
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:03.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.

Тэмдэглэл: Энэхүү гарын авлагын зарим хэсгийг YouTube суваг дээр видео хэлбэрээр үзэх боломжтой - Tech Tribe
Энэхүү зааварчилгаанд би танай вэбсайт руу өгөгдөл шууд илгээдэг цаг уурын станц хэрхэн хийхийг харуулах болно. Тиймээс танд өөрийн гэсэн домэйн хэрэгтэй болно (Жишээ нь: msolonko.net). Эхлэхийн тулд танд дараахь материал хэрэгтэй болно.
Зүйл:
Өд Хузза (16.95 доллар)
Өгөгдөл бүхий бичил USB кабель ($ 1.99)
Батерейны багц ($ 25): Та дараа нь дахин цэнэглэхгүйгээр ямар багтаамж шаардагдах талаар ярилцах болно, ингэснээр та хүссэн хүчин чадлаа сонгох боломжтой болно. Энэ бол миний ашиглаж байсан линк юм. Та мөн үүнийг залгуураас асааж болно.
1 Фоторезистор
Бусад зарим резисторууд - дараа хэлэлцэх болно
Утас
Perf Board ($ 5.59) - 20 багц
BME280 Температур, даралт, чийгшил мэдрэгч ($ 9.99)
Зарим төрлийн хайрцаг; Та 3D хэвлэх боломжтой бөгөөд би танд загвараа үзүүлэх болно.
Вэб хостинг ба домэйн, хэрэв та зааврыг бүрэн дагаж мөрдөхийг хүсч байвал
Хэрэгсэл:
Утас таслагч
Гагнуурын төмөр
Алхам 1: Өд Huzzah код
Кодыг Arduino IDE дээр бичих бөгөөд эндээс татаж авах боломжтой. Эхлэхээсээ өмнө Arduino IDE -ийг Fe Huzzah -тай ажиллахын тулд энд байгаа зааврыг дагана уу. BME мэдрэгчийг ажиллуулахын тулд шаардлагатай номын санг татаж авахын тулд эдгээр зааврыг дагана уу. Кодын файлыг хавсаргасан бөгөөд бүх кодыг тайлбарлаж тайлбарласан болно. Үүнийг харсны дараа бид мэдрэгчийн өгөгдлийг хүлээн авдаг кодыг харах дараагийн алхам руу очно уу.
Алхам 2: Өд Хуззагаас мэдээлэл авах


