
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:05.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.





Энэ төслийн талаар тайлбар эхлэхийн өмнө чанар муутай зураг, видео бичлэг хийснийхээ төлөө уучлалт гуйхыг хүсч байна, гэхдээ үнэн хэрэгтээ миний гар утасны камер шиг ердийн камертай POV ажиллуулахад хурц, тод зураг авах нь үнэхээр хэцүү байдаг. Жинхэнэ хөдөлгөөнийг авахын тулд маш хурдан диафрагмын оптик линз хэрэгтэй, гэхдээ би эцэст нь CANON камераа худалдаж аваад илүү сайн видеог байршуулах болно.
POV гэж юу вэ
POV нь хүний харааны үзэгдэлтэй холбоотой Persistence Of Vision Globe гэсэн товчлол юм. Хөнгөн өдөөлт нь нүдний торлог бүрхэвчинд 1/10 секундын турш нөлөөлдөг. Хөнгөн өдөөлтийг дараалан дараалан дараалсан байдлаар хийвэл тэдгээр нь нэг тасралтгүй дүрс болж нийлдэг. Үнэндээ энэ бол кино, телевизийн төхөөрөмжүүдийн үндэс суурь юм. POV ийм хуурмаг зүйл хийж (биднийг хуурч), нэг гэрлийн тэнхлэгийг тойруулан LED гэрлийг эргүүлж дүрсийг бүтээдэг.
Төслийн шинэчлэл гэж юу вэ
Мэдээжийн хэрэг POV бол шинэ санаа биш бөгөөд олон төслүүд Instructables эсвэл бусад сайт дээр аль хэдийн байдаг боловч эдгээр төсөл нь ихэвчлэн MCU санах ой эсвэл SD картнаас уншдаг статик сүм эсвэл дүрсийг ашигладаг боловч энэ төсөлд бид сайхан боломжуудыг ашигладаг. Энэ тохиолдолд ESP8266 шиг IOT идэвхжүүлсэн чип.
Энэхүү IOT -ийн тусламжтайгаар бид
- Шинэ зургийг санах ойд утасгүй байршуулах боломжтой
- ямар ч дараалал эсвэл үргэлжлэх хугацаатай зургийн шоуны хүссэн хувилбарыг бий болгох
- чипийг дахин програмчлах, санах ойн картыг салгаж, шинэ анимац хийхийн тулд дахин залгах шаардлагагүй болно
- Хэрэглэгчдэд ээлтэй IOT вэб хост нь хүн бүр POV -ийг гар утас эсвэл таблетаар алсаас удирдах боломжийг олгодог
- 30 гаруй өөр зургийн багтаамжтай маш бага өртөгтэй тоног төхөөрөмжийн хэрэгжилт
POV хэрхэн ажилладаг
POV дэлгэц, LED гэрлийн шугаман (1 хэмжээст) массив нь дугуйны дугуй шиг нэг цэг орчим эргэлддэг. Тэдний эргэлтийн хурдыг хэмжиж, анивчсан байдлыг миллисекундийн нарийвчлалтай хянаж чадсанаар бид агаарт 2 эсвэл 3 хэмжээст дүрсний хуурмаг байдлыг бий болгож чадна. Аливаа эффектийн нэг хүрээ (зураг, текст, …) -ийг авч үзье, хүрээ бүр нь олон пикселээс бүрдэх бөгөөд хавтгай эсвэл бөмбөрцөг талбайн олон мөрөөс бүрдэх бөгөөд POV нь энэ зургийг нэг зургийн шугамаар харуулна. Энэ зураг нь LED пикселийн өнгийг цаг хугацаа, орон зайн хувьд хэрхэн нарийн хянах вэ гэдэг асуудал бөгөөд ингэснээр бүхэл бүтэн POV дүрсийг бүтээх боломжтой бөгөөд эргэлтийн тэнхлэг, нөлөөллийн төрөл, хичнээн өнгө үүсгэж болохыг ангилдаг.
