
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:05.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.

Энэхүү төсөл нь өртөөнд байгаа хүмүүст ямар суудал үнэгүй байдгийг мэдэх боломжийг олгодог галт тэрэгний масштабаар хэрэгжүүлэхэд үндэслэсэн болно. Прототипийг хийхийн тулд Arduino UNO програм хангамжийг график хэсгийн боловсруулалтын хамт ашигладаг.
Энэхүү үзэл баримтлал нь галт тэрэгний бүх суудлыг дээд зэргээр оновчтой болгож, бүх вагоны ашиглалтыг хангахын зэрэгцээ өгөгдөл цуглуулах, үнэн зөв судалгааг явуулах боломжийг бүрдүүлэх тул нийтийн тээврийн ертөнцөд хувьсгал хийх боломжтой болно. дээр.
Алхам 1: 3D загвар зохион бүтээх

Юуны өмнө бид галт тэрэгний загварын талаар цогц судалгаа хийсэн. Цуглуулсан бүх мэдээллийг FGC (Ferrocarrils de la Generalitat de Catalunya) дээр ашигладаг GTW галт тэргийг (Stadler Rail үйлдвэрлэдэг) сонгосон болно.
Хожим нь үүнийг 3D хэвлэлийн зориулалттай PTC Creo 3D програм хангамжаар бүтээжээ.
Алхам 2: 3D загвар ба өнгөлгөөг хэвлэх

Галт тэрэг зохион бүтээсэний дараа 3D хэвлэхэд шилжүүлнэ. Хэсгийг хэвлэсний дараа гөлгөр гадаргуутай болохын тулд өнгөлсөн байх ёстой.
Энэхүү төслийг одоо байгаа галт тэрэгний загвараар хийж болно.
Хэвлэсний дараа эцсийн өнгөлгөөг өгнө.
Алхам 3: бүрэлдэхүүн хэсгүүд

Энэхүү төслийг боловсруулахад дараах бүрэлдэхүүн хэсгүүд шаардлагатай болно.
- FSR 0.04-4.5LBS (Даралтын мэдрэгч).
- 1.1K ом эсэргүүцэл
Алхам 4: Кодлох (Arduino & Processing)



