
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:05.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.


Энэхүү зааварчилгаа нь танихгүй зүйлээс доошоо чиглэсэн портал бүхий iPhone -д зориулсан бодит сайжруулсан мобайл аппликейшнийг бий болгох болно. Та портал руу орж, тойрон алхаж, буцаж гарч болно. Портал доторх бүх зүйлийг зөвхөн дотогш орох хүртэл порталаар л харах боломжтой. Бодит ертөнцөд эргэн орох хүртэл бүх зүйл хаа сайгүй харагдах болно. Бид Unity 3D видео тоглоомын хөдөлгүүрийг Apple ARKit залгаасаар ашиглах болно. Бидний ашиглах бүх програм хангамжийг үнэгүй татаж аваад ашиглах боломжтой. Үүнийг дагахын тулд танд мэргэжилтэн байх шаардлагагүй, бид алхам бүрийг даван туулах болно!
Алхам 1: Шинэ эв нэгдлийн төслийг эхлүүлэх

Юуны өмнө Unity3D -ийг татаж аваад IOS платформд зориулж бүтээсэн файлуудаа суулгаарай. Та мөн Xcode -г татаж аваад үнэгүй Apple хөгжүүлэгчийн бүртгэлд бүртгүүлэх шаардлагатай болно. Таны iPhone IOS 11 ба түүнээс дээш хувилбартай байх ёстой. Өнөөдрийн байдлаар 2018 оны 2 -р сарын 5 -ны байдлаар IOS 11.3 гарсан боловч xCode 9.2 дээр дэмжигч файлууд хараахан байхгүй байна. Тиймээс, хэрэв та IOS -ийн хамгийн сүүлийн хувилбарыг ажиллуулж байгаа бол Xcode -ийн хамгийн сүүлийн үеийн хувилбарыг Apple. Developer.com дээрээс татаж аваарай.
Шаардлагатай бүх програмтай болсны дараа Unity -ийг нээгээд шинэ төсөл эхлүүлээрэй. Бидэнд Apple ARKit залгаас хэрэгтэй болно, ингэснээр бид утасныхаа камер ашиглан шалан дээрх объектуудыг газар дээрээс нь илрүүлж чадна. Үүнийг одоо Asset Store таб руу ороод "ARKit" гэж хайгаад импортлоорой. Хэрэв танд байхгүй бол үнэгүй Unity данс үүсгэх шаардлагатай болно, дараа нь импорт дээр дарж залгаасыг аваарай.
ARKit фолдер дахь жишээ хавтас руу очоод "UnityARKitScene" -ийг олоорой. Үүнийг нээхийн тулд үүнийг хоёр дарна уу. Бид энэ үзэгдлийг эхлэлийн цэг болгон ашиглаж, эндээс бүтээх гэж байна. Анхдагч байдлаар энэ үзэгдэл нь газрыг илрүүлэх боломжийг танд олгож, дэлгэц дээр дарахад шоо тэр байрлалд байрлана.
Эхлээд бүтээх тохиргоогоо дөрвөлжин болгож аваад дараа нь хийхээ мартуузай. Файл дээр дарж, тохиргоог хийж, жагсаалтаас бүх үзэгдлийг устгана уу. Нээлттэй үзэгдлүүдийг нэмэх дээр дарж манай одоогийн зургийг нэмж оруулаарай. Энд бидний тохируулах ёстой хамгийн сүүлийн зүйл бол тоглуулагчийн тохиргоонд багцын таних тэмдэг рүү очоод энэ мөрийн формат нь com. YourCompanyName. YourAppName тул миний хувьд би com. MatthewHallberg. PortalTest гэх мэт зүйлийг хийдэг.
Алхам 2: Үзэгдлийг тохируулах