Өөр өөр тэнхлэгийн дагуу хавтгай, цилиндр, бөмбөрцөг хэлбэртэй POV дэлгэц үйлдвэрлэх боломжтой
Олон POV төсөл нь энгийн нэг өнгийн LED эсвэл WS2812 эсвэл APA104 гэх мэт өндөр хурдтай ухаалаг пикселийг ашигладаг бөгөөд энэ төсөлд бид хурдан LED чип шинэчлэгч APA102-ийг бараг 16 МГц-ийн шинэчлэлтийн хурдтай ашигладаг. Энэхүү LED чип нь хянах 2 шугамтай (Ground, Data, Clock, +5v)
Алхам 1: POV -ийг хэрхэн бий болгох



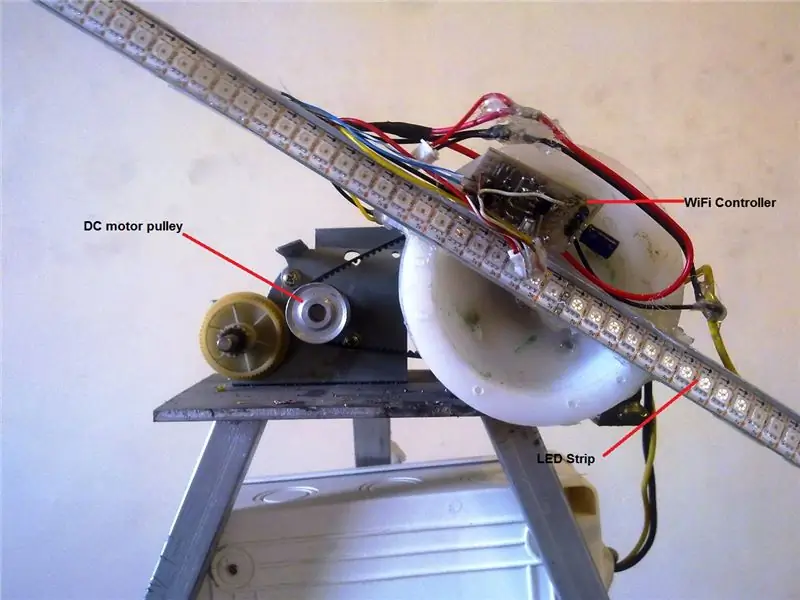
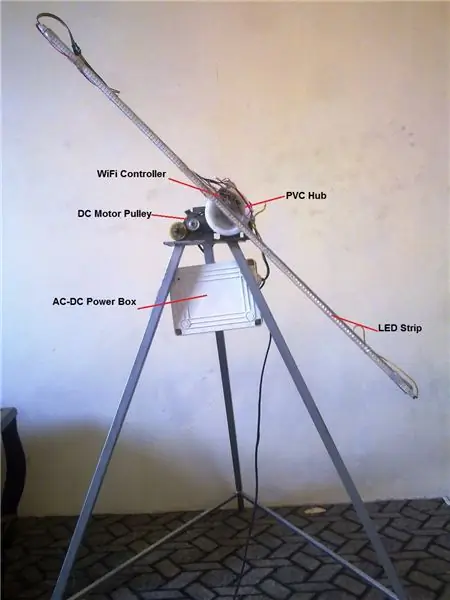
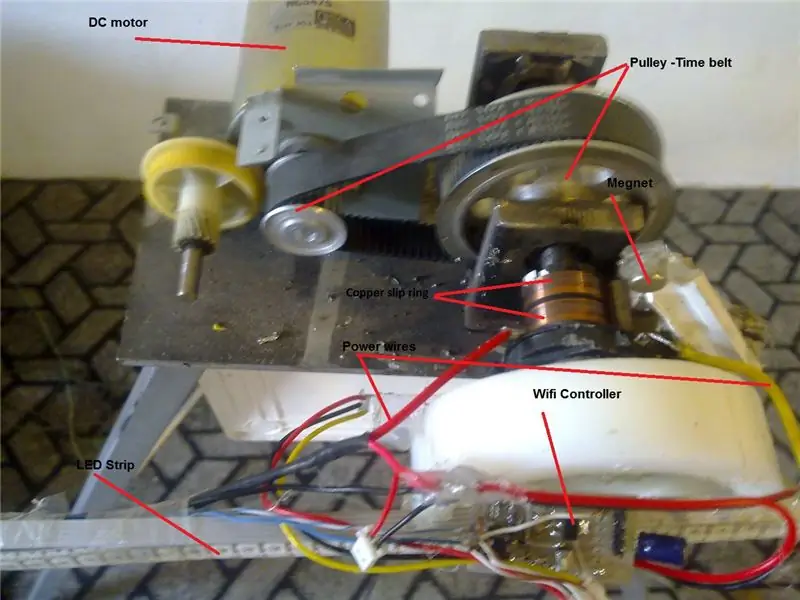
Эхэндээ надад POV зангилааг холбох бүтэц хэрэгтэй бөгөөд метал эсвэл металл бус бүтэцтэй болгох нь таны гарт байгаа зүйлээс хамаарна. Та үүнийг хананд суулгахын тулд боломжтой бүх материалаар хийж болно, эсвэл тавиур хийхийн тулд хөл нэмж болно. Миний найз энгийн tripod хийж, тогтмол гүйдлийн хөдөлгүүрийн эргэлтийг 500 орчим болгохын тулд цагны бүсийн механизмыг суулгадаг. Жижиг математик Тодорхой, уялдаатай дүрстэй байхын тулд бидэнд 20 кадр / сек орчим хүрээ шинэчлэх шаардлагатай байдаг. Секундэд нэг удаа, миний POV нь 1 диагональтай LED зурвасаас бүрдэх тул хүрээ бүрийг хагасаар буюу эргэлтээр дуусгасан тул өөрөөр хэлбэл бидэнд Ideal hub RPM нь ойролцоогоор 600 орчим байх ёстой бөгөөд энэ эргэлт нь 100 мс орчим үргэлжилдэг. Дараах тэгшитгэл нь RPM = (fps/Nb)*60 гэсэн үзэл баримтлал нь Nb нь салбарын тоотой тэнцүү бөгөөд энэ тохиолдолд бид RPM = (20/2)*60 = 600мэй POV нь 430 эрг/мин орчим эргэдэг тул миний fps 15 fsp орчим байна. энэ асуудалд нэлээд сайн байна. Механик хэсгийг бүтээх
Дараагийн алхамд би LED баарыг барихын тулд тээрэмдсэн PVC цилиндрийг ашигласан. Дугуйны тэнхлэгтэй зангилааг холбохын тулд PCV хэсгийн арын хэсэгт нэг M10 боолтыг боолтоор холбосон бөгөөд дамрын тэнхлэгт суурилуулсан хоёр бөмбөрцөг бөгжийг 5 вольтын тогтмол гүйдлийг самбар болон LED тууз руу дамжуулж, дараа нь доорх зургийн дагуу энэ хэсгийг энгийн дамар дээр суурилуулсан болно. 12в DC моторт холбогдсон цаг дамжуулах систем нь хэсэг бүр өөрийн гэсэн тэжээлийн эх үүсвэртэй бөгөөд хөл дээрээ хавсаргасан цагаан хайрцгаар хаалттай