Одоогоор та Arduino код хэрхэн ажилладаг талаар ойлгосон байх гэж найдаж байна. Үгүй бол код руу буцаж очоод миний сэтгэгдлийг уншаарай (би бараг бүх мөрөнд сэтгэгдэл бичсэн). Одоо бид өгөгдлийг хүлээн авсан кодыг бичих болно. Өмнөх шигээ бүгдийг нь тайлбарласан байгаа. Програмчлалын хэл бол PHP бөгөөд та эндээс илүү ихийг уншиж болно.
Манай өгөгдөл MySQL мэдээллийн санд хадгалагдах бөгөөд та эндээс илүү ихийг уншиж болно. Өгөгдөл нь мөр баганатай хүснэгтэд хадгалагддаг. Кодыг бичихийн өмнө бид хүснэгтийнхээ бүтцийг cPanel хостинг дээрээ хийх ёстой. Би Arvixe Hosting ашиглаж байгаа тул таны cPanel өөр харагдаж магадгүй. Миний нэг хэсэг ямар харагдаж байгааг харахын тулд зургуудын нэгийг үзнэ үү. Нэгдүгээрт, хэрэв танд байхгүй бол MySQL -ийн шинэ мэдээллийн сан үүсгэхийг хүсч байна. Үүний тулд та шидтэнг ашиглаж болно. Хэрэв танд тусламж хэрэгтэй бол энэ талаар олон тооны онлайн эх сурвалжууд байдаг.
Өгөгдлийн санг тохируулсны дараа phpMyAdmin руу ороод мэдээллийн баазаа сонгоно уу. 9 баганаас бүрдсэн weather_data нэртэй хүснэгт үүсгэнэ үү. Багана бүр ямар байх ёстойг харахын тулд дээрх зургуудын нэгээс лавлана уу (хэрэв та миний кодыг ашиглахыг хүсвэл нэр, өгөгдлийн төрөл болон бусад бүх зүйлийг яг хуулна уу). Тоолуур нь бидний гол түлхүүр байх бөгөөд id нь өгөгдөл ямар өдөр хамааралтай болохыг тодорхойлоход тусална (1: өнөөдөр, 2: өчигдөр, 3: бусад бүх зүйл). Бид маш их өгөгдөлтэй болох тул нас ахих тусам зарим хэсгийг нь устгах болно. Ийм учраас бидэнд id багана хэрэгтэй байна. Үлдсэн багана нь нэлээд тайлбартай байдаг. Яг одоо таны мэдээллийн санд байгаа таны хүснэгт яг минийх шиг харагдах ёстой.
Одоо хавсаргасан кодыг татаж аваад миний сэтгэгдлийг уншина уу. Дууссаны дараа дараагийн алхам руу шилжинэ үү.
Анхаарна уу: кодыг татаж авахдаа үүнийг esp.php гэж нэрлэнэ үү. Яагаад ч юм PHP файл байршуулах гэж оролдоход алдаа гарлаа.
Үндсэндээ код ингэж ажиллах болно.
1. Өгөгдлийг 10 минут тутамд цуглуулж харуулах
2. Өдөр өнгөрсний дараа 6 утга тутамд дунджаар (DB -ийн зайг хэмнэхийн тулд) цаг тутамд дата цэг байх болно
3. Дахин нэг өдөр өнгөрөхөд тухайн өдрийн үлдсэн бүх өгөгдлийг дунджаар тооцож, зөвхөн нэг өгөгдлийн цэг болгон хадгална
Ийнхүү бид температур, гэрэл гэх мэт өдөр тутмын хэлбэлзэлд анхаарлаа сарниулахгүйгээр хэдэн сарын турш гэрэл, температур гэх мэт хэлбэлзлийг харах боломжтой болно.
Алхам 3: Өгөгдлийн сангаас дэлгэц рүү мэдээлэл авах
Тиймээс одоо бид цаг агаарын мэдээллийг хэрхэн цуглуулж, мэдээллийн санд байршуулахаа олж мэдсэн. Одоо бид үүнийг ашиглах боломжтой хэлбэрээр авах боломжтой байх ёстой. Урьдын адил би getWeatherData.txt PHP файлыг хавсаргасан бөгөөд та үүнийг хост дээрээ хадгалж, файлын өргөтгөлийг.txt -ийн оронд.php болгон өөрчлөх хэрэгтэй. Бүх кодыг тайлбарласан болно. Үүнийг ойлгохын тулд үүнийг уншаад үүнийг авсан гэж бодсоныхоо дараа үргэлжлүүлээрэй. Хэрэв танд асуулт байвал доороос асуугаарай.
Алхам 4: Номын сангийн тохиргоо болон бусад зүйлс