Эхлээд зүүн тийш хараад "GeneratePlanes" нэртэй тоглоомын объектыг олоорой. Үүнийг тодруулснаар яг одоо баруун тийш хараад идэвхгүй болгохын тулд чагтыг дарна уу. Ийм байдлаар ARKit газрын хавтгайг илрүүлэх үед бидэнд муухай цэнхэр квадратууд үүсэхгүй. Дараа нь "RandomCube" тоглоомын объектыг устга, учир нь бид үүнийг бидний үзэгдэлд харахыг хүсэхгүй байна.
Одоо бид эхлээд портал хаалгаа нээх хэрэгтэй. "HitCubeParent" -ийн хүүхэд болсон кубыг устга. Баруун товчлуур дээр дараад хоосон тоглоомын объектыг үүсгэнэ үү. Үүнийг "Портал" гэж нэрлэнэ үү. Одоо тэр объект дээр хулганы баруун товчийг дараад куб үүсгээд порталын хүүхэд болно. Үүнийг "PostLeft" гэж нэрлэвэл энэ нь манай порталын зүүн талд байх болно. Үүнийг x 1, y нь 28, z нь нэг байхаар хэмжээрэй. Зөв бичлэг хийхийн тулд ижил зүйлийг хий. Одоо дээд бичлэгийг үүсгээд y -ийг 14 болгон томруулаарай. Үүнийг хажуу тийш эргүүлээд бусад бичлэгүүдийг холбосон байдлаар хөдөлгөнө үү. Порталын масштабыг бүхэлд нь 1.3 x 1.4 x 1 болгоно.
Google рүү ороод мод эсвэл холтосны бүтэц бичээрэй. Эдгээр зургуудын нэгийг татаж аваад Unity дахь өөрийн хөрөнгийн фолдер руу чирнэ үү. Одоо энэ зургийг бүх портал бичлэгүүд дээрээ чирнэ үү.
"Портал" объект дээр дахин дараад баруун талд байгаа бүрэлдэхүүн хэсгийг нэмэх дээр дарна уу. Үүн дээр "UnityARHitTestExample" скриптийг нэмнэ үү. Тэнд "Hit Transform" гэсэн хоосон оролт байгаа бөгөөд "HitCubeParent" объектыг тэр үүр рүү чирнэ үү.
Алхам 3: Зарим ширхэгийг хийцгээе

Одоо бид Unity Particle системийг ашиглан портал дотор утаа, хөвөгч бөөмийн эффект гаргах болно. Цэсний дээд хэсэгт байрлах активууд, стандарт хөрөнгө, импортын ширхэгийн систем рүү очно уу.
Портал дотор тоглоомын хоёр хоосон объект үүсгэж, нэгийг нь "SmokeParticles", нөгөөхийг нь "FloatingParticles" гэж нэрлэнэ үү.
Бөөмийн системийн бүрэлдэхүүн хэсгийг утааны хэсгүүдэд нэмнэ.
Энэ бүрэлдэхүүн хэсэг нь маш олон сонголттой боловч бид зөвхөн хосыг өөрчлөх хэрэгтэй.
Эхлэх өнгийг харанхуй цэнхэр болгож 50% тунгалаг болгож өөрчил. Ялгаралтын түвшинг 100. Дотор хэлбэр, радиусыг хий.01. Доод талын рендер хэсэгт хамгийн бага хэмжээг нь.8 болгож, хамгийн их хэмжээг нь 5 болгон өөрчил. Материалын бүрэлдэхүүн хэсэгт утааны материалыг жагсаалтаас сонгоно уу, гэхдээ бид үүнийг дараа нь өөрчлөх гэж байна.
Бөөмийн системийг хөвөгч бөөмсийн тоглоомын объектод одоо нэмж, ялгаралтыг 500 гэж тохируулаарай. Эхлэх хугацааг 2, радиусыг 10, мин ширхэгийн хэмжээг.01, бөөмийн хамгийн их хэмжээг.015 гэж тохируулаарай. Материалыг одоогоор үндсэн тоосонцор болгон тохируулаарай.
Эцэст нь тоглоомын объектыг хоёуланг нь авч, x дээр 90 градус эргүүлээд агаарт дээш өргөөд порталын хаалган дээр цацна.
Алхам 4: бөөмийг удаашруулна

Бид эдгээр тоосонцорыг том талбайг эзлэхийг хүсч байгаа боловч удаан хөдөлж байхыг хүсч байгаа тул бид өөрсдийн дээжийн функцийг бий болгох хэрэгтэй. Хөрөнгийн хавтас дээр хулганы баруун товчийг дараад шинэ C# скрипт үүсгээд "ParticleSample" гэж нэрлэнэ үү. Энэ кодыг хуулж буулгана уу:
System. Collections ашиглах;
System. Collections. Generic ашиглах; UnityEngine ашиглах; public class ParticleSample: MonoBehaviour {private ParticleSystem ps; // Үүнийг эхлүүлэх void Start () {ps = GetComponent (); StartCoroutine (SampleParticleRoutine ()); } IEnumerator SampleParticleRoutine () {var main = ps.main; үндсэн симуляцийн хурд = 1000f; ps. Play (); өгөөжийн өгөөж шинэ WaitForSeconds (.1f); үндсэн. симуляцийн хурд =.05f; }}
Одоо энэ скриптийг бөөмийн системийн тоглоомын объект тус бүр рүү чирнэ үү.
Алхам 5: Портал үүсгэх

