
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:06.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.
Таны хувийн вэбсайт дээрх албадан баннерыг устгах аюулгүй арга энд байна. Баннер байсаар байгаа тул харагдахгүй байгаа тул таныг түдгэлзүүлэхгүй байх баталгаатай. Энэ бол миний анхны зааварчилгаа бөгөөд энэ кодыг зөвхөн 1 сайт дээр туршиж үзсэн тул …… Гэхдээ энэ нь нэг хуудсан дээр байрлах (гүйлгэх шаардлагагүй), хуудасны дээд талд ганц хошуутай аль ч сайт дээр ажиллах ёстой.
Алхам 1: тайлбар (энэ нь хэрхэн ажилладаг)
Энэ кодын ажиллах арга нь үнэндээ маш энгийн. Энэ нь үндсэн гурван хэсэгтэй. Эхнийх нь харагдах зайнаас доош 100 пикселийн текстийн мөрийг (үл үзэгдэх) үүсгэдэг. (хэрэв зар нь 100 пиксель өндөр биш бол 100 -г өөр утга болгон өөрчилнө үү. Хоёр дахь хэсэг нь хуудсыг хамгийн доод хэсэгт доош гүйлгэхэд хүргэдэг тул дэлгэцийн доорх үл үзэгдэх текстийн мөр одоо доод талд байгаа бөгөөд зар нь дээшээ харагдлаа. Сүүлийн хэсэг нь заавал байх ёстой. Үүнийг зөвхөн гүйлгэх шаардлагагүй сайтуудад ашиглах ёстой. Энэ хэсэг нь гүйлгэх самбарыг нуудаг тул хуудсыг дээш гүйлгэж, зар харах боломжгүй.
Алхам 2: Гүйлгэх скриптийг нэмнэ үү
Дараах кодыг толгой хэсэгт нэмнэ үү: …….. UGH! Би кодыг нэмж чадахгүй байна … энэ нь алга болсоор л байна. Бодит скрипт шошго байхгүй бол би үүнийг нэмэх болно, зүгээр л ** скрипт ** ба **/скрипт ** -ийг жинхэнэ скрипт шошго болгон өөрчилнө үү. ** скрипт ** функц pageScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } **/script ** жишээ: Энд гарчиг ** скрипт ** функц pageScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } **/скрипт **….. толгой эд зүйлс ….
Алхам 3: Скриптийн лавлагаа нэмнэ үү
Дараа нь бид гүйлгэх скриптийг дуудах арга хэрэгтэй болно. Биеийн шошгон дээр дараах зүйлийг нэмнэ үү: onLoad = "pageScroll ()" иймэрхүү харагдаж байна: …….page stuff and html ……….. Энэ нь хуудсыг ачаалах үед хуудсыг хамгийн доод хэсэгт гүйлгэх болно.
Алхам 4: Хоосон шугам нэмнэ үү
Энэ код нь дэлгэцийн доод талд 100 пиксел хэмжээтэй хоосон мөр нэмнэ. Ийнхүү гүйлгэх скриптийг дуудахад энэ мөр яг одоо доод талд байгаа бөгөөд 100px өндөртэй нэмэлт нь 1000 пиксел болно. дэлгэцийн дээд талд. Html хаягийг хаахаас өмнө биеийн хэсгийн доорх кодыг оруулна уу. Энэ нь иймэрхүү харагдах ёстой.
Алхам 5: НЭМЭГДЭХ-Гүйлгэх баарыг устгана уу
Энэ текстийн мөрийг скрипт блокны толгой хэсэгт scroll scr.document.body.style.overflow = 'далд' дараа шууд нэмж оруулна уу; Энэ код нь гүйлгэх мөрийг нуудаг тул хүмүүс нэг удаа add.example байсныг хэлж чадахгүй: ** скрипт ** функц pageScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } document.body.style.overflow = 'далд'; **/скрипт ** Өмнөх шигээ ** скрипт ** нь жинхэнэ скриптийн шошго гэсэн үг юм.
Алхам 6: Баярлалаа ~
Энэ код нь хуудасны дээд хэсэгт 100px өндөр хэмжээтэйгээр сайн ажиллах ёстой, гэхдээ хэрэв тийм биш бол сэтгэгдлээ үлдээнэ үү! Үнэн хэрэгтээ бас нэгийг нь үлдээгээрэй, энэ нь ажиллах болно. Та түүний сайтаас ажлын жишээг харж болно: https://realityshift.webng.com/homepage.htmlХэрэв та хуудасны кодыг шалгаж үзвэл хуудасны дээд талд зар байгаа боловч харагдахгүй байна. Түүнчлэн, зар сурталчилгаа хуудсан дээр байсаар байгаа тул та үүнийг хориглож чадахгүй. Уншсанд баярлалаа; Энэ нь ирээдүйд илүү олон зааварчилгаа өгөх болно гэж найдаж байна.
Зөвлөмж болгож буй:
Ямар ч төрлийн дискэнд бичих хамгаалалтыг нэмэх эсвэл хасах: 3 алхам

Ямар ч төрлийн дискэнд бичих хамгаалалт нэмэх эсвэл хасах: Өөрийнхөө диск дээр бичих хамгаалалтыг нэмэх эсвэл хасахыг хүсч байна уу? Энэхүү гарын авлагыг дагана уу, та үүнийг хийх болно
FireTV Controller 2: 3 алхам дахь микрофоныг "идэвхгүй болгох" эсвэл хасах

FireTV хянагчийн 2 -р хувилбар дахь микрофоныг "идэвхгүй болгох" эсвэл салгах: FireTV хянагчийн микрофоныг програм хангамжийн тохиргоогоор идэвхгүй болгох тодорхой шийдэл байдаггүй тул өөр сонголт бол микрофоныг биеэр зайлуулах явдал юм. хянагч өөр шийдэл нь тусалж чадна, тийм ээ
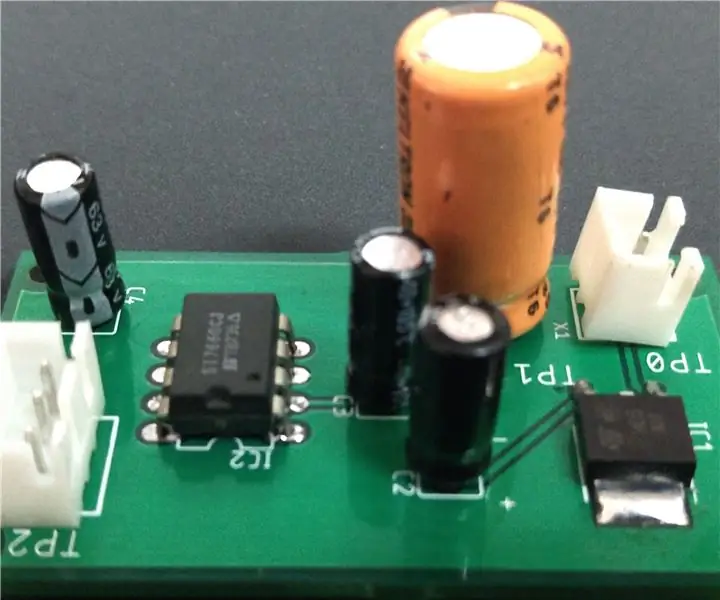
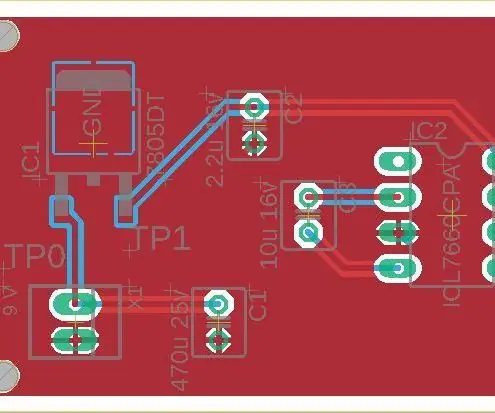
9V батерейгаас нэмэх-хасах 5V хангамж (2-р хэсэг): 4 алхам

Plus-хасах 5V-ийн 9V батерейгаас нийлүүлэлт (2-р хэсэг): Хөөе залуусаа! Би буцаж ирлээ.Op-amps нь зөв ажиллахын тулд хоёр туйлт нийлүүлэлтийг шаарддаг. Батерейны хангамжтай ажиллахдаа op-amps-ийн хос тэжээлийг авахад хэцүү болно. Энд 9В баттерейгаас ± 5В хүчдэл өгдөг энгийн хэлхээг танилцуулж байна
Plus-хасах 5V 9V батерейгаас нийлүүлэх (1-р хэсэг): 5 алхам

Plus-хасах 5V-ийн 9V батерейгаас нийлүүлэлт (1-р хэсэг): Сайн байна уу, бүгдээрээ! Би өөр зааварчилгаа өгөхөөр буцаж ирэв.Op-amps нь зөв ажиллахын тулд хоёр туйлт нийлүүлэлтийг шаарддаг. Зайны хангамжтай ажиллахдаа op-amps-ийн хос тэжээлийг авахад хэцүү болно. Энд танилцуулсан нь энгийн хэлхээ юм
Вэб дээр суурилсан хяналтын самбар бүхий вэб холболттой SMART LED анимэйшн цаг, синхрончлогдсон цагийн сервер: 11 алхам (зурагтай)

Вэб дээр суурилсан Хяналтын самбар бүхий вэб холболттой SMART LED анимэйшн цаг, синхрончлогдсон цаг: Энэ цагийн түүх 30 гаруй жилийн түүхтэй. Аав маань энэ санааг анх 10 -хан настай байхад, LED хувьсгалаас нэлээд өмнө анх санаачилж байсан юм. Үнэн