Энэхүү төслийн хувьд бидний ашиглах хүрээний нэг бол AngularJS бөгөөд өгөгдлийн сантай харилцах, SPA (Нэг хуудас програм) бий болгоход бидэнд туслах болно. Номын сантай болохын тулд энэ линкээр орж 1.64 ба түүнээс дээш хувилбарыг татаж авна уу. Энэ гарын авлагад би 1.64 -ийг ашигласан боловч шинэ хувилбарууд байнга гардаг тул та өөр хувилбарыг ашиглаж болно. Энэ хуудсан дээр дараах байдлаар төгссөн холбоосыг олоорой: /VERSION/angular.min.js
Холбоосыг хуулж аюулгүй газар хадгална уу. Бид AngularJS номын сангийн линкийг дөнгөж олж авлаа. Дараагийн алхамд танд хэрэгтэй болно. Одоо нэг хуудсан дээрээс иймэрхүү холбоосыг олоод мөн хуулна уу: /VERSION/angular-route.min.js
Өнцгийн чиглэл нь ТХГН-ийг удирдах, хуудсан дээрх үзэл бодлыг өөрчлөхөд туслах болно.
Бид өгөгдлийнхөө диаграмыг сайхан харуулахыг хүсч байна. Үүний тулд бид ChartJS нэртэй номын санг ашиглах болно. Энд очоод хамгийн сүүлийн хувилбарыг сонгоод дараах байдлаар төгссөн линкийг хадгална уу: VERSION/Chart.bundle.min.js
Эцэст нь бид номын сан ашиглан Bootstrap гэж нэрлэгддэг хуудсуудыг байрлуулах болно. Түргэн эхлүүлэхийн тулд энэ линк рүү ороод одоохондоо үүнийг нээлттэй байлгаарай. Бид үйлчлүүлэгчийн кодыг бичиж эхэлмэгц та миний хуучин холбоосыг шинэ хувилбараар солих боломжтой болно.
Одоо бид програмынхаа өөр өөр үзэл бодлыг тохируулах ёстой. Өмнөх хоёр файлтай байгаа хостын лавлахад (esp.php ба getWeatherData.php), weather_views нэртэй шинэ хавтас үүсгэнэ үү. Энд бид тус бүр өөрийн мэдээллийн сангийн id (1, 2, 3) -тай тохирох бүх хуудсуудаа оруулах болно.
Фолдерт 3 файл үүсгэнэ (day.html, old.html, өчигдөр.html). Хавсаргасан кодыг татаж аваад эдгээр файлд оруулна уу. Та юу болж байгааг ойлгохын тулд DAY. HTML кодыг тайлбарласан болно. Бусад 2 хуудасны код үндсэндээ ижил байна (old.html дээрх өөр хэсгийг тайлбарласан байгаа).
Энэ алхамыг хийсний дараа дараагийн алхам руу шилжих нь хамгийн хэцүү програмчлалын алхам юм.
Алхам 5: Үндсэн HTML файл
Энэ алхам дээр та бүх зүйлийг харуулах үндсэн HTML файлыг хийх/засах/унших болно. Хавсаргасан файлыг (үргэлж тайлбарласан байдаг) espdata.html хэлбэрээр esp.php -тэй ижил директорт хадгална уу. Та үүнд зарим өөрчлөлт хийж, үнэхээр юу болоод байгааг ойлгож чадна гэж найдаж байна.
Энэ бол таны кодын ихэнх хэсэг тул юу болж байгааг ойлгох нь чухал юм.
Алхам 6: Талхны самбар дээр утас холбох туршилт