Одоо бид портал үүсгэх хэрэгтэй тул портал тоглоомын объект дээр хулганы баруун товчийг дараад дөрвөл үүсгэх хэрэгтэй. Порталыг бүхэлд нь хамарсан байдлаар дөрвөлжинг масштаблаарай, энэ нь манай портал цонх болно. Бидний нэмж оруулах ёстой хамгийн эхний зүйл бол портал shader бөгөөд энэ нь зөвхөн өөр өөр shader бүхий объектыг үзүүлэх болно. Хөрөнгийн фолдер дээр хулганы баруун товчийг дараад шинэ гэрэлтүүлээгүй shader үүсгэнэ үү. Тэнд байгаа бүх зүйлийг устгаад энэ кодыг оруулна уу.
Shader "Portal/portalWindow"
{SubShader {Colwrask унтраах 0 Stencil -ийг хасах {Ref 1 Pass солих} Pass {}}}
Шатлал дээр хулганы баруун товчийг дараад шинэ материал үүсгээд үүнийг PortalWindowMat гэж нэрлэнэ үү, энэ материалын уналтанд портал хэсгийг олоод портал цонхыг сонгоно уу. Энэ материалыг порталын квадрат руу чирнэ үү.
Алхам 6: Бөөмийн шэйдрүүд

Хөрөнгийн фолдер дээр дахин хулганы баруун товчийг дараад шинэ шейдер үүсгэнэ үү. Бид портал дотор ордог тоосонцорыг шэйдер хийх хэрэгтэй. Бүх кодыг дараах байдлаар солино уу.
Шейдер "Портал/хэсгүүд" {
Properties {_TintColor ("Өнгө Өнгө", Өнгө) = (0.5, 0.5, 0.5, 0.5) _MainTex ("Бөөмийн бүтэц", 2D) = "цагаан" {} _InvFade ("Зөөлөн хэсгүүдийн хүчин зүйл", Хүрээ (0.01, 3.0)) = 1.0 _Stencil ("stencil", int) = 6} Category {Tags {"Queue" = "Transparent" "IgnoreProjector" = "True" "RenderType" = "Transparent" "PreviewType" = "Plane"} SrcAlpha OneMinusSrcAlpha -ийг холино. ColorMask RGB гэрэлтүүлгийг унтраана тогтмол4 _TintColor; бүтэц appdata_t {float4 орой: POSITION; тогтмол 4 өнгө: COLOR; float2 texcoord: TEXCOORD0; UNITY_VERTEX_INPUT_INSTANCE_ID}; бүтэц v2f {float4 орой: SV_POSITION; тогтмол 4 өнгө: COLOR; float2 texcoord: TEXCOORD0; UNITY_FOG_COORDS (1) #ifdef SOFTPARTICLES_ON float4 projPos: TEXCOORD2; #endif UNITY_VERTEX_OUTPUT_STEREO}; float4 _MainTex_ST; v2f vert (appdata_t v) {v2f o; UNITY_SETUP_INSTANCE_ID (v); UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO (o); o.vertex = UnityObjectToClipPos (v.vertex); #ifdef SOFTPARTICLES_ON o.projPos = ComputeScreenPos (o.vertex); COMPUTE_EYEDEPTH (o.projPos.z); #endif o.color = v.color * _TintColor; o.texcoord = TRANSFORM_TEX (v.texcoord, _MainTex); UNITY_TRANSFER_FOG (o, o.vertex); буцах o; } UNITY_DECLARE_DEPTH_TEXTURE (_CameraDepthTexture); float _InvFade; fixed4 frag (v2f i): SV_Target {#ifdef SOFTPARTICLES_ON float sceneZ = LinearEyeDepth (SAMPLE_DEPTH_TEXTURE_PROJ (_CameraDepthTexture, UNITY_PROJ_COORD (i.projPos)))); float partZ = i.projPos.z; float fade = ханасан (_InvFade * (sceneZ-partZ)); i.color.a *= бүдгэрэх; #endif fixed4 col = 2.0f * i.color * tex2D (_MainTex, i.texcoord); UNITY_APPLY_FOG (i.fogCoord, col); буцаах кол; } ENDCG}}}}
PortalSmoke, нөгөө нь portalParticles гэж нэрлэгддэг хоёр шинэ материал үүсгээрэй.
Хүн бүр портал хэсгүүдээс бөөгнөрч буй хэсгээс энэ shader -ийг сонгоно уу. Утааны тоосонцорын хувьд утааны бүтэц, бөөмийн хувьд бөөмийн бүтцийг сонгоно. Утааны өнгийг 50% орчим тунгалаг хар хөх болгож өөрчил. Портал дахь бөөмийн систем бүрийн рендерер бүрэлдэхүүн хэсэг рүү орж, бидний үүсгэсэн холбогдох материалыг сонгоно уу.
Алхам 7: Skybox үүсгэх

