
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:00.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.


Багшийн хувьд Коронавируст халдварын үед ангидаа буцаж очоод PPE өмсөх шаардлага тавьсны дараа би оюутнууд маань миний нүүрний хувирлыг харж чадахгүй байх болно гэдгийг ойлгосон (би ахлах сургуульд хичээл заадаг, гэхдээ бага болон дунд сургуульд хоёулаа буцаж байгаа хүүхдүүдтэй. сургууль). Нүүрний бамбай эсвэл маскыг LED, хэлбэрээр өөрчлөх талаар бодож байсан боловч эдгээрийг цэвэрлэх нь жаахан асуудал болно гэж бодож байсан тул шийдэл бол эможи, миний хариу үйлдлийг харуулсан зургууд. Үүнийг хэрхэн яаж хийсэн тухай миний заавар энд байна.
Хангамж
Шаардлагатай физик материал
-
24 битийн RGB LED матриц
https://www.amazon.ca/gp/product/B01DC0IOCK/ref=pp…
- ESP32
- утаснууд
- унтраалга/товчлуурууд (заавал биш бол мэдрэгчийг ашиглахын тулд ESP -ийг дахин програмчилж болно)
- EVA хөөс (эсвэл өөр төрлийн хүрээ)
- нийлэг (цагаан, 1/4 "зузаан)
- нийлэг (хар, 1/8 "зузаан)
- өнгө хуванцар (заавал биш)
Шаардлагатай програм хангамж:
- Ардуино
- Python
- график засварлагч (PhotoShop эсвэл GIMP)
Алхам 1: Лазер хайчлах загвар


Энд акрилийн эргэн тойронд хайрцаг хийх лазер хайчлах загварыг өгсөн бөгөөд ингэснээр LED -ийг хүрээний нэг хэсэг болгон хамгаална. Би үүнийг 1/8 хар акрилаар хийсэн.
Би зузаан цагаан акрил (1/4 ") хэсгийг хайчлах гэж оролдсон боловч бүхэлд нь тайрах хангалттай хүчтэй тохиргоо байхгүй байгааг олж мэдсэн бөгөөд энэ нь цагаан өнгөний хийсэн шиг санаснаас илүү сайн болсон юм шиг санагдсан. LED -ээс гэрлийг сарниулах илүү сайн ажил бол илүү сайн "пиксел" бүтээх (btw, хөгжилтэй баримт, "пиксел" гэдэг үг нь Зургийн элементийн товчлол юм. Уучлаарай, миний дотор байгаа багш үүнийг л хэлэх ёстой байсан)
Алхам 2: Зургийг хөрвүүлэх
Дараагийн алхам бол Arduino кодонд ашиглах зарим зургийг хөрвүүлэх явдал байсан бөгөөд энэ нь ESP32 -д зориулагдсан RGB LED кодын дээжийн өөрчлөлт юм (дараагийн алхамд).
Дээр дурдсан Python кодыг ашиглан кодын файлын байршлын хэсгийг засварлаж, RGB LED матрицад ашиглахын тулд зохих зургаан өнцөгт кодыг үүсгэв (хэрэв та програмист бол LED нь цувралаар холбогдсон болохыг анзаарах болно. уламжлалт Картезийн координат биш тул RGB байрлалыг зөв тодорхойлох нь LED эгнээний хоорондох зигийг хийх шаардлагатай).
Дараагийн хуудсан дээрх код нь холбогдох өгөгдлүүдийг шинэчилсэн толгойн өгөгдөлтэй байна.
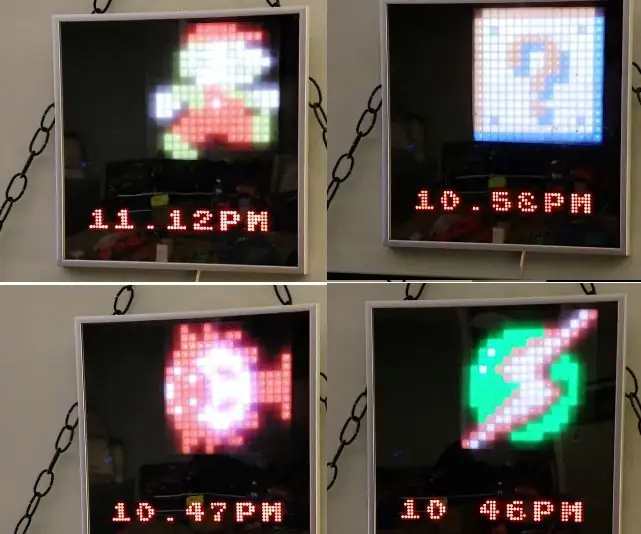
Дээрх Мариогийн зургийг интернэтээс олж авсан спрайт хуудаснаас авсан бөгөөд үлдсэн хэсгийг PhotoShop дээр гараар хийсэн болно … ердөө 16х16 хэмжээтэй зураг, томруулж томруулж, 1х1 пикселийн сойз ашиглан зургийг бүтээх хэрэгтэй.
Алхам 3: Цахилгааны утас ба кодчилол



Arduino кодыг дээр дурдсан бөгөөд RGB LED -ийг ESP32 (5V ба GND) -ийн зохих тэжээлийн эх үүсвэр, мөн өгөгдлийн холбоос (P4) руу залгахад л хангалттай байсан.
Түлхэх товчлууруудыг ашиглан (хог хаягдлын өөр нэг техникээс гаргаж авсан) эдгээрийг P5 ба P15 зүү, GND -ийн нөгөө үзүүрт холбосон. Код нь PULLUP to HIGH хүртэл хийдэг бөгөөд ингэснээр LOW to HIGH хүртэл өөрчлөлтийг хүлээн зөвшөөрөх үед товчлуур идэвхждэг (үндсэндээ доош товчлуураас ялгаатай нь товчлуурыг суллах үед).
Алхам 4: Бүгдийг нэгтгэх




Энэ бүхнийг нэгтгэн үзэхэд цагаан акрилийн урд хэсгийг цонхоор будсан винилээр хучсан нь хар дэлгэцийн сайхан харагдацыг өгөх болно.
EVA хөөсний давхаргыг ашиглан хүрээ хайчилж ав (миний бүтээсэн косплэйд зориулагдсан материал), контакт цемент хэрэглэдэг хүмүүсийг нааж (эд зүйлсийг байрлуулах хоёр давхарга).
EVA хөөсний гуравдахь давхаргыг хайчаар нэмсэн бөгөөд ингэснээр нуруу нь эндүүрлийн хэсэг шиг багтах болно.
Хүзүүнээс минь амархан унахаар оосор нэмсэн. Энэ бүхний нийт жин бараг анзаарагдахгүй байна.
Төхөөрөмжийг асаахтай холбоотойгоор би ESP32 -ийг програмчлахад ашигладаг микро USB холболтыг ашиглахаар шийдсэн бөгөөд үүнийг халаасандаа хадгалсан USB тэжээлд холбосон байв. Утаснаас санамсаргүй байдлаар татах нь асуудал үүсгэхгүйн тулд би соронзон холболттой USB цэнэглэгч адаптерийн аль нэгийг ашигласан.
Дараа нь юу юм? Би ESP -д микрофон нэмж, дараа нь Knight Rider -ийн KITT шиг анимэйшн дууны хэмжээ хийх гэж байгаа бөгөөд ингэснээр оюутнууд миний дууны дүрсийг харах болно.


"Үүнд хүрч чадахгүй байна" гэр бүлийн уралдаанд дэд байр эзэлсэн
Зөвлөмж болгож буй:
Micropython бүхий TTGO (өнгөт) дэлгэц (TTGO T-дэлгэц): 6 алхам

Micropython бүхий TTGO (өнгөт) дэлгэц (TTGO T-дэлгэц): TTGO T-Display нь ESP32 дээр суурилсан 1.14 инчийн өнгөт дэлгэцтэй самбар юм. Уг самбарыг 7 доллараас бага үнээр худалдаж авах боломжтой (тээвэрлэлт, шагналыг banggood дээрээс үзнэ үү). Энэ бол дэлгэцийг багтаасан ESP32 -ийн гайхалтай шагнал юм
I2C / IIC LCD дэлгэц - Arduino ашиглан SPI -IIC модулийг ашиглан I2C LCD дэлгэц рүү SPI LCD ашиглах: 5 алхам

I2C / IIC LCD дэлгэц | IUC LCD дэлгэц дээр SPI LCD дэлгэцийг SPI -ийг IIC модулийг ашиглан Arduino ашиглан ашиглаарай: Сайн байна уу залуусаа, ердийн SPI LCD 1602 -ийг холбоход хэт олон утас байдаг тул үүнийг arduino -той холбоход маш хэцүү боловч зах зээл дээр боломжтой нэг модуль байдаг. SPI дэлгэцийг IIC дэлгэц болгон хөрвүүлэх тул та зөвхөн 4 утас холбох хэрэгтэй
I2C / IIC LCD дэлгэц - SPI LCD дэлгэцийг I2C LCD дэлгэц болгон хөрвүүлэх: 5 алхам

I2C / IIC LCD дэлгэц | SPI LCD дэлгэцийг I2C LCD дэлгэц болгон хөрвүүлэх: spi lcd дэлгэцийг ашиглахад хэт олон холболт шаардлагатай бөгөөд үүнийг хийх нь үнэхээр хэцүү тул i2c lcd -ийг spi lcd болгон хөрвүүлэх модулийг оллоо
8 битийн Sprite цаг: 10 алхам

8 Bit Sprite Clock: Тоглоомын өрөө Nintendo Time w/ Friendly Sprites таныг угтах болно
Arduino RGB LED чийдэн + 4 битийн LCD дэлгэц: 4 алхам

Arduino RGB LED чийдэн + 4 битийн LCD дэлгэц: Энэ бол миний анхны заавар !!! за .. Үргэлжлүүлэхээсээ өмнө. Би модыг хэрхэн яаж тайрах, эсвэл бүгдийг нь хамтад нь хуваах талаар дэлгэрэнгүй ярьдаггүй. Би бүтээх явцыг бүхэлд нь чөлөөлсөн. Энэхүү зааврын утга учир нь
