүд одоогоор ажиллахгүй байна. Энд код байна: --- Arduino Mood Control Code ---#include const boolean invert = true; const long timeout = 10000; // Capacitive sensor declarationCapSense In1 = CapSense (2, 4); // 4 ба 2 -р зүү хоорондын 2M эсэргүүцэл, 2 -р зүү нь мэдрэгчийн зүү, утас, foilCapSense In2 = CapSense (2, 7); // 4 ба 6 -р зүү хоорондын 2M эсэргүүцэл, 6 -р зүү нь мэдрэгчийн зүү, утас, foilCapSense In3 = CapSense (2, 8) нэмнэ; // 4 ба 8 -р зүү хоорондын 2M эсэргүүцэл, 8 -р зүү нь мэдрэгчийн зүү, утас, foilCapSense In4 = CapSense (2, 12); // 4 ба 8 -р зүү хоорондын 2M эсэргүүцэл, 8 -р зүү нь мэдрэгчийн зүү, утас, folilCapSense In5 = CapSense (2, 13); // 4 ба 8 -р зүү хоорондын 2M эсэргүүцэл, 8 -р зүү нь мэдрэгч зүү, утас, тугалган цаас нэмнэ // ХОУХ -ны зүү PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Бусад хувьсагчид Color1 = 128; // өнгө шиг өнгөөр эхлээрэй Brightness1 = 255; // RedValue1, GreenValue1, BlueValue1 -ийг бүрэн гэрэлтүүлгээр эхлүүлэх; // RGB бүрэлдэхүүн хэсгүүдvoid setup () {// мэдрэгчийн завсарлагааны утгыг тохируулах In1.set_CS_AutocaL_Millis (завсарлага); In2.set_CS_AutocaL_Millis (завсарлага); In3.set_CS_AutocaL_Millis (завсарлага); In4.set_CS_AutocaL_Millis (завсарлага); In5.set_CS_AutocaL_Millis (завсарлага);} void loop () {long start = millis (); урт нийт1 = In1.capSense (30); урт нийт2 = In2.capSense (30); урт нийт3 = In3.capSense (30); урт нийт4 = In4.capSense (30); урт нийт5 = In5.capSense (30); if (total2> 150) {Color1 ++; // өнгийг нэмэгдүүлэх (хэрэв Color1> 255) {// Color1 = 0; }} else if (total3> 200) {Color1--; // өнгийг бууруулна уу (Color1 <0) {// Color1 = 255; } // өнгийг rgb hueToRGB болгон хөрвүүлэх (Color1, Brightness1); // PWM pins analogWrite -д өнгө бичих (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // функцийг өнгө, улаан, ногоон, цэнхэр өнгийн бүрэлдэхүүн хэсгүүдэд хувиргах. hueToRGB (int hue, int тод байдал) {unsigned int scaledHue = (hue * 6); тэмдэггүй int сегмент = scaledHue / 256; // 0 -ээс 5 хүртэлх өнгөний дугуйны эргэн тойронд unsigned int segmentOffset = scaledHue - (сегмент * 256); // сегмент доторх гарын үсэг зураагүй int compliment = 0; unsigned int prev = (тод байдал * (255 - segmentOffset)) / 256; unsigned int next = (тод байдал * segmentOffset) / 256; if (эргүүлэх) {тод байдал = 255-тод байдал; магтаал = 255; өмнөх = 255-өмнөх; дараагийн = 255-дараагийн; } switch (segment) {case 0: // red RedValue1 = тод байдал; GreenValue1 = дараагийн; BlueValue1 = магтаал; завсарлага; тохиолдол 1: // шар RedValue1 = өмнөх; GreenValue1 = тод байдал; BlueValue1 = магтаал; завсарлага; тохиолдол 2: // ногоон RedValue1 = магтаал; GreenValue1 = тод байдал; BlueValue1 = дараагийн; завсарлага; тохиолдол 3: // цэнхэр RedValue1 = магтаал; GreenValue1 = өмнөх; BlueValue1 = тод байдал; завсарлага; тохиолдол 4: // цэнхэр RedValue1 = дараагийн; GreenValue1 = магтаал; BlueValue1 = тод байдал; завсарлага; тохиолдол 5: // ягаан өнгийн анхдагч: RedValue1 = тод байдал; GreenValue1 = магтаал; BlueValue1 = өмнөх; завсарлага; }}--- ТӨГСГӨЛ ---
Алхам 6: Ambi Light - Arduino Side