Одоо дээрээс нь доошоо харсан хэлбэрийг бий болгохын тулд бүх зүйлийг хар хөх өнгөөр будах хэрэгтэй. Үүний тулд бид ил тод тэнгэрийн хайрцгийг ашиглах тул шинэ шэйдер хийж, энэ кодыг оруулна уу.
Shader "Portal/portalSkybox" {
Properties {_Tint ("Tint Color", Color) = (.5,.5,.5,.5) [Гамма] _Exposure ("Exposure", Range (0, 8)) = 1.0 _Rotation ("Rotation", Range) (0, 360)) = 0 [NoScaleOffset] _Tex ("Cubemap (HDR)", Cube) = "саарал" {} _Stencil ("StencilNum", int) = 6} SubShader {Tags {"Queue" = "Арын дэвсгэр") "RenderType" = "Background" "PreviewType" = "Skybox"} ZWrite Off Blend SrcAlpha OneMinusSrcAlpha Stencil -ийг хасах {Ref 1 Comp [_Stencil]} Pass {CGPROGRAM #pragma vertex vert #pragma fragment fragment #pragma target Unc #include.cginc "samplerCUBE _Tex; хагас4 _Tex_HDR; half4 _Tint; хагас _ өртөх; float _ Эргүүлэх; float3 RotateAroundYInDegrees (float3 орой, хөвөх градус) {float alpha = градус * UNITY_PI / 180.0; хөвөх сина, коса; синос (альфа, сина, коса); float2x2 m = float2x2 (cosa, -sina, sina, cosa); буцах float3 (мул (м, орой.xz), орой.y).xzy; } бүтэц appdata_t {float4 орой: POSITION; UNITY_VERTEX_INPUT_INSTANCE_ID}; бүтэц v2f {float4 орой: SV_POSITION; float3 texcoord: TEXCOORD0; UNITY_VERTEX_OUTPUT_STEREO}; v2f vert (appdata_t v) {v2f o; UNITY_SETUP_INSTANCE_ID (v); UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO (o); float3 rotated = RotateAroundYInDegrees (v.vertex, _Rotation); o.vertex = UnityObjectToClipPos (эргүүлсэн); o.texcoord = v.vertex.xyz; буцах o; } fixed4 frag (v2f i): SV_Target {half4 tex = texCUBE (_Tex, i.texcoord); half3 c = DecodeHDR (tex, _Tex_HDR); c = c * _Tint.rgb * union_ColorSpaceDouble.rgb; c *= _Энгийн өртөлт; хагасыг буцаах4 (c,.5); } ENDCG}} Уналт унтарсан}
Одоо Skybox -ийн шинэ материал үүсгээд "PortalSkybox" гэж нэрлээд портал цэснээс энэ portalSkybox shader -ийг сонгоно уу. Дээд талд байрлах Цонх, Гэрэлтүүлэг рүү очоод бидний үүсгэсэн энэ тэнгэрийн хайрцгийг сонгоно уу. Үндсэн камер руу очоод skybox руу тодорхой тугуудыг тохируулаарай. Бид энд байхдаа камерынхаа зарим бүрэлдэхүүн хэсгүүдийг нэмж, мөргөлдөөнийг илрүүлж чадна. Камер дээр хатуу биетэй бүрэлдэхүүн хэсэг нэмж, таталцлын хүчийг сонгоно уу. Хайрцаг мөргөлдөгч нэмж, гох эсэхийг шалгана уу. Хайрцаг мөргөлдөгчдийн хэмжээг.5 x 1 x 4. Камер дээрх хайчлах хавтгайг.01 болгож тохируулна уу.
Алхам 8: Портал логик