Одоо бид бүх код манай тоног төхөөрөмжтэй ажилладаг эсэхийг шалгах болно. Хэрэв та хараахан амжаагүй байгаа бол Feather Huzzah болон BME280 мэдрэгч дээр гагнуурын толгойн хавчаар байрлуулна. Алхам бүрт зураг хавсаргасан болно.
1. Талхны тавцан дээр өд тавь. 3V -ийг + төмөр замд, GND -ийг төмөр замд холбоно уу.
2. VIN мэдрэгчийг + төмөр замд, GND -ийг төмөр замд холбоно уу.
3. SDA мэдрэгчийг өдний 4 -р зүү рүү холбоно уу. SCL -ийг 5 -р зүү рүү холбоно уу.
4. Фоторезисторыг + төмөр зам руу явах нэг тугалгатай талхны тавцан дээр тавь.
5. Фоторезисторын холбогдоогүй 4.7k эсэргүүцэл холбоно. 4.7k -ийн холбоогүй утсыг 2k эсэргүүцэлтэй холбоно уу. 2k резисторын холбоогүй төгсгөлийг төмөр замд (GND) холбоно уу.
6. 4.7k ба 2k резисторын холболтыг ADC (аналог зүү) -тэй холбоно уу. Бид зүүгээр уншсан хамгийн их хүчдэлийг 3.3 В -оос 1 В -оос доош хуваах хүчдэл хуваагчийг л хийсэн. Хэрэв та хүсвэл өөрийн хослолоор тоглож болно, гэхдээ аналог зүүнд өгсөн хүчдэл 1В -ээс бага байх ёстой гэдгийг санаарай.
7. Эцэст нь өд дээрх RST (дахин тохируулах) зүүг өдний 16 -р зүүгээр холбоно уу (зураг дээрх улбар шар утас). Энэхүү тохиргоо нь Өд Хуззаг эрчим хүч хэмнэхийн тулд гүн нойрны горимд оруулах боломжийг олгодог.
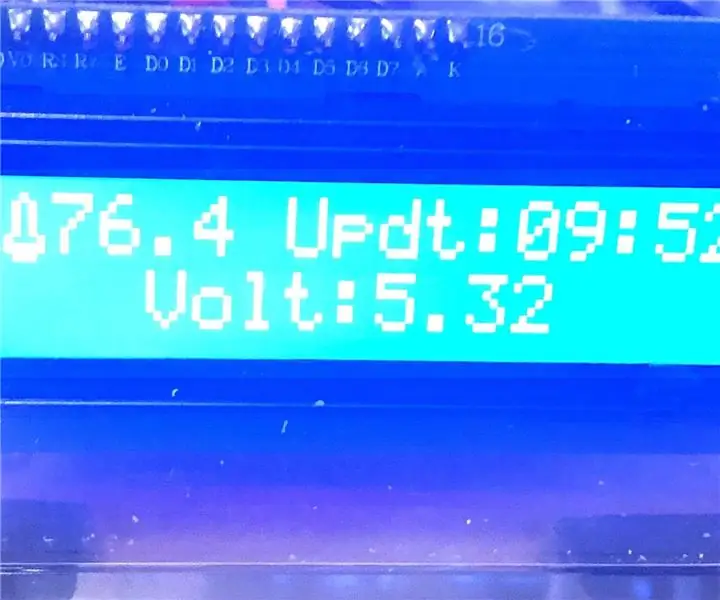
Одоо та бэлэн боллоо! Кодыг өд huzzah дээрээ байршуулаарай, та вэб хуудасныхаа шинэчлэлтийг харах болно гэж найдаж байна (зөвхөн day.html хуудас). Үгүй бол Сериал мониторыг ашиглан алдааг олж засварлах эсвэл доорх сэтгэгдлээс асуугаарай.
Алхам 7: Байнгын төсөл (заавал биш)



