
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:02.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.

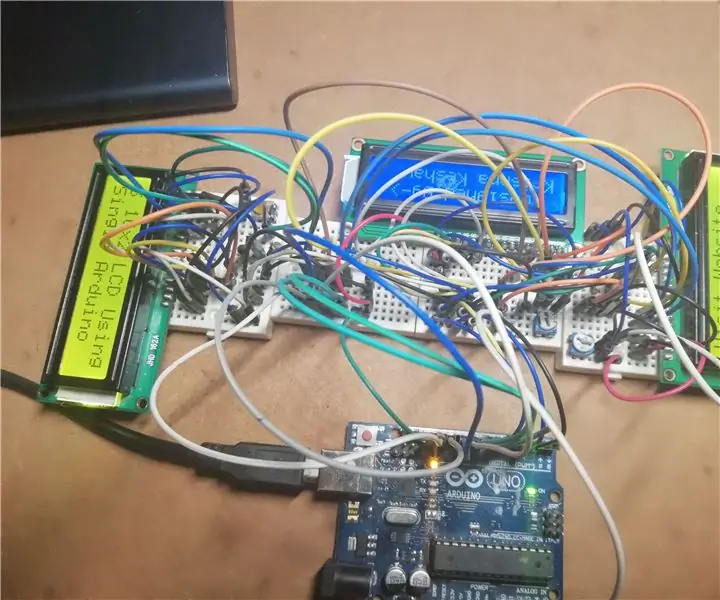
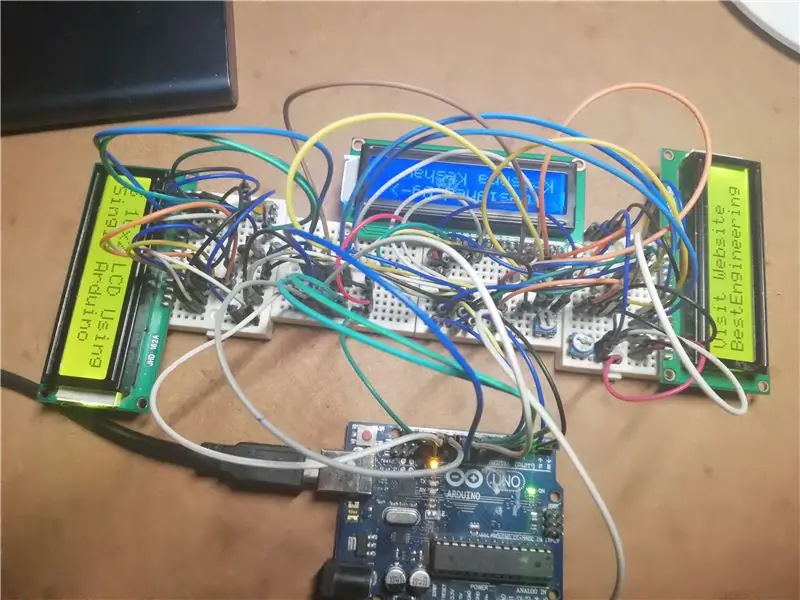
Өнөөдөр би энэхүү зааварчилгаанд нийтлэг өгөгдлийн шугамыг ашиглан 16x2 хэмжээтэй олон тооны LCD модулийг arduino uno самбараар хэрхэн холбохыг танд үзүүлэх гэж байна. Энэхүү төслийн хамгийн сонирхолтой зүйл бол нийтлэг өгөгдлийн шугамыг ашигладаг бөгөөд LCD дэлгэц бүрт өөр өөр өгөгдлийг харуулдаг.
Алхам 1: Алхам 1: Цахим эд анги