Бидний хийх ёстой хамгийн сүүлийн зүйл бол манай порталыг хянадаг логикийг бий болгох явдал юм. Шинэ C# скрипт үүсгээд түүнийг PortalController гэж нэрлэнэ үү.
System. Collections ашиглах;
System. Collections. Generic ашиглах; UnityEngine ашиглах; нэрийн орон зай UnityEngine. XR.iOS {нийтийн ангийн PortalController: MonoBehaviour {олон нийтийн материал материалууд; нийтийн MeshRenderer meshRenderer; олон нийтийн UnityARVideo UnityARVideo; private bool isInside = false; хувийн bool isOutside = үнэн; // Үүнийг void эхлүүлэхэд ашиглана уу Start () {OutsidePortal (); } void OnTriggerStay (Collider col) {Vector3 playerPos = Camera.main.transform.position + Camera.main.transform.forward * (Camera.main.nearClipPlane * 4); if (transform. InverseTransformPoint (playerPos).z <= 0) {if (isOutside) {isOutside = false; isInside = үнэн; InsidePortal (); }} өөр {хэрэв (isInside) {isInside = худал; isOutside = үнэн; OutsidePortal (); }}} void OutsidePortal () {StartCoroutine (DelayChangeMat (3)); } void InsidePortal () {StartCoroutine (DelayChangeMat (6))); } IEnumerator DelayChangeMat (int stencilNum) {UnityARVideo.shouldRender = худал; өгөөжийн өгөөж шинэ WaitForEndOfFrame (); meshRenderer.enabled = худал; foreach (Материал дахь материалын дэвсгэр) {mat. SetInt ("_Stencil", stencilNum); } өгөөж буцаах шинэ WaitForEndOfFrame (); meshRenderer.enabled = үнэн; UnityARVideo.shouldRender = үнэн; }}}
Энэ шинэ скриптийг портал цонх руу чирнэ үү. Энэ нь бидний камер дээрх мөргөлдөгч портал цонхтой мөргөлдөх бүрт портал руу орох, гарах боломжийг бидэнд олгоно. Одоо бүх материалыг өөрчилдөг функц дээр бид ARkit залгаасыг хүрээ хийхгүй байхыг хэлдэг тул үндсэн камер руу очиж UnityARVideo скриптийг нээнэ үү. Нийтийн bool -ийг дээд хэсэгт үүсгэж, үүнийг үнэнтэй тэнцүү болгоно уу. OnPreRender () функц дээр байгаа бүх зүйлийг if мэдэгдэлд ороож, доторх бүх зүйл зөвхөн shouldRender үнэн байвал л ажиллана. Бүх скрипт дараах байдлаар харагдах ёстой.
системийг ашиглах;
System. Runtime. InteropServices ашиглах; UnityEngine ашиглах; UnityEngine -ийг ашиглах. нэрийн орон зай UnityEngine. XR.iOS {нийтийн анги UnityARVideo: MonoBehaviour {нийтийн материал m_ClearMaterial; [HideInInspector] public bool shouldRender = true; хувийн CommandBuffer m_VideoCommandBuffer; хувийн Texture2D _videoTextureY; хувийн Texture2D _videoTextureCbCr; хувийн Matrix4x4 _displayTransform; хувийн bool bCommandBufferInitialized; public void Start () {UnityARSessionNativeInterface. ARFrameUpdatedEvent += UpdateFrame; bCommandBufferInitialized = худал; } UpdateFrame хүчингүй (UnityARCamera камер) {_displayTransform = шинэ Matrix4x4 (); _displayTransform. SetColumn (0, cam.displayTransform.column0); _displayTransform. SetColumn (1, cam.displayTransform.column1); _displayTransform. SetColumn (2, cam.displayTransform.column2); _displayTransform. SetColumn (3, cam.displayTransform.column3); } void InitializeCommandBuffer () {m_VideoCommandBuffer = new CommandBuffer (); m_VideoCommandBuffer. Blit (null, BuiltinRenderTextureType. CurrentActive, m_ClearMaterial); GetComponent (). AddCommandBuffer (CameraEvent. BeforeForwardOpaque, m_VideoCommandBuffer); bCommandBufferInitialized = үнