
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:04.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.



Энэ бол ESP32 LoRa -ийн танилцуулгатай холбоотой өөр нэг видео юм. Энэ удаад бид график дэлгэцийн талаар тусгайлан ярих болно (128x64 пиксел). Бид энэхүү OLED дэлгэц дээрх мэдээллийг харуулахын тулд SSD1306 номын санг ашиглах бөгөөд XBM дүрсийг ашиглан анимацийн жишээг үзүүлэх болно.
Алхам 1: Ашигласан нөөц

1 Heltec WiFi LoRa 32
Protoboard
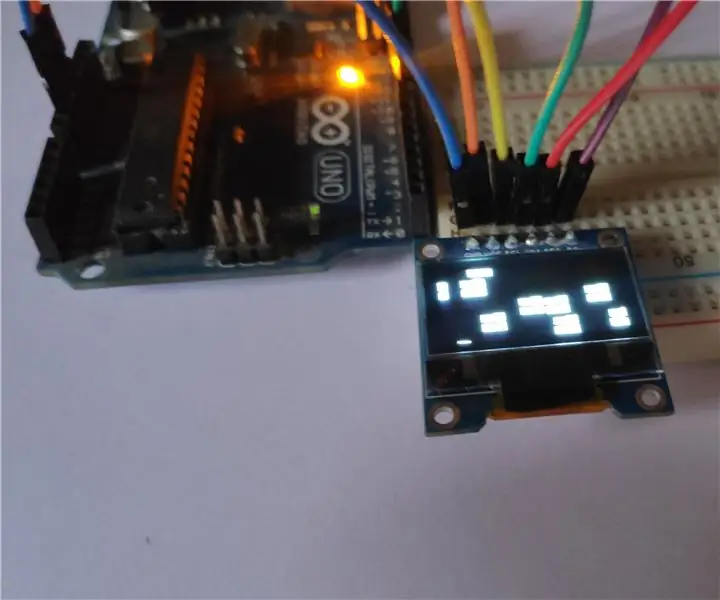
Алхам 2: Дэлгэц


Хөгжүүлэлтийн самбар дээр ашигладаг дэлгэц нь 0.96 инчийн OLED юм.
Энэ нь 128x64 хэмжээтэй бөгөөд нэг өнгийн өнгөтэй.
Энэ нь I2C холболттой бөгөөд ESP32 -т 3 утсаар холбогддог.
GPIO4 дээрх SDA (өгөгдлийн хувьд)
GPIO15 дээрх SCL (цагийн хувьд)
GPIO16 дээрх RST (дахин тохируулах, дэлгэцийг эхлүүлэх)
Алхам 3: SSD1306 номын сан

Үүнийг Heltec-Aaron-Lee-ийн өгсөн номын сангийн хамт олж болно.
Энэ нь мөр бичих, шугам зурах, тэгш өнцөгт, тойрог зурах, дүрс харуулах хэд хэдэн функцтэй.
github.com/Heltec-Aaron-Lee/WiFi_Kit_series
Алхам 4: Animation болон XBM файлууд