Мэдээжийн хэрэг, таны компьютерээс сэтгэлийн хөдөлгөөнийг хянах нь үнэхээр сайхан байх болно. Жишээлбэл, амбилайт эсвэл дууны хяналттай диско үүсгэх. Энэ хэсэг нь ambilight хэсэгт төвлөрдөг бөгөөд ирээдүйд би илүү олон функцуудыг нэмж оруулах болно, гэхдээ энэ нь Arduino -д байдаг тул нэмэлт хэлхээ байхгүй болно. Бидний ашиглах зүйл бол цуваа дамжуулах чадвар, зарим 'Processing 1.0' програм хангамж юм. Arduino-г USB кабелиар компьютерт холбоно уу (хэрэв та үүнд ноорог байршуулж байсан бол энэ нь аль хэдийн байсан). Arduino -ийн хувьд цуваа харилцаанд зориулж нэмэлт код оруулах шаардлагатай байна. Код нь компьютерээс RGB утгыг хүлээн авсан тохиолдолд багтаамжийн мэдрэгчийг эргүүлж, сонсох горимд шилжих болно. Дараа нь RGB утгыг ХОУХ -ны зүү болгон тохируулдаг. Энэ бол одоогоор миний эцсийн код юм, өөрчлөлтийг өөрөө шалгаарай: --- Arduino Ambilight Code ---#const boolean invert = true; const long timeout = 10000; long commStart = 0; char val; // Capacitive sensor declarationCapSense In1 = CapSense (2, 4); // 4 ба 2 -р зүү хоорондын 2M эсэргүүцэл, 2 -р зүү нь мэдрэгчийн зүү, утас, foilCapSense In2 = CapSense (2, 7); // 4 ба 6 -р зүү хоорондын 2M эсэргүүцэл, 6 -р зүү нь мэдрэгчийн зүү, утас, foilCapSense In3 = CapSense (2, 8) нэмнэ; // 4 ба 8 -р зүү хоорондын 2M эсэргүүцэл, 8 -р зүү нь мэдрэгчийн зүү, утас, foilCapSense In4 = CapSense (2, 12); // 4 ба 8 -р зүү хоорондын 2M эсэргүүцэл, 8 -р зүү нь мэдрэгчийн зүү, утас, foilCapSense In5 = CapSense (2, 13); // 4 ба 8 -р зүү хоорондын 2M эсэргүүцэл, 8 -р зүү нь мэдрэгч зүү, утас, тугалган цаас нэмнэ // ХОУХ -ны зүү PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Бусад хувьсагчид Color1 = 128; // өнгө шиг өнгөөр эхлээрэй Brightness1 = 255; // RedValue1, GreenValue1, BlueValue1 -ийг бүрэн гэрэлтүүлгээр эхлүүлэх; // RGB бүрэлдэхүүн хэсгүүдийн хүчингүй тохиргоо () {Serial.begin (9600); // цуваа дамжуулалтыг эхлүүлэх // мэдрэгчийн завсарлагааны утгыг тохируулах In1.set_CS_AutocaL_Millis (завсарлага); In2.set_CS_AutocaL_Millis (завсарлага); In3.set_CS_AutocaL_Millis (завсарлага); In4.set_CS_AutocaL_Millis (завсарлага); In5.set_CS_AutocaL_Millis (завсарлага);} void loop () {long start = millis (); урт нийт1 = In1.capSense (30); урт нийт2 = In2.capSense (30); урт нийт3 = In3.capSense (30); урт нийт4 = In4.capSense (30); урт нийт5 = In5.capSense (30); if (Serial.available ()) {// Хэрэв өгөгдөл унших боломжтой бол val = Serial.read (); // үүнийг уншаад val commStart = millis () -д хадгална уу; if (val == 'S') {// Хэрэв start char хүлээн авбал, (! Serial.available ()) {} // Дараагийн утга хүртэл хүлээнэ үү. RedValue1 = Serial.read (); // Боломжтой бол хуваарилна уу. while (! Serial.available ()) {} // Дээрхтэй ижил. GreenValue1 = Serial.read (); while (! Serial.available ()) {} BlueValue1 = Serial.read (); } Serial.print (RedValue1); Цуваа.хэвлэх (GreenValue1); Serial.println (BlueValue1); } if if ((millis () - commStart)> 1000) {if (total2> 150) {Color1 ++; // өнгийг нэмэгдүүлэх (хэрэв Color1> 255) {// Color1 = 0; }} else if (total3> 200) {Color1--; // өнгийг бууруулна уу (Color1 <0) {// Color1 = 255; }} hueToRGB (Color1, Brightness1); } analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // функцийг өнгө, улаан, ногоон, цэнхэр өнгийн бүрэлдэхүүн хэсгүүдэд хувиргах. hueToRGB (int hue, int тод байдал) {unsigned int scaledHue = (hue * 6); гарын үсэггүй int сегмент = scaledHue / 256; // 0 -ээс 