Мэдээлэгчдийг мэдээллийг графикаар дамжуулах процессор руу дохио илгээх боломжийг олгодог Arduino кодыг бичих цаг болжээ.
Мэдрэгчийн хувьд бид arduino -ийн даралтын 4 мэдрэгчтэй бөгөөд эсэргүүцлийг өөрт нь үйлчлэх хүчээр нь өөрчилдөг. Боловсруулалтын график дэлгэцийг өөрчлөхийн тулд (зорчигчид суух үед) мэдрэгчийн илгээсэн дохиог ашиглах нь зорилго юм.
Дараа нь бид бодит байдлыг хамгийн сайн дуурайхын тулд Ferrocarrils de la Generalitat de Catalunya -ийн график дизайныг харгалзан үзсэн график хэсгийг бүтээдэг.
Боловсруулах явцад arduino програм хангамжтай шууд холбогдсон кодыг бичсэн бөгөөд ингэснээр хэн нэгэн суудал дээр суух бүрийд өнгө нь өөрчлөгддөг бөгөөд энэ нь галт тэрэгний тавцан дээрх хэрэглэгчдэд галт тэрэгний суудлын бэлэн байдлыг бодит цаг хугацаанд нь мэдэх боломжийг олгодог..
Энд та кодчилолыг харж болно
Ардуино:
int pot = A0; // Савны дунд зүүг энэ pinint тогоонд холбоно уу2 = A1; int pot3 = A2; int pot4 = A3; int лектура1; // тогооны утгыг хадгалах хувьсагч;
int lektura2; int lektura4;
void setup () {// цуваа холболтыг 9600 baud хурдтайгаар эхлүүлэх Serial.begin (9600); }
void loop () {String s = ""; // // Ллегир мэдрэгч1 лекта1 = analogRead (тогоо); // лекура бол аналог утга if (lektura1> 10) {s = "1"; саатал (100); } өөр {s = "0"; саатал (100); } Serial.println (s);
}
БОЛОВСРУУЛАХ:
импорт боловсруулах.сериал.*; // энэ номын сан нь цуваа яриаг зохицуулдаг String val = ""; PImage s0000, s0001, s0010, s0011, s0100, s0101, s0110, s0111, s1000, s1001, s1010, s1011, s1100, s1101, s1110, s1111; Цуваа myPort; // Цуваа ангиас объект үүсгэх
void setup () // энэ нь нэг л удаа ажиллана {fullScreen (); background (0); // дэвсгэр өнгийг хар болгож myPort = new Serial (this, "COM5", 9600); // цуваа ангийн объектод параметрүүдийг өгч, таны arduino холбогдсон ком болон дамжуулалтын хурдыг оруулна уу.
s0000 = loadImage ("0000.jpg"); s0001 = loadImage ("0001.jpg"); s0010 = loadImage ("0010.jpg"); s0011 = loadImage ("0011.jpg"); s0100 = loadImage ("0100.jpg"); s0101 = loadImage ("0101.jpg"); s0110 = loadImage ("0110.jpg"); s0111 = loadImage ("0111.jpg"); s1000 = loadImage ("1000.jpg"); s1001 = loadImage ("1001.jpg"); s1010 = loadImage ("1010.jpg"); s1011 = loadImage ("1011.jpg"); s1100 = loadImage ("1100.jpg"); s1101 = loadImage ("1101.jpg"); s1110 = loadImage ("1110.jpg"); s1111 = loadImage ("1111.jpg");
s0000. resize (displayWidth, displayHeight); s0001. resize (displayWidth, displayHeight); s0010. resize (displayWidth, displayHeight); s0011. resize (displayWidth, displayHeight); s0100. resize (displayWidth, displayHeight); s0101. resize (displayWidth, displayHeight); s0110. resize (displayWidth, displayHeight); s0111. resize (displayWidth, displayHeight); s1000. resize (displayWidth, displayHeight); s1001. resize (displayWidth, displayHeight); s1010. resize (displayWidth, displayHeight); s1011. resize (displayWidth, displayHeight); s1100. resize (displayWidth, displayHeight); s1101. resize (displayWidth, displayHeight); s1110. resize (displayWidth, displayHeight); s1111. resize (displayWidth, displayHeight);
val = trim (val);} void draw () {if (val! = null) {
if (val.equals ("0001")) {зураг (s0001, 0, 0); } if if (val.equals ("0010")) {image (s0010, 0, 0); } if if (val.equals ("0011")) {image (s0011, 0, 0); } if if (val.equals ("0100")) {image (s0100, 0, 0); } if if (val.equals ("0101")) {image (s0101, 0, 0); } if if (val.equals ("0110")) {image (s0110, 0, 0); } if if (val.equals ("0111")) {image (s0111, 0, 0); } if if (val.equals ("1000")) {image (s1000, 0, 0); } if if (val.equals ("1001")) {image (s1001, 0, 0); } if if (val.equals ("1010")) {image (s1010, 0, 0); } if if (val.equals ("1011")) {image (s1011, 0, 0); } if if (val.equals ("1100")) {image (s1100, 0, 0); } if if (val.equals ("1101")) {image (s1101, 0, 0); } if if (val.equals ("1110")) {image (s1110, 0, 0); } if if (val.equals ("1111")) {image (s1111, 0, 0); } өөр {зураг (s0000, 0, 0); }}}
void serialEvent (Serial myPort) // цуврал үйл явдал болох бүрт {val = myPort.readStringUntil ('\ n') ажиллана; // үргэлжлүүлэхийн өмнө бидний өгөгдөл хоосон биш байгаа эсэхийг шалгаарай, хэрэв (val! = null) {// хоосон орон зай болон тэмдэгтүүдийг форматлах (тэрэг буцах гэх мэт) val = trim (val); println (val); }}
Алхам 5: Хэлхээ