Бид анимацийг харуулахын тулд номын сангийн drawXbm функцийг ашиглах болно.
XBM зургийн формат нь элемент бүр нь арван зургаан оронтой утгаар нэг өнгийн пикселийн багц (тус бүр 1 бит) -ийг дүрсэлсэн олон тооны тэмдэгтүүдээс бүрдэнэ. Эдгээр нь нэг байттай тэнцүү юм.
Нэг байтыг төлөөлөхийн тулд олон тэмдэгт ашигладаг тул эдгээр файлууд нь одоогоор батлагдсан форматаас том хэмжээтэй байдаг. Давуу тал нь тэдгээрийг урьдчилан эмчлэх шаардлагагүй шууд эмхэтгэх боломжтой юм.
Массиваас гадна зургийн хэмжээг тодорхойлох хоёр тохиргоог оруулсан болно.
Анимацийг бүтээхийн тулд бидэнд фрэймүүдийг бүрдүүлэх дүрс хэрэгтэй болно.
Бид ямар ч зураг засварлах програм хангамжийг ашиглан ажиллана. Бидний хийх ёстой цорын ганц урьдчилан сэргийлэх арга хэмжээ бол эхлээд дэлгэцтэй тохирох хэмжээг хадгалах, монохром файл ашиглах явдал юм.
Файл үүсгэхийн тулд бид тэдгээрийг зурах эсвэл импортлох боломжтой. Энд бид PaintBrush ашиглан өнгөт зургийг засахаар шийдсэн бөгөөд жааз бүрийг зурсан
Анхны зураг - 960x707 пиксел --p.webp
Дараагийн алхам бол үүнийг өнгөт битийн зураг хэлбэрээр хадгалах замаар өнгөт болгох явдал юм.
Дараа нь бид дэлгэцийн хэмжээтэй тааруулж хэмжээг нь өөрчилдөг.
Хэмжих нэгжид онцгой анхаарал хандуулах хэрэгтэй. Энэ тохиолдолд бид зургийг дэлгэцийн өндрийг бүхэлд нь (босоо = 64 пиксел) эзлэхээр тохируулав.
Зургийг зөв хэмжээтэй болгосноор бид үүнийг засварлаж, хүрээ үүсгэх болно. Энд бид дохионы түвшний нум бүрийг арилгаж, харгалзах хүрээ болгон хадгалж байна.
Одоо бид BMP файлуудыг XBM формат руу хөрвүүлэх ёстой.
Энэ хөрвүүлэлтийг хийх хэд хэдэн програм хангамжийн сонголтууд байдаг. Бид мөн GIMP -ийг редакторын сонголт болгон сонгосон.
Бидний жишээн дээр бид PaintBrush програмыг ашиглан файлуудыг үүсгэж, засварлаж байсан. Гэсэн хэдий ч эдгээр процесс бүрийг Gimp (эсвэл өөр редактор) дээр хийх боломжтой байв.
Хөрвүүлэхийн тулд бид эхлээд файлыг нээнэ.
Нээлттэй зурагтай бол бид Файл => Экспортлохыг сонгож болно …
Зургийг экспортлох цонхонд бид XBM -ийн очих файлын өргөтгөлийг өөрчлөх ёстой. Gimp нь хүссэн форматаа тодорхойлох, илүү олон сонголтыг үзүүлэх үүрэгтэй болно.
Экспортлохдоо Gimp бусад сонголтыг үзүүлэх болно. Бид анхдагч утгыг орхиж болно.
Бүх файлыг хөрвүүлсний дараа бид хүрээ тус бүрт нэг XBM файлтай болно.
Одоо тэдгээрийг эх кодын хавтас руу хуулж, өргөтгөлөө.h болгож өөрчилье.
Алхам 5: XBM файлуудаас гарах

Бид XBM файлуудыг дурын текст засварлагч дээр нээх боломжтой бөгөөд эндээс бид өмнө нь тодорхойлсон зургийн матриц болон зургийн хэмжээг харах болно.
Алхам 6: Эх код
Эх код: Мэдэгдэл
Бид шаардлагатай номын сан, зургийн файлуудыг оруулах болно. Бид зургийн байрлал ба шилжилтийн интервалыг тодорхойлдог. Бид ESP32 -тэй холбогдсон OLED тээглүүрүүдийг зааж өгдөг. Эцэст нь бид Display объектыг үүсгэж тохируулдаг.
// Incluindo as bibliotecas needárias #include #include "SSD1306.h" // Incluindo os arquivos de imagem #include "frame1.h" #include "frame2.h" #include "frame3.h" #include "frame4.h" // definições de posição da imagem e intervalo de transição #define posX 21 #define posY 0 #define interval 500 500 // PINOS OLED estão conctados ao ESP32: I2C // OLED_SDA - GPIO4 // OLED_SCL - GPIO15 // OLED_RST - - GPIO16 #тодорхойлох SDA 4 #тодорхойлох SCL 15 #тодорхойлох RST 16 // O RST програм хангамжийн SSD1306 дэлгэцийн хяналт (0x3c, SDA, SCL, RST); // Нэвтрэх дэлгэц
Эх код: Тохиргоо ()
Дэлгэцийг эхлүүлж, дэлгэцийг босоогоор нь эргүүлнэ. Үйлдэл нь сонголттой.
void setup () {display.init (); // inicia o display display.flipScreenVertically (); // урвуугаар босоо байрлуулах (заавал биш)}
Эх код: Loop ()
Гогцоонд хийх хамгийн эхний зүйл бол дэлгэцийг цэвэрлэх явдал юм. Бид 1 -р хүрээг posX болон posY анхны байрлалыг ашиглан буферт ачаална. Бид зургийн хэмжээг frame1_width, frame1_height, мөн зургийн битүүдийг агуулсан массивын нэрийг мэдээлдэг. Бид буферийг дэлгэц дээр харуулаад дараагийн хүрээг үзүүлэхээс өмнө интервал хүлээнэ үү.
void loop () {display.clear (); // limpa tela // carrega para o buffer o frame 1 // usando as posichões iniciais posX e posY // мэдээлэл o tamanho da imagem com frame1_width e frame1_height // мэдээлэл o nome da matriz que contem os bits da imagem, caso frame1_bits байхгүй display.drawXbm (posX, posY, frame1_width, frame1_height, frame1_bits); // mostra o buffer no display display.display (); // aguarda um intervalo antes de mostrar o próximo frame саатал (интервал);
Бид бусад бүх хүрээний хувьд процедурыг давтана.
// давтах процессууд нь дэлгэцийн фрэймүүдийг харуулах дэлгэц.clear (); display.drawXbm (posX, posY, frame2_width, frame2_height, frame2_bits); display.display (); саатал (интервал); display.clear (); display.drawXbm (posX, posY, frame3_width, frame3_height, frame3_bits); display.display (); саатал (интервал); display.clear (); display.drawXbm (posX, posY, frame4_width, frame4_height, frame4_bits); display.display (); саатал (интервал); }
Алхам 7: Кодын ачааллыг хийх



IDE-ийг нээлттэй байхад эх кодтой файлыг.ino файлыг давхар товшиж эсвэл Файл цэс рүү нээнэ үү.
Heltec USB -д холбогдсон үед Tools => Card цэсийг сонгоно уу: "Heltec_WIFI_LoRa_32"
Tools цэснээс Heltec холбогдсон COM портыг сонгоно уу.
АЧААХ товчийг дарна уу …
… Тэгээд дүгнэлтийг хүлээнэ үү.
Алхам 8: Файлууд
Файлуудыг татаж авах:
INO
Зөвлөмж болгож буй:
Arduino OLED дэлгэцийн цэсийг сонгох боломжтой: 8 алхам

Arduino OLED дэлгэцийн цэсийг сонгох боломжтой: Энэ заавар дээр бид OLED Display болон Visuino ашиглан сонголтын сонголттой цэс хэрхэн хийхийг сурах болно
OLED дэлгэцийн төслийн тусламжтайгаар GPS хяналт: 5 алхам (зурагтай)

OLED дэлгэцийн төслийн тусламжтайгаар GPS -ийн хяналт: Бүгдээрээ сайн байна уу, энэхүү хурдан нийтлэлд би өөрийн төслийг хуваалцах болно: SAMD21J18 микроконтроллер ба SSD1306 OLED 128*64 дэлгэцтэй ATGM332D GPS модуль, би Eagle Autodesk дээр тусгай ПХБ барьсан бөгөөд үүнийг програмчлав. Atmel studio 7.0 болон ASF ашиглан
Arduino болон VL53L0X нислэгийн цаг + OLED дэлгэцийн заавар: 6 алхам

Arduino болон VL53L0X нислэгийн цаг + OLED дэлгэцийн заавар: Энэхүү хичээлээр бид VL53L0X нислэгийн цаг мэдрэгч болон OLED дэлгэц ашиглан зайг мм-ээр хэрхэн харуулах талаар сурах болно
Oled дэлгэцийн програмчлал: 5 алхам

Олед дэлгэцийн програмчлал: Олед бол хамгийн энгийн бөгөөд үр дүнтэй дэлгэц юм. Та элэгддэг эсвэл ямар ч төрлийн хяналтын төхөөрөмж хийж болно. OLED ашиглан цаг агаарын станц хийх эсвэл хөгжилтэй хөдөлгөөнт дүрс үзүүлэх боломжтой. Би OLED дэлгэц дээр олон DIY нийтлэл хайж байгаа бөгөөд зохих экспэйт байхгүй байна
Танилцуулга LoRa ба модуль RFM95 / RFM95W Hoperf: 5 алхам

Танилцуулга LoRa & Module RFM95 / RFM95W Hoperf: Энэ боломжийг ашиглан бид LoRa & худалдааны талаар товч тодорхойлолт хийх болно. ялангуяа Hoperf Electronics -ийн үйлдвэрлэсэн RFM95/96 радио. Хэдэн сарын өмнө 2 модуль ирсэн тул эхлээд би энэ сэдвээр танилцуулга хийхийг хүсч байна
