
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:03.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.

Агаарын бохирдлын асуудал анхаарал татаж байна. Энэ удаад бид PM2.5 -ийг Wio LTE болон шинэ лазер PM2.5 мэдрэгчээр хянахыг оролдсон.
Алхам 1: Энэхүү төсөлд ашигласан зүйлс
Тоног төхөөрөмжийн бүрэлдэхүүн хэсгүүд
- Wio LTE EU хувилбар v1.3- 4G, Cat.1, GNSS, Espruino нийцтэй
- Grove - Лазер PM2.5 мэдрэгч (HM3301)
- Grove - 16 x 2 LCD (Цэнхэр дээр цагаан)
Програм хангамж, онлайн үйлчилгээ
- Arduino IDE
- PubNub Publish/Subscribe API
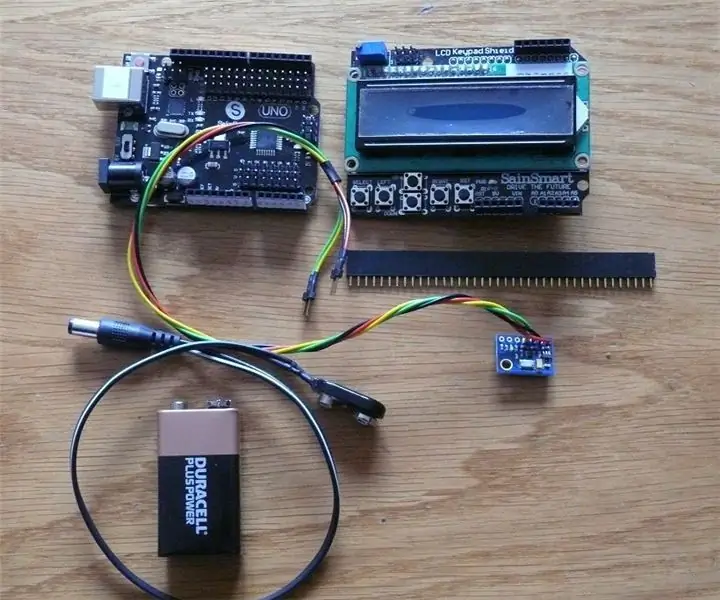
Алхам 2: Тоног төхөөрөмжийн холболт

Дээрх зурган дээр бид I2C холболтын зориулалтаар 2 төглийн шугамыг огтолсон бөгөөд ингэснээр Wio LTE нь LCD Grove болон PM2.5 Sensor Grove -тэй нэгэн зэрэг холбогдох боломжтой болно. Үүнд хүрэхийн тулд та I2C Hub ашиглаж болно.
LTE антенныг Wio LTE -д холбож, SIM картаа залгаарай.
Алхам 3: Вэб тохиргоо

PubNub данс руу нэвтрэх эсвэл бүртгүүлэхийн тулд энд дарна уу, энэ нь бодит цагийн мэдээллийг дамжуулахад ашиглагдана.
PubNub админ портал дээр та Демо төслийг харах болно. Төслийг оруулна уу, Нийтлэх түлхүүр ба Захиалах түлхүүр гэсэн 2 түлхүүр байгаа бөгөөд Програмчлалын програмчлалын талаар санаарай.
Алхам 4: Програм хангамжийн програмчлал
1 -р хэсэг. Wio LTE
Wio LTE-д зориулсан PubNub номын сан байхгүй тул бид бодит цагийн мэдээллээ HTTP хүсэлтээр нийтлэх боломжтой, PubNub REST API баримтыг үзнэ үү.

Wio LTE -д холбогдсон SIM картаасаа HTTP холболт хийхийн тулд та эхлээд APN -ээ тохируулах хэрэгтэй. Хэрэв та үүнийг мэдэхгүй бол үүрэн холбооны оператортой холбоо барина уу.
APN -ийг тохируулсны дараа PubNub Publish Key, Subscribe Key, Channel -ийг тохируулна уу. Нийтлэгч ба Захиалагчдыг ялгахын тулд ашигладаг суваг бол захиалагчид ижил сувагтай хэвлэн нийтлэгчдээс мэдээлэл авах болно.
Wio LTE дээрх Boot0 товчлуурыг дарж, компьютер дээрээ USB кабелиар холбож, Arduino IDE дээрх кодыг оруулна уу. Байршуулсны дараа RST товчийг дарж Wio LTE -ийг дахин тохируулна уу.
Хэсэг 2. Вэб хуудас
PubNub руу ороод Demo Keyset -ийг оруулаад зүүн талд Debug Console дээр дарвал шинэ хуудас нээгдэнэ.

Сувгийнхаа нэрийг Default Channel текст талбарт оруулаад Client нэмэх товчийг дарна уу. Хэсэг хугацааны дараа Debug Console дээр PM1.0, PM2.5, PM10 утгууд гарч ирнэ.
Гэхдээ энэ нь бидэнд ээлтэй биш тул бид үүнийг диаграм хэлбэрээр харуулахыг хүсч байна.
Юуны өмнө компьютер дээрээ шинэ html файл үүсгээрэй. Үүнийг текст засварлагчаар нээгээд үндсэн html хаягууд нэмээрэй.
Дараа нь PubNub болон Chart.js -ийн скриптийг толгой дээр нэмээд та энэ хуудсан дээр гарчиг нэмж болно.
Харсан тоосны хяналт
Диаграмыг харуулах газар байх ёстой тул бид хуудасны биед зураг нэмж оруулав.
Бодит цагийн өгөгдлийг захиалах, диаграмыг зурахын тулд JavaScript нэмж оруулахын тулд скриптийн шошго нэмнэ үү.
PubNub-аас бодит цагийн мэдээллийг захиалахын тулд PubNub объект байх ёстой.
var pubnub = шинэ PubNub ({
publishKey: "", subscribeKey: ""});
мөн түүнд сонсогч нэмж оруулаарай.
pubnub.addListener ({
зурвас: функц (msg) {}});
Msg функцийн мессежийн гишүүн гишүүн нь бидэнд хэрэгтэй өгөгдөл юм. Одоо бид PubNub-аас бодит цагийн мэдээллийг захиалах боломжтой боллоо.
pubnub.subscribe ({
суваг: ["тоос"]});
Гэхдээ үүнийг хэрхэн диаграм хэлбэрээр харуулах вэ? Бид бодит цагийн мэдээллийг хадгалахын тулд 4 массив үүсгэсэн.
var chartLabels = шинэ Array ();
var chartPM1Data = new Array (); var chartPM25Data = шинэ массив (); var chartPM10Data = new Array ();
Тэдгээрийн дотор chartLabels массивыг өгөгдөлд хүрэх хугацааг хадгалахын тулд, PM1.0 өгөгдөл, PM2.5 өгөгдөл, PM10 өгөгдлийг хадгалахын тулд chartPM1Data, chartPM25Data болон chartPM10Data -ийг ашигладаг. Бодит цагийн мэдээлэл хүрэх үед тэдгээрийг тусад нь массив руу түлхээрэй.
chartLabels.push (шинэ огноо (). toLocalString ());
chartPM1Data.push (msg.message.pm1); chartPM25Data.push (msg.message.pm25); chartPM10Data.push (msg.message.pm10);
Дараа нь диаграмыг харуул:
var ctx = document.getElementById ("диаграм"). getContext ("2d");
var chart = шинэ диаграм (ctx, {type: "line", data: {labels: chartLabels, data set: [{label: "PM1.0", data: chartPM1Data, borderColor: "#FF6384", fill: false}, {label: "PM2.5", data: chartPM25Data, borderColor: "#36A2EB", fill: false}, {label: "PM10", data: chartPM10Data, borderColor: "#CC65FE", fill: false}]}});
Одоо энэ html файлыг вэб хөтөчөөр нээгээд өгөгдлийн өөрчлөлтийг харах болно.
Зөвлөмж болгож буй:
Агаар мандлын даралт дээр суурилсан өндөр хэмжигч: 7 алхам (зурагтай)