5 хүртэлх өнгөний дугуйны эргэн тойронд гарын үсэг зураагүй int segmentOffset = scaledHue - (сегмент * 256); // сегмент доторх байрлал unsigned int compliment = 0; unsigned int prev = (тод байдал * (255 - segmentOffset)) / 256; unsigned int next = (тод байдал * segmentOffset) / 256; if (эргүүлэх) {тод байдал = 255-тод байдал; магтаал = 255; өмнөх = 255-өмнөх; дараагийн = 255-дараагийн; } switch (segment) {case 0: // red RedValue1 = тод байдал; GreenValue1 = дараагийн; BlueValue1 = магтаал; завсарлага; тохиолдол 1: // шар RedValue1 = өмнөх; GreenValue1 = тод байдал; BlueValue1 = магтаал; завсарлага; тохиолдол 2: // ногоон RedValue1 = магтаал; GreenValue1 = тод байдал; BlueValue1 = дараагийн; завсарлага; тохиолдол 3: // цэнхэр RedValue1 = магтаал; GreenValue1 = өмнөх; BlueValue1 = тод байдал; завсарлага; тохиолдол 4: // цэнхэр RedValue1 = дараагийн; GreenValue1 = магтаал; BlueValue1 = тод байдал; завсарлага; тохиолдол 5: // ягаан өнгийн анхдагч: RedValue1 = тод байдал; GreenValue1 = магтаал; BlueValue1 = өмнөх; завсарлага; }}--- ТӨГСГӨЛ ---
Алхам 7: Ambi Light - Компьютерийн тал
Компьютерийн хажуу талд Processing 1.0 ноорог ажиллаж байгаа тул processing.org -ийг үзнэ үү. Энэхүү бяцхан (бага зэрэг эмх замбараагүй) програм нь дэлгэцийн өнгийг хором тутамд тооцоолж, цуваа порт руу илгээдэг. Энэ нь одоогоор маш энгийн бөгөөд зарим тохируулгыг ашиглаж болох боловч маш сайн ажилладаг! Би үүнийг ирээдүйд олон тусдаа RGB тууз болон дэлгэцийн хэсгүүдэд шинэчлэх болно. Та үүнийг өөрөө хийж болно, хэл нь маш энгийн. Энд код байна: --- 1.0 кодыг боловсруулах --- импортлох боловсруулах.сериал.*; Импорт java.awt. AWTException; импорт java.awt. Robot;; PImage screenShot; Serial myPort; static public void main (String args ) {PApplet.main (new String {"--present", "shooter"});} void setup () {size (100, 100)); // хэмжээ (дэлгэцийн өргөн, дэлгэцийн өндөр); // Дебаг хийх зорилгоор цуваа портуудын жагсаалтыг хэвлэх: println (Serial.list ()); // Миний mac цувралын жагсаалтын эхний порт // үргэлж миний FTDI адаптер гэдгийг би мэднэ, тиймээс би Serial.list () [0] -г нээдэг. // Windows машин дээр энэ нь ерөнхийдөө COM1 -ийг нээдэг. // Таны ашиглаж буй портыг нээнэ үү. String portName = Serial.list () [0]; myPort = new Serial (this, portName, 9600);} void draw () {// зураг (screenShot, 0, 0, өргөн, өндөр); screenShot = getScreen (); өнгө kleur = өнгө (0, 0, 0); kleur = өнгө (дэлгэцийн зураг); //myPort.write(int(red(kleur)) '', '+int (green (kleur))+', '+int (blue (kleur))+13); //myPort.write(int(red(kleur))); //myPort.write (','); //myPort.write(int(green(kleur)))); //myPort.write (','); //myPort.write(int(blue(kleur)))); //myPort.write(13); дүүргэх (kleur); шулуун (30, 20, 55, 55);} өнгөний өнгө (PImage img) {int cols = (img.width); int rows = (зураг өндөр); int хэмжигдэхүүн = (img.width*img.height); int r = 0; int g = 0; int b = 0; img.loadPixels (); // Ga elke pixel langs (dimension) for (int i = 0; i <(dimension/2); i ++) {r = r+((img.pixels >> 16) & 0xFF); g = g + ((img.pixels >> 8) & 0xFF); b = b + (img.pixels & 0xFF);} int дундаж_r = r/(хэмжээс/2); int дундаж_g = g/(хэмжээс/2); int дундаж_b = b/(хэмжээс/2); өнгө дундаж_клр = өнгө (дундаж_р, дундаж_г, дундаж_б); myPort.write ('S'); myPort.write (mean_r); myPort.write (дундаж_g); myPort.write (Mean_b); return (Mean_clr);} PImage getScreen () {GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment (); GraphicsDevice gs = ge.getScreenDevices (); DisplayMode горим = gs [0].getDisplayMode (); Тэгш өнцөгтийн хязгаар = шинэ тэгш өнцөгт (0, 0, mode.getWidth (), mode.getHeight ()); BufferedImage desktop = шинэ BufferedImage (mode.getWidth (), mode.getHeight (), BufferedImage. TYPE_INT_RGB); {desktop = new Robot (gs [0]) оролдоорой. createScreenCapture (хязгаар); } барих (AWTException e) {System.err.println ("Дэлгэцийн зураг авалт амжилтгүй боллоо."); } буцах (шинэ PImage (ширээний));} --- Төгсгөл ---
Алхам 8: Үр дүн
Үр дүн нь энэ бол миний орны доод талд байна. Би даавуугаа солих шаардлагатай хэвээр байгаа бөгөөд энэ нь гэрлийг улам сарниулах болно. Удахгүй үүнтэй холбоотой бусад зургууд танд таалагдана гэж найдаж байна, мөн энэ нь таны бүтээлч байдлын үндэс болно гэж найдаж байна. Цаг хугацаа хязгаарлагдмал байгаа тул би үүнийг маш хурдан бичсэн. Үүнийг ойлгохын тулд танд arduino/electronics -ийн анхан шатны мэдлэг хэрэгтэй байж магадгүй, гэхдээ үүнийг сайн хүлээж авсан бол ирээдүйд шинэчлэх төлөвлөгөөтэй байна.
Зөвлөмж болгож буй:
DIY Ambilight нь Raspberry Pi ба NO Arduino! Ямар ч HDMI эх сурвалж дээр ажилладаг: 17 алхам (зурагтай)

DIY Ambilight нь Raspberry Pi ба NO Arduino! Аливаа HDMI эх сурвалж дээр ажилладаг: Би электроникийн талаар анхан шатны ойлголттой байдаг тул би гэрлээ хүссэн үедээ асаах, унтраах чадвартай модон хайрцагт DIY Ambilight төхөөрөмжөөрөө бахархдаг. Ambilight гэж юу болохыг мэдэхгүй хүмүүст;
Таны телевизортой холбогдсон оролт бүрт зориулсан Ambilight систем. WS2812B Arduino UNO Raspberry Pi HDMI (2019 оны 12 -р сард шинэчлэгдсэн): 12 алхам (зурагтай)

Таны телевизортой холбогдсон оролт бүрт зориулсан Ambilight систем. WS2812B Arduino UNO Raspberry Pi HDMI (2019 оны 12 -р сард шинэчлэгдсэн): Би телевиздээ ambilight оруулахыг үргэлж хүсдэг байсан. Энэ үнэхээр дажгүй харагдаж байна! Эцэст нь би тэгсэн ч сэтгэлээр унасангүй! Би танай ТВ -д зориулж Ambilight системийг бий болгох талаар олон видео бичлэг, олон зааварчилгаа үзсэн боловч яг нялх хүүхдэдээ зориулсан бүрэн гарын авлага олж байгаагүй
Capacitive Touch Kit -ийг эхлүүлэх: 4 алхам

Capacitive Touch Kit -ийг эхлүүлээрэй: Дараагийн төслийнхөө хувьд би багтаамжийн мэдрэгчтэй самбар ашиглах болно, үүнийг гаргахаасаа өмнө DFRobot -д авсан иж бүрдлийнхээ талаар жижигхэн заавар өгөхөөр шийдлээ
Tfcd 3D Motion Tracking Capacitive Sensing and LED Output: 6 алхам (зурагтай)

Tfcd 3D хөдөлгөөнийг багтаамжийн мэдрэгч ба LED гаралтаар хянах: Энэхүү гарын авлагад багтаамж мэдрэх зарчмыг ашиглан гар хөдөлгөөнийг 3D орон зайд хэрхэн хянах боломжтой болохыг тайлбарласан болно. Хөнгөн цагааны цэнэглэгдсэн тугалган цаас болон таны гар хоорондын зайг өөрчилснөөр конденсаторын багтаамж өөр өөр байх болно
Амьдралын мод (Arduino Capacitive Touch Sensor Driving Servo Motor): 6 алхам (зурагтай)

Амьдралын мод (Arduino Capacitive Touch Sensor Driving Servo Motor): Энэхүү төслийн хувьд бид багтаамжийн мэдрэгч ба servo мотороос бүрдсэн будаа өгөх мод хийсэн. Дэвсгэр дээр хүрэхэд servo мотор идэвхжиж, будаа (эсвэл оруулахыг хүссэн зүйлээ) гаргах болно. Энд богино видео байна