- Arduino Uno: 1 ширхэг
-16x2 LCD: 4 ширхэг
-10к Ом потенциометр: 4 ширхэг
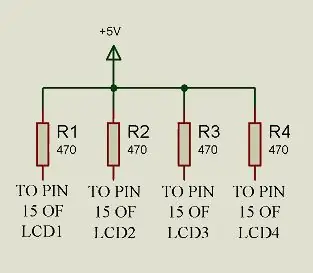
-470 Ом эсэргүүцэл: 4 ширхэг
-Талхны тавцан
-Өндөр утас
Алхам 2: Алхам 2: Код
Эхлээд та нийтлэг мэдээллийн шугам бүхий LCD зүүг тодорхойлох хэрэгтэй
LiquidCrystal lcdA (13, 12, 7, 6, 5, 4);
LiquidCrystal lcdB (11, 10, 7, 6, 5, 4);
LiquidCrystal lcdC (9, 8, 7, 6, 5, 4);
LiquidCrystal lcdD (3, 2, 7, 6, 5, 4);
Дээрх тодорхойлолтын кодоос харахад LCD -ийн бүх өгөгдлийн шугам (LCD1 LCD2 LCD3 ба LCD4) нь ижил arduino дижитал зүү (D7, D6, D5 ба D4), RS ба EN зүү нь тусдаа дижитал зүүтэй холбогдсон болохыг харж болно..
Манай төслийн бүрэн код энд байна:
#оруулах
LiquidCrystal lcdA (13, 12, 7, 6, 5, 4); // LCD 1 -ийн зүү тодорхойлолт
LiquidCrystal lcdB (11, 10, 7, 6, 5, 4); // LCD 2 -ийн зүү тодорхойлолт
LiquidCrystal lcdC (9, 8, 7, 6, 5, 4); // LCD 3 -ийн зүү тодорхойлолт
LiquidCrystal lcdD (3, 2, 7, 6, 5, 4); // LCD 4 -ийн зүү тодорхойлолт
хүчингүй тохиргоо ()
{
lcdA.begin (16, 2); // LCD 1 -ийг эхлүүлнэ
lcdB.begin (16, 2); // LCD 2 -ийг эхлүүлнэ
lcdC.begin (16, 2); // LCD 3 -ийг эхлүүлнэ
lcdD.begin (16, 2); // LCD 4 -ийг эхлүүлнэ.
хоосон давталт ()
{
lcdA.setCursor (0, 0);
lcdA.print ("3 16x2 LCD ашиглах");
саатал (100);
lcdB.setCursor (0, 0);
lcdB.print ("Designed By->");
саатал (100);
lcdC.setCursor (0, 0);
lcdC.print ("Вэбсайтад зочлох");
саатал (100);
lcdD.setCursor (0, 0);
lcdD.print ("Шилдэг инженерчлэл");
саатал (100);
lcdA.setCursor (0, 1);
lcdA.print ("Single Arduino");
саатал (100);
lcdB.setCursor (0, 1);
lcdB.print ("Кришна Кешав");
саатал (100);
lcdC.setCursor (0, 1);
lcdC.print ("ба Subscribe");
саатал (100);
lcdD.setCursor (0, 1);
lcdD.print ("Төсөл");
саатал (100);
}
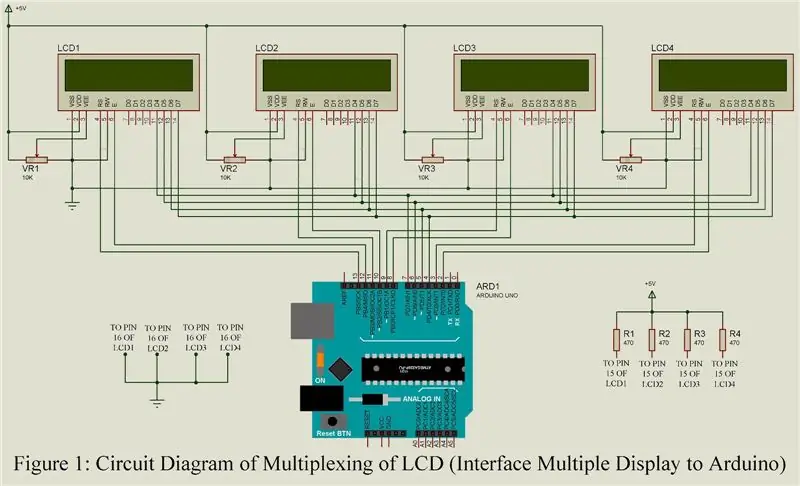
Алхам 3: Алхам 3: Хэлхээг бий болгох



Энд байрлуулсан хэлхээг proteus 8 Professional ашиглан бүтээсэн болно.
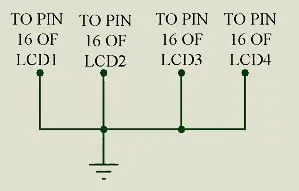
Протеус зүү дээр №. LCD-ийн 15 ба 16-ийг нуусан тул 15, 16-р зүү (LCD анод ба катод) -ыг холбосон бөгөөд энэ зүү нь LCD-ийн арын гэрэлд ашиглагддаг.
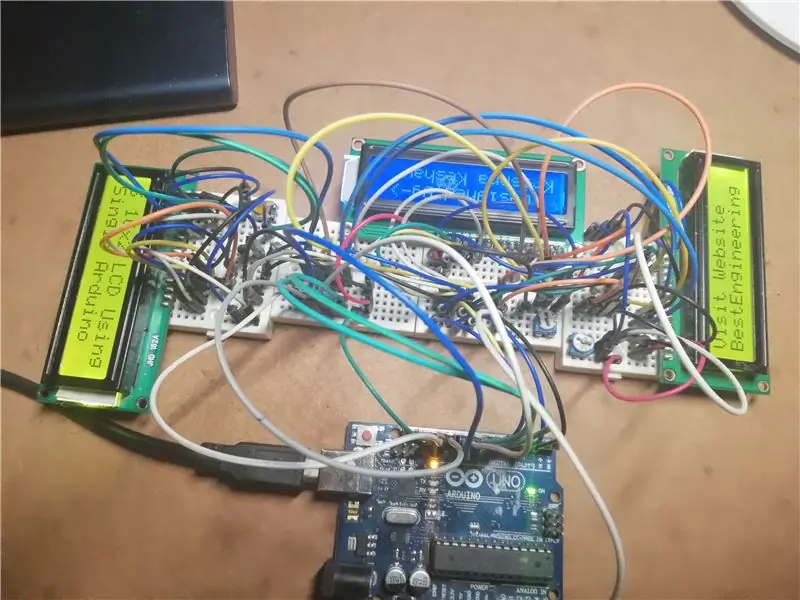
Алхам 4: Алхам 4: Бүгдийг хийлээ