Altimeter (өндрийн тоолуур) Агаар мандлын даралт дээр үндэслэсэн: [Засварлах]; 6 -р алхам дахь 2 -р хувилбарыг гараар өндрийн гараар оруулна уу. Энэ бол Arduino Nano ба Bosch BMP180 атмосферийн даралт мэдрэгч дээр суурилсан Altimeter (Өндөр хэмжигч) -ийн барилгын тодорхойлолт юм. Загвар нь энгийн боловч хэмжээсүүд нь
Хөнгөн бохирдлын паркийн загвар төсөл: 15 алхам

Хөнгөн бохирдлын паркийн загвар төсөл: Гэрлийн бохирдол нь дэлхийн олон том хотод ноцтой асуудал болж байна. Манай хотод хэт их гэрэл байгаа нь яст мэлхий, шувуу гэх мэт төрөл бүрийн амьтдын нүүдлийн хэв маягийг алдагдуулж, амь насыг нь хөнөөж, хоолны газрыг эвдэж болзошгүй юм
Хөнгөн бохирдлын шийдэл - Артемис: 14 алхам

Хөнгөн бохирдлын шийдэл - Артемис: Гэрлийн бохирдол бол дэлхийн өнцөг булан бүрт байгаа бүх хүмүүст нөлөөлдөг зүйл юм. Гэрлийн чийдэнг зохион бүтээснээс хойш гэрэл улам бүр түгээмэл болж, Нью -Йорк, Чикаго зэрэг томоохон хотуудад тусгайлан ашиглагдаж эхэлсэн. Энэ бүх гэрэл нөлөөлж чадна
Arduino агаар мандлын соронзон хальсны хэмжүүр/ MS5611 GY63 GY86 Жагсаал: 4 алхам (зурагтай)

Arduino агаар мандлын соронзон хальсны хэмжүүр/ MS5611 GY63 GY86 Үзүүлэлт: Энэ бол үнэхээр барометр/ өндөр хэмжигч боловч видеог үзээд гарчигны шалтгааныг олж мэдэх болно. . Тайван өдөр энэ нь таны хэмжүүрийг хэмжих болно
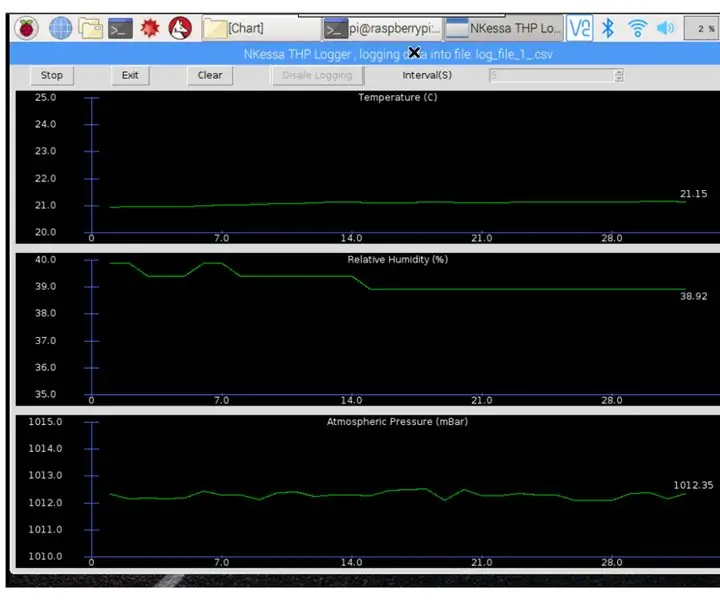
Температур, харьцангуй чийгшил, Raspberry Pi ба TE Connectivity ашиглан агаар мандлын даралтыг бүртгэгч MS8607-02BA01: 22 алхам (зурагтай)

Температур, харьцангуй чийгшил, Raspberry Pi ба TE Connectivity ашиглан агаар мандлын даралтыг бүртгэгч MS8607-02BA01: Танилцуулга: Энэхүү төсөлд би температурын чийгшил, атмосферийн даралтыг бүртгэх системийг үе шаттайгаар хэрхэн яаж хийхийг танд үзүүлэх болно. Энэхүү төсөл нь Raspberry Pi 3 Model B ба TE Connectivity орчны мэдрэгч чип MS8607-02BA дээр суурилсан болно