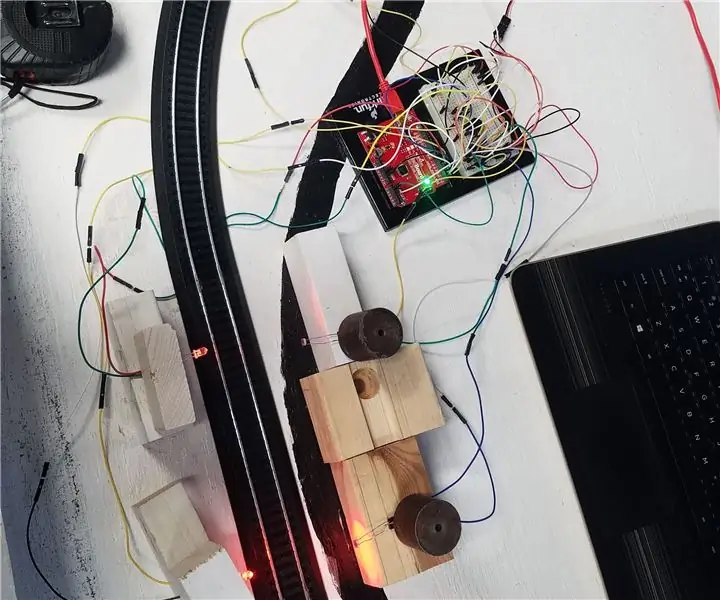
Бүх програмчлалын дараа бүх мэдрэгчийг Arduino UNO самбартай холбох цаг болжээ.
Мэдрэгчийг 4 суудал дээр байрлуулсан бөгөөд дараа нь даавуугаар хучих болно. Самбар дээр хүлээн авсан дохиог USB -ээр холбогдсон компьютер руу илгээдэг бөгөөд энэ нь мэдээллийг боловсруулах явцад бодит цаг хугацаанд илгээдэг бөгөөд суудлын өнгийг өөрчилдөг.
Та холболтын схемийг харж болно.
Алхам 6: Прототипийн туршилт
Кодыг arduino самбар дээр байршуулж, боловсруулалт, arduino програмыг асаасны дараа мэдрэгчийг туршиж үздэг. Дэлгэцэн дээр суудлын эздийн талаар мэдээлэл өгч буй дүрс өөрчлөгдсөний улмаас суудалд гарсан өөрчлөлтийг харах болно.
Алхам 7: Бодит загварчлал




Бодит аппликейшн нь аялагчдад үйлчлэх үүднээс ТТГ -ын сүлжээний галт тэрэг, платформ дээр суулгахыг хичээх болно.
Алхам 8: ЭНДРЭХ


Та эцэст нь хүчний мэдрэгчтэй галт тэрэг (прототип) хийсэн бөгөөд энэ нь галт тэрэгний тавцан дээрх хэрэглэгчдэд ямар суудал бодит цаг дээр байгааг мэдэх боломжийг олгодог.
Ирээдүйд тавтай морил!
Төслийг Marc Godayol & Federico Domenech хийсэн
Зөвлөмж болгож буй:
Тоглоомыг сольж дасан зохицох: уурын галт тэрэгний тоглоомыг хүртээмжтэй болгосон !: 7 алхам (зурагтай)

Тоглоомыг солих-дасан зохицох: уурын галт тэрэгний тоглоомыг хүртээмжтэй болгох !: Тоглоомын дасан зохицох чадвар нь моторын чадвар хязгаарлагдмал эсвэл хөгжлийн бэрхшээлтэй хүүхдүүдэд тоглоомтой бие даан харилцах боломжийг олгох шинэ арга зам, тусгай шийдлийг нээж өгдөг. Ихэнх тохиолдолд дасан зохицсон тоглоом авах шаардлагатай хүүхдүүд
Галт тэрэгний суудлын үзүүлэлт: 6 алхам

Галт тэрэгний суудлын заагч: Энэ танд тохиолддог уу? Галт тэрэгний урд хэсэгт хүмүүс зогсох ёстой байдаг бол галт тэрэгний сүүлийн хэсэгт эзгүй олон сандал байдаг. Галт тэрэгний гадна талд хэдэн суудал үнэгүй байдгийг харуулсан тэмдэг байх юм бол яах вэ
Ухаалаг галт тэрэгний систем: 4 алхам

Ухаалаг галт тэрэгний систем: Аюулгүй байдлыг нэмэгдүүлэх, ослоос урьдчилан сэргийлэх, осол гарсан тохиолдолд туслах эерэг, үр бүтээлтэй хариу үйлдлийг нэмэгдүүлэх зорилготой
Галт тэрэгний гарцын хяналтын систем: 5 алхам (зурагтай)

Галт тэрэгний гарцыг хянах систем: Энэхүү зааварчилгаа нь төмөр замын системийн нэг хэсгийг хянахын тулд Arduino -г кодлохын тулд MatLab -ийг хэрхэн ашиглахыг зааж өгөх болно
Галт тэрэгний суудлын систем: 4 алхам (зурагтай)

Галт тэрэгний суудлын систем: Өнөөдөр бид галт тэрэгний суудалд хэрэгжүүлэх боломжтой системийг хийлээ. Бид бухимдлыг олж, түүний шийдлийг гаргах ёстой байв. Бид одоо байгаа галт тэрэгний тэргэн дээр суудал авах боломжтой эсэхийг танд хэлэх системийг бий болгохоор шийдсэн. Юу ч алга