Хэрэв танд ямар нэгэн асуулт байвал эсвэл илүү гайхалтай төсөл хүсч байвал bestengineeringprojects.com хаягаар зочилно уу.
Зөвлөмж болгож буй:
GTA 5 (PS3) дэлгэцийн агшинг олон нийтийн мэдээллийн хэрэгсэлд хэрхэн байршуулах вэ: 5 алхам

GTA 5 (PS3) дэлгэцийн агшинг олон нийтийн мэдээллийн хэрэгсэлд хэрхэн байршуулах вэ: PS3 нь GTA V дээрх дэлгэцийн агшинг дэмждэггүй гэдгийг би мэднэ, гэхдээ дэлгэцийн агшинг хийж утсандаа татаж аваад инстаграм дээр байршуулах аргыг олсон
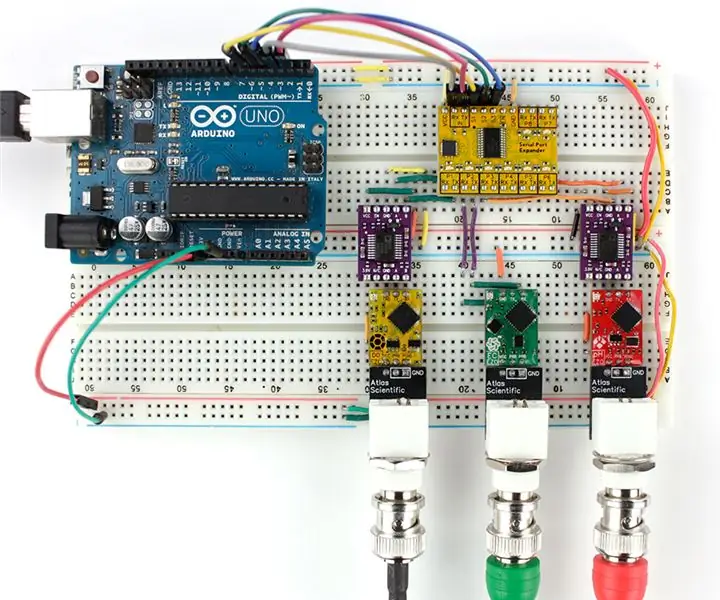
Олон тооны мэдрэгчийг нэг ARDUINO UNO серийн порт руу холбох: 4 алхам

Олон тооны мэдрэгчийг ARDUINO UNO SERIAL PORT руу холбох: Энэхүү гарын авлагад бид Arduino UNO UART (Rx/Tx) цуваа портыг өргөтгөх бөгөөд ингэснээр олон Атлас мэдрэгчийг холбох боломжтой болно. Өргөтгөлийг 8: 1 цуваа порт өргөтгөгч хавтан ашиглан хийдэг. Arduino боомт нь өргөтгөгчтэй холбогдсоны дараа
Хямд (үнэхээр хямд) дээр олон мэдрэгчтэй интерфэйс: 3 алхам

Хямд (үнэхээр хямд) дээр олон мэдрэгчтэй интерфэйс: Энэ бол миний анхны зааварчилгаа юм. Энэ бол маш бага мөнгөөр ширээн дээрээс олон мэдрэгчтэй интерфэйсийг хэрхэн яаж хийх вэ. Эцэст нь видео байршуулсан, миний зөөврийн компьютер тийм ч сайн биш байгаа нь муу хурдтай байгаад уучлаарай
Хуучин санах ойн зөөгчийг засгийн газрын зэрэглэлтэй мэдээллийн бааз руу хөрвүүлэх: 4 алхам

Хуучин санах ойн зөөгчийг засгийн газрын зэрэглэл бүхий мэдээллийн санд хөрвүүлэх: Хуучин санах ойн зөөгч байна уу? Хамгаалахад хэрэгтэй үнэ цэнэтэй файлууд байна уу? Нууц үгтэй RAR архиваас файлуудаа хэрхэн хамгаалах талаар олж мэдэх; Учир нь орчин үеийн сайн компьютертэй хүн үүнийг нэг өдрийн дотор тайлж чаддаг. Би 32MB санах ой ашиглаж байна
Arduino руу эргэдэг утасны залгах интерфэйс: 6 алхам (зурагтай)

Arduino руу залгах утасны интерфэйс: Хуучин эргэдэг утсыг Arduino төслүүдэд хэд хэдэн зорилгоор ашиглаж болно - үүнийг шинэ оролтын төхөөрөмж болгон ашиглах, эсвэл Arduino ашиглан эргэдэг утсыг компьютерт холбох. залгах залгуурыг хооронд нь хэрхэн холбох талаар тайлбарласан маш энгийн гарын авлага
