
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:05.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.

Энэхүү зааварчилгаа нь үндсэн Yahoo -ийг хэрхэн бий болгохыг танд заах болно. Виджет. Энэхүү гарын авлагын төгсгөлд та JavaScript болон XML -ийг сурсан болно.
Алхам 1: Эхлэх

Виджет хийхийн тулд танд дараах хэрэгслүүд хэрэгтэй болно:- Mac OS X эсвэл Windows Xp/Vista-тэй компьютер- Текст засварлах програм. (Notepad бол төгс төгөлдөр юм.)- Зураг засварлах програм. (Microsoft Paint зүгээр юм.)- Тэвчээр ба цаг хугацаа.- Yahoo Widgets- Widget Converter Widget Хэрэв танд эдгээр програмууд болон виджетүүд байгаа бол та хоёрдугаар алхам руу шилжихэд бэлэн байна.
Алхам 2: Фолдерын бүтцийг бий болгох


Одоо та виджетийг бүрдүүлдэг бүх файлыг байрлуулах фолдерын бүтэц үүсгэх шаардлагатай болно. Бүтэц нь иймэрхүү харагдаж байна: -Виджетийн нэр | Агуулга | Widget.kon Main.js нөөц | Виджетийн ашиглах бүх зургууд Та энэ виджетийг татаж аваад фолдерын бүтцийг автоматаар үүсгэж болно Бүтэц - Reinier Kaper Виджетийн аль ч хэсэгт хулганы баруун товчийг дарж тохиргоог тохируулж, тохиргоог дарна уу. Бүтцийн тохиргоог дараах байдлаар өөрчилнө үү: root: Виджет фолдер руугаа очно уу. (Windows дээрх "Миний баримт бичиг" хэсэгт байрладаг) Одоо та виджет дээр дарахад харилцах цонх гарч ирэх бөгөөд танаас виджетийн нэрийг асуух болно.
Алхам 3: Шаардлагатай бүх файлыг үүсгэх
Бид таны виджетийн тухай виджетийн хөдөлгүүрийн мэдээллийг хэлдэг widget.xml файлыг үүсгэж эхэлнэ. Ашигласан загвараа татаж аваарай. Доорх линкийг татаж авна уу. Файлыг өмнө нь сонгосон нэрийн хавтсанд байрлах 'Агуулга' хавтсанд байрлуулна уу. Файлыг өөрийн хүссэн текст засварлагчаар нээгээд YourNameHere -ийг өөрийн нэрээр солино уу. Хадгалах ба хаах Дараа нь бид виджет юу хийх ёстойг хэлж өгдөг гол файл болох.kon файлыг үүсгэх болно.. Kon файл нь нэр нь өргөтгөлтэй XML файл юм. Энэ үндсэн widget.kon файлыг татаж аваад 'Агуулга' хавтсанд байрлуулна уу. Дахин хэлэхэд текст засварлагч ашиглан файлыг нээнэ үү. Эхний мөр нь файл нь UTF-8 кодчилолоор үүсгэгдсэн XML файл гэдгийг илтгэнэ. Дараагийн нэмэх тэмдэг бол виджетийн хаяг; Дараа нь та дибаг хийх гэх мэт тохиргоогоо зарлана;. Одоо та цонхныхоо элементүүдийг нэмэхэд бэлэн байна;. Виджетүүд нь тодорхой зүйлийг хийдэг, тодорхой шинж чанартай олон объекттой байдаг. Жишээлбэл, текст объект,, текст үүсгэдэг. Текстийн объектын зарим шинж чанаруудын жагсаалтыг энд оруулав. -vOffset (aka y) -width -height Үүнийг хэлээд кодчилж эхэлье. Дараах кодыг kon файлд хаягаар нэмж оруулна уу: myTextHello World! BlueArial18left252 Англи хэл дээр энэ нь "Hello World!" фонтоор Arial, цэнхэр өнгө, хэмжээтэй 12. Кон файлыг хадгалаад дөрөвдүгээр алхамыг үргэлжлүүлээрэй.
Алхам 4: Баярлаарай

Kon файл дээр давхар товшвол таны виджет ачаалагдах болно. Баяр хүргэе! Та анхны виджетээ үүсгэсэн. Гэхдээ бид одоогоор код бичиж дуусаагүй байна. Та "Энэ бүгд үү?" Гэж бодож байгаа байх, тийм үү? Виджетдээ зарим функц нэмэхийн тулд 5 -р алхамыг үргэлжлүүлнэ үү.
Алхам 5: Функцийг нэмэх
Одоо бид виджетийг одоогийн цагийг харуулах болно. Энэ нь минут тутамд шинэчлэгддэг таймер, өөр файл шаардлагатай болно. Дараагийн файл нь "Агуулга" фолдерт орох JavaScript файл байх болно. Текст засварлагчаа нээгээд main.js. файлыг үүсгэнэ үү. Цаг нэмэхийн тулд бид "Огноо обьект" -ыг ашиглах болно. Огнооны объектыг тохируулахын тулд та функцийг бий болгодог. Энэ функцийг js файлд нэмнэ үү: function updateText () '{theTime = new Date (); theHour = String (theTime.getHours ()); theMinutes = String (theTime.getMinutes ()); myText.data = "Цаг нь:"+Цагийн+":"+Минут; хэвлэх ('шинэчлэлт');} js файлтай юу хийхээ мэдэхгүй байгаа тул таны виджет цаг хараахан харуулахгүй. Үүнийг анхаарч үзэхийн тулд бид энэ үйл явдлын зохицуулагчийг шошгуудад биш харин Kon файлд нэмдэг: include ('main.js'); Цагийн шинэчлэлтийг хийхийн тулд бид таймер үүсгэх хэрэгтэй. Кон файлыг шошгон дээр биш харин шошгуудад оруулахгүй: Файлуудыг хадгалаад виджетийг ачаална уу. Энэ нь цагийг харуулах ёстой. Хэрэв энэ нь ажиллахгүй бол доороос kon болон js хоёуланг нь татаж аваад хуучин хувилбараар нь солино уу.
Алхам 6: Бүгдийг нэгтгэн дүгнэх
Виджетийг.widget файл болгон хөрвүүлэхийн тулд виджет хөрвүүлэгч виджет ашиглана уу. ТАЙЛБАР: Виджетийнхээ нэрээр нэрлэгдсэн хавтсыг kon файл биш хөрвүүлэгч рүү чирнэ үү. Хэрэв та виджетээ цааш нь үргэлжлүүлэхийг хүсч байвал эндээс зарим нөөцийг аваарай. Виджетээ ашиглан хийж болох зүйлсийн жагсаалтыг энд оруулав. OnClick гэх мэт үйл явдлын зохицуулагчийг эсвэл хаягийг ашиглан нэмж оруулаарай.-Дүрс объект ашиглан локал файлаас зураг харуулах нь танд энэ гарын авлага ашигтай байсан гэж найдаж байна.
Зөвлөмж болгож буй:
Өөрийн гэсэн POV LED бөмбөрцөг хийх: 5 алхам (зурагтай)

POV LED бөмбөрцөгийг өөрийн гараар бүтээгээрэй: Энэхүү төсөлд би POV (алсын хараатай байдал) RGB LED бөмбөрцөг үүсгэхийн тулд хэд хэдэн ган ширхэгийг Arduino, APA102 LED зурвас, Hall эффект мэдрэгчтэй хэрхэн хослуулсан болохыг харуулах болно. Үүний тусламжтайгаар та бүх төрлийн бөмбөрцөг хэлбэртэй зургийг бүтээж болно
Өөрийн гэсэн хатуу төлөвт буухиа хийх: 4 алхам (зурагтай)

Хатуу төлөвт релейг өөрийн гараар бүтээх: Энэхүү төсөлд бид хатуу төлөвт релетэй танилцах, хэрхэн яаж ажиллах, хэзээ ашиглахыг олж мэдэх, эцэст нь өөрийн гараар бүтээсэн DIY хатуу реле бүтээх болно. Эхэлцгээе
Бөөрөлзгөнө PI дээр өөрийн IOT өгөгдөлд өөрийн график үүсгэх: 3 алхам

Raspberry PI дээр өөрийн IOT өгөгдөлд зориулж өөрийн график үүсгэх: Хэрэв та өөрийн IOT графикийг 7 мөр код ашиглан бүтээхийг хүсч байвал уншина уу. вэб хуудсан дээр. Өмнө нь би энэ зорилгоор гуравдагч талын үйлчилгээг ашиглаж байсан (зарим нь
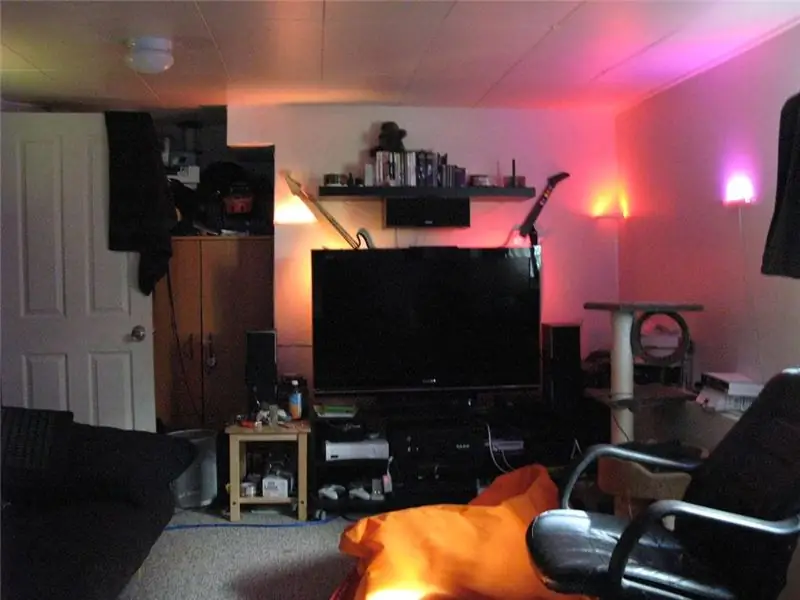
Өөрийн гэсэн өнгөт гэрэлтүүлгийн баарыг бий болгох: 7 алхам (зурагтай)

Өөрийнхөө орчны өнгөт гэрэлтүүлгийн баарыг бий болгох: Энэхүү зааварчилгаа нь өрөөний бүтэн өнгөт гэрэлтүүлэг, мөн "ambilight" гэрэлтүүлгийг хангахын тулд LED гэрлийн баарыг хэрхэн яаж угсрах, суурилуулах, хянах талаар багтаасан болно. загварын видео эффектүүд. Лед гялалзах нь бодит амьдрал дээр тийм ч мэдэгдэхүйц биш гэдгийг анхаарна уу
Өвөө, эмээгийн хуанли хэрхэн хийх вэ & Тэмдэглэлийн дэвтэр (хэрвээ та хэрхэн дэвтэр бичихээ мэдэхгүй байсан ч гэсэн): 8 алхам (зурагтай)

Өвөө, эмээгийн хуанли хэрхэн хийх вэ & Scrapbook (хэрвээ чи яаж дэвтэр бичихээ мэдэхгүй байсан ч гэсэн): Энэ бол өвөө эмээ нарт зориулсан маш хэмнэлттэй (мөн маш их талархалтай!) Баярын бэлэг юм. Би энэ жил тус бүрдээ 7 доллараас бага үнээр 5 календарь хийсэн. Материал: Таны хүүхэд, хүүхдүүд, зээ, зээ, нохой, муур эсвэл бусад хамаатан садныхаа 12 гайхалтай зураг