Алхам 2: Програм хангамжийн хэрэгжилт 1 -р хэсэг

Өгөгдсөн зургийг LED зурвас дээр харуулахын тулд зураг бүрийг пикселжүүлээд дараа нь MCU санах ойд оруулаад дараа нь LED зурвас руу шугамаар оруулах ёстой бөгөөд ингэснээр миний хоёр өөр платформд зориулагдсан програм хангамжийг хийсэн болно. MCU -д зориулсан C ++ програмын хувьд пикселжүүлсэн програмыг боловсруулах нь IDE дээр бичигдсэн бөгөөд энэ нь зургийн файлыг нээж, дараа нь зургийн пикселжүүлсэн зураасыг гаргаж авахын тулд алхам алхмаар эргүүлнэ. Би ямар ч дүрсийг харуулахын тулд 200 мөрийг сонгоно. /200=1.8 градус) 200 мөрийг гаргаж авахын тулд 200 удаа. Миний LED зурвас нь суулгасан APA102 чип бүхий 144 LED -ээс бүрдэх тул бүх зураг нь 200*144 = 28800 пикселтэй байна. APA102 чип дэлгэцийн өнгө тус бүр 4 байт (W, RGB) -тай тул зургийн хэмжээ тус бүр нь яг 200*144*4 = 115200 эсвэл 112.5KB хэмжээтэй байна. Боловсруулалтын код нь дүрсийг пикселжүүлэх дарааллыг харуулдаг бөгөөд үр дүнд нь хогийн савны өргөтгөл файл байх болно. MCU санах ойд байршуулах
PImage img, black_b, image_load; PrintWriter гаралт; int SQL; хөвөх led_t; байт pov_data; int line_num = 200; String _OUTPUT = "";
хүчингүй тохиргоо ()
{selectInput ("Зураг сонгох", "imageChosen"); noLoop (); хүлээх (); }
хүчингүй тохиргоо ()
{гаралт = createWriter (_OUTPUT); black_b = createImage (SQL, SQL, RGB); black_b.loadPixels (); for (int i = 0; i = line_num) {noLoop (); output.flush (); output.close ();} background (black_b); pushMatrix (); imageMode (ТӨВ); орчуулах (SQL/2, SQL/2); эргүүлэх (радиан (l*360/line_num)); зураг (img, 0, 0); popMatrix (); pushMatrix (); for (int i = 0; i <144; i ++) {color c = get (int (i*led_t+led_t/2), int (SQL/2)); output.print ((char) улаан (c)+""+(char) ногоон (c)+""+(char) цэнхэр (c)); // хэвлэх ((char) улаан (c)+""+(char) ногоон (c)+""+(char) цэнхэр (c)+";"); бөглөх (в); шулуун (i*led_t, (SQL/2)-(led_t/2), led_t, led_t); } // println (); popMatrix (); // саатал (500); l ++; }
хоосон товчлуур дарагдсан ()
{output.flush (); // Үлдсэн өгөгдлийг output.close () файлд бичдэг; // Файлыг дуусгах (); // Хөтөлбөрийг зогсооно}
void imageChosen (Файл f)
{if (f == null) {println ("Цонх хаагдсан эсвэл хэрэглэгч цуцлах товчийг дарсан."); exit (); } өөр {if (f.exists ()) img = loadImage (f.getAbsolutePath ()); String s = f.getAbsolutePath (); String жагсаалт = хуваах (s, '\'); int n = жагсаалт. урт; String fle = split (жагсаалт [n-1], '.'); println ("Нээлттэй файл:"+fle [0]); _OUTPUT = нисэх [0]+". Бин"; // img = loadImage ("test.jpg"); int w = img.width; int h = img.height; SQL = хамгийн их (w, h); хэмжээ (SQL, SQL); led_t = SQL/144.0; println ("h ="+h+"w ="+w+"max ="+SQL+"size led ="+led_t); }} void mousePressed () {loop ();}
хүчин төгөлдөр бус өгөгдөл ()
{байт b = loadBytes ("something.dat"); // Утга бүрийг 0 -ээс 255 хүртэл хэвлэх (int i = 0; i <b.length; i ++) {// Арав дахь тоо бүрт шинэ мөр эхлүүлнэ үү ((i % 10) == 0); // байт нь -128 -аас 127 хүртэл байдаг бөгөөд үүнийг 0 -ээс 255 болгон хувиргадаг int a = b & 0xff; хэвлэх (a + ""); } println (); // Төгсгөлд нь хоосон мөр хэвлэнэ saveBytes ("numbers.dat", b); } void wait () {while (img == null) {delay (200); } давталт (); }
Алхам 3: Програм хангамжийн хэрэгжилт 2 -р хэсэг




MCU дэлгэцийн програм
Өндөр үзүүлэлттэй ESP8266 чипийг хэд хэдэн шалтгаанаар сонгосон бөгөөд эхлээд WiFi-ийн давуу талыг ашиглахын тулд SDK-ийн нээлттэй хэрэгслүүдийг сайн боловсруулсан бөгөөд санах ойтой хамт хэрэглэгчид зориулсан вэб сервер байршуулах боломжтой болсон. Энэхүү чадварын тусламжтайгаар хэрэглэгчдэд ээлтэй вэб сервер нь MCU санах ойд пикселжүүлсэн зургийг байршуулж, хэрэглэгчийн үзүүлэх хувилбарыг бий болгох зорилготой юм. 4 Mb ESP-12E цувралын тусламжтайгаар бид програмын хувьд 1 Мб, зурагны хувьд 3 Мб ашиглах боломжтой бөгөөд 112.5KB хэмжээтэй пикселжүүлсэн зургийн хувьд MCU дээр ойролцоогоор 25 зураг байршуулж болох бөгөөд миний ашиглаж буй байршуулсан зургийн хувьд ямар ч дараалал эсвэл дэлгэцийн хугацааг гаргах боломжтой болно. Вэб сервер хийх Arduino кодын үндсэн хэрэгжилт. код нь дараах байдлаар гурван үндсэн функцийг гүйцэтгэдэг
void loop () {if (! SHOW &&! TEST) server.handleClient (); if (SHOW) {if ((millis ()- OpenlastTime)> DURATION [image_index]*1000) {if (image_index> = IMAGE_NUM) image_index = 0; _memory_pointer = дүрс_файлын_хаягийн_хаяг [image_index]; Serial.printf ("Файлын дугаар =%u нэр:%s хаяг:%u үргэлжлэх хугацаа:%u / n", image_index, IMAGES [image_index].c_str (), start_address_of_imagefile [image_index], DURATION [image_index]); Current_imageLine = 0; image_index ++; OpenlastTime = millis (); } if ((micros ()-lastLineShow)> lineInterval) {lastLineShow = micros (); ESP.flashRead (_memory_pointer, (uint32_t *) leds, NUM_LEDS *3); FastLED.show (); _memory_pointer+= (NUM_LEDS*3); Current_imageLine ++; саатал (LineIntervalDelay); } if (Current_imageLine> = IMAGES_LINES) {Current_imageLine = 0; _memory_pointer = дүрсний файлын эхлэх_хаяг [image_index-1]; }} өөдрөг_ өгөөж (1000); }
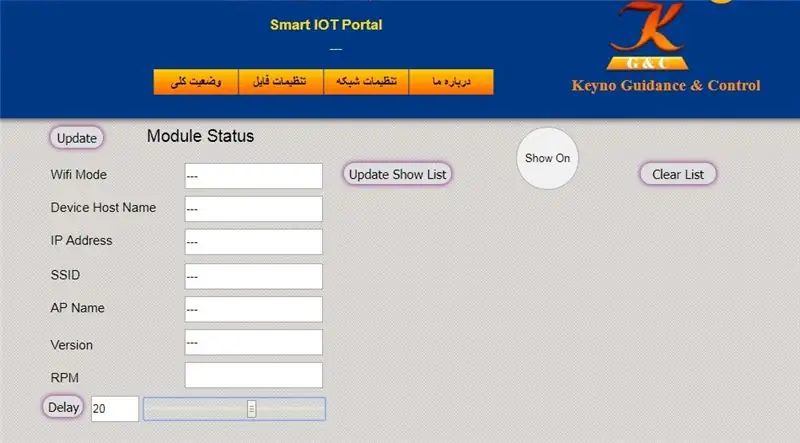
Server Handler сервер.handleClient (); webhost дээрх аливаа үйлчлүүлэгчийн хүсэлтийг боловсруулах үүрэгтэй бөгөөд энэ вэбсайт нь өгөгдөл оруулах дурын дизайнтай байж, аливаа улсын тайлангийн шоуны тохиргоог өөрчилж болно. Миний вэб хост нь гурван табаас бүрдэнэ, эхний таб дээрх дараах зургуудаас бид зураг бүрийн дараалал, үргэлжлэх хугацаа, сүлжээний мэдээлэл, POV эргэлтийг харуулсан одоогийн хувилбарыг шалгаж болно.