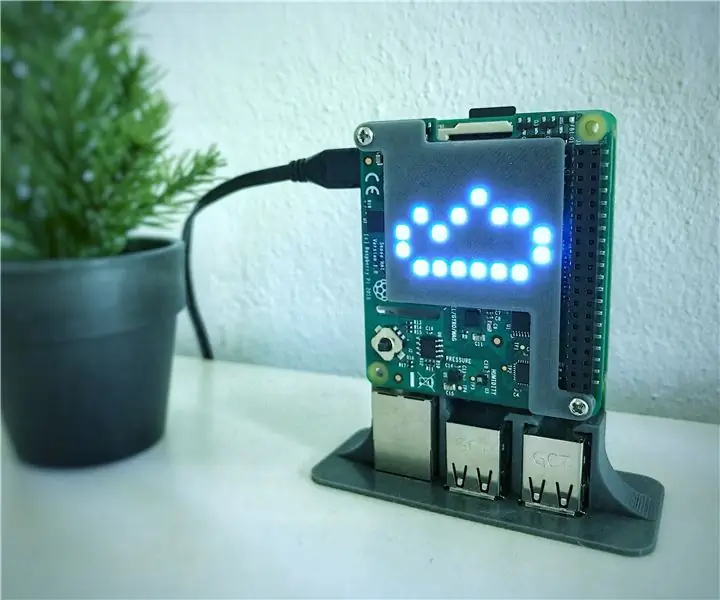
Хэрэв бүх зүйл үр дүнтэй гэж үзвэл хэрэв та хүсвэл энэ төслийг илүү байнгын болгож чадна. Би үүнийг энд үзүүлэхгүй, гэхдээ та бүх бүрэлдэхүүн хэсгүүдийг самбар дээр гагнаж, дараа нь саванд хийж болно. Би эхлүүлэхийн тулд доор ашигласан 3D контейнерийн IPT файлууд болон цөөн хэдэн зургийг хавсаргах болно. Энэ контейнер нь урам зориг өгөх зориулалттай, учир нь та өөр дизайн, текстээр илүү хувийн болгохыг хүсч магадгүй юм. Өөрчлөлтийг сайхан өнгөрүүлээрэй! Амжилт хүсье!
Зөвлөмж болгож буй:
ESP8266 ба ESP32 DIY ашигладаг мэргэжлийн цаг уурын станц: 9 алхам (зурагтай)

ESP8266 ба ESP32 DIY ашигладаг мэргэжлийн цаг уурын станц: LineaMeteoStazione бол Sensirion -ийн мэргэжлийн мэдрэгч, Дэвис багажны зарим бүрэлдэхүүн хэсэг (Rain Gauge, Anemometer) -тай холбогдож болох цаг агаарын бүрэн станц юм.Төсөл нь DIY цаг уурын станцад зориулагдсан боловч зөвхөн шаардлагатай
NaTaLia цаг уурын станц: Arduino нарны эрчим хүчээр ажилладаг цаг уурын станц зөв замаар хийсэн: 8 алхам (зурагтай)

NaTaLia цаг уурын станц: Arduino нарны эрчим хүчээр ажилладаг цаг уурын станц зөв замаар хийсэн: 1 жилийн турш 2 өөр байршилд амжилттай ажилласны дараа би нарны эрчим хүчээр ажилладаг цаг уурын станцын төслийн төлөвлөгөөгөө хуваалцаж, хэрхэн урт хугацаанд үнэхээр оршин тогтнож чадах систем болж хөгжсөн тухай тайлбарлаж байна. нарны эрчим хүчнээс үүссэн үе. Хэрэв та дагах бол
DIY цаг уурын станц ба WiFi мэдрэгч станц: 7 алхам (зурагтай)

DIY цаг уурын станц ба WiFi мэдрэгч станц: Энэхүү төсөлд би WiFi мэдрэгч станцын хамт цаг агаарын станцыг хэрхэн яаж хийхийг танд үзүүлэх болно. Мэдрэгч станц нь орон нутгийн температур, чийгшлийн өгөгдлийг хэмжиж, WiFi -ээр цаг уурын станц руу илгээдэг. Цаг уурын станц дараа нь
16 X 2 LCD I2c нь MQTT өгөгдлийг харуулдаг: 3 алхам

16 X 2 LCD I2c MQTT өгөгдлийг харуулж байна: Random Nerd хичээлүүд болон 3KU_Delta -д урам зориг, тусламж, код өгсөнд баярлалаа
RPi цаг уурын станц ба дижитал цаг: 4 алхам (зурагтай)

RPi цаг уурын станц ба дижитал цаг: Энэ бол хурдан бөгөөд хялбар төсөл бөгөөд үзүүлэх сайхан дэлгэц юм. Энэ нь цаг хугацаа, цаг агаарын нөхцөл байдал, температурыг хоёуланг нь харуулдаг. Хэрэв танд харсан зүйл тань таалагдаж байвал миний хийсэн зүйлийг дагаж мөрдөхийн тулд намайг Instagram, Twitter (@Anders644PI) дээр дагаарай