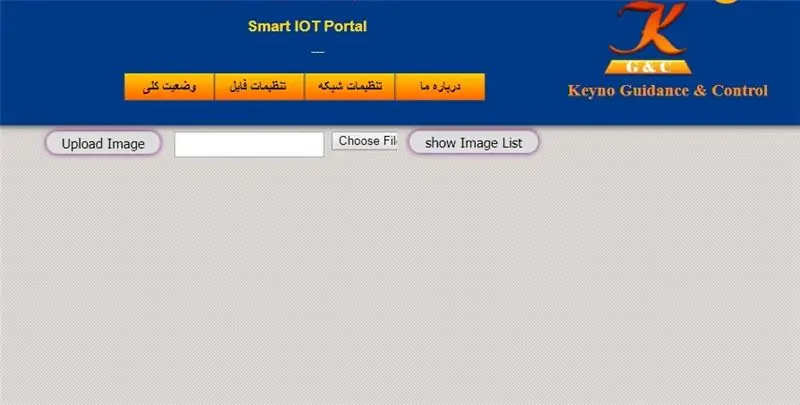
Зураг оруулах таб дээр бид пикселжүүлсэн зургийг MCU санах ойд байршуулах эсвэл тодорхой зургийг устгах боломжтой
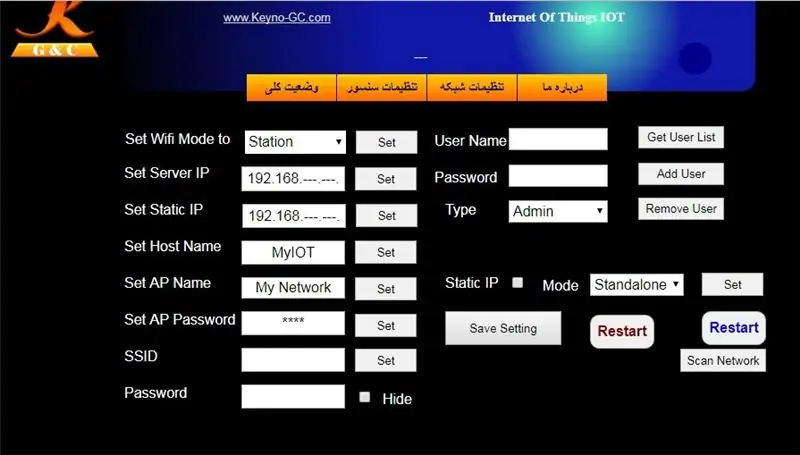
сүлжээний таб дээр бид wifi горим, статик ip, сүлжээний нэр, нэвтрэх гэх мэт сүлжээний тохиргоог өөрчилж болно.
Зураг ачаалагч
Энэ функцын серверийн үйлчлүүлэгч нь Ajax -аас пикселжүүлсэн зургийг MCU санах ойд байршуулахыг хүсч, дараа нь файлыг түүхий форматаар санах ойд бичнэ үү. Санах ойн эхлэл ба төгсгөлийн байршлыг LED туузаар харуулах хүснэгтэд хадгална
Дэлгэцийн функц
Би FastLED lib ашиглан пикселийг LED зурвас дээр харуулсан бөгөөд энэ номын сан нь AVR болон ESP платформ дээр LED шоуны хувьд хамгийн амжилттай, сайн хөгжсөн номын сан юм. Хадгалагдсан LED пикселийн байршил болох FastLED функцийг илгээхэд л хангалттай. Бид санах ойгоос шугаман пикселийг уншиж, LED зурвас дээр харуулаад шинэ эргэлтийн туг биелэхийг хүлээнэ. зураг тус бүрийн 200 мөрийг унших хүртэл бид энэ дарааллыг давтсан
Миний git репозиторт байгаа бүх код энд байна
Хөдөлгөөнт камераар бичигдсэн POV -ийн видео бичлэгийг доор харуулав. Миний тайлбарласнаар мэргэжлийн бус камерын диафрагмын хурд удаан байгаа тул видеоны чанар сайн биш байна.
Зөвлөмж болгож буй:
Тоглоомын талбайн экспресс ашиглан хөдөлгөөнийг идэвхжүүлсэн Cosplay далавч - 1 -р хэсэг: 7 алхам (зурагтай)

Circuit Playground Express ашиглан Motion Activated Cosplay Wings - 1 -р хэсэг: Энэ бол хоёр хэсгээс бүрдсэн төслийн нэг хэсэг бөгөөд би танд автомат үлгэрийн далавч хийх үйл явцыг үзүүлэх болно. Төслийн эхний хэсэг нь далавчны механик, хоёр дахь хэсэг нь үүнийг өмсдөг болгож, далавчаа нэмж байна
WiFi идэвхжүүлсэн матрицын чийдэн: 6 алхам (зурагтай)

WiFi идэвхжүүлсэн матриц чийдэн: Гэрт байгаа анимацыг харуулах, бусад чийдэнтэй синхрончлох чадвартай гайхалтай гэрэлтэй байхыг хэн хүсэхгүй байна вэ? Зөв, хэн ч биш. Дэнлүү нь тус тусдаа хаяглах 256 LED -ээс бүрдэх бөгөөд бүх LED -ийг өөрчилж болно
IoT APIS V2 - IoT -ийг идэвхжүүлсэн ургамлын автомат усжуулалтын систем: 17 алхам (зурагтай)

IoT APIS V2 - Автомат IoT -ийг идэвхжүүлсэн ургамлын усжуулалтын систем: Энэ төсөл бол миний өмнөх зааварчилгааны хувьсал юм: APIS - Ургамлын усжуулалтын автомат системБи APIS -ийг бараг нэг жилийн турш ашиглаж байгаа бөгөөд өмнөх загвараа сайжруулахыг хүсч байна. ургамлыг алсаас хянах. Ингэж л
IoT идэвхжүүлсэн кофены машин: 9 алхам (зурагтай)

IoT идэвхжүүлсэн кофены машин: Энэхүү зааварчилгаа нь IoT тэмцээнд оролцдог. Хэрэв танд таалагдаж байвал саналаа өгөөрэй! САНАЛЦУУЛГА: Одоо 2 талын харилцаа холбоо, OTA шинэчлэлтийг дэмждэг Хэсэг хугацааны турш би Jura кофены машинтай болсон бөгөөд би үргэлж хүсч байсан. Үүнийг ямар нэгэн байдлаар автоматжуулахын тулд би
ESP8266 & PubNub бүхий IoT идэвхжүүлсэн мэдрэгч мэдээлэл цуглуулах төв: 9 алхам (зурагтай)

ESP8266 & PubNub -тэй IoT идэвхжүүлсэн мэдрэгч мэдээлэл цуглуулах төв: ESP8266 дээрх ихэнх хичээлүүд нь шинэхэн түвшний (алсын зайнаас анивчих) эсвэл хэт анивчих чадвараа сайжруулахыг эрэлхийлж буй хүмүүст хэтэрхий төвөгтэй байдаг. Энэхүү цоорхойг арилгах зорилготой сургамжтай зорилго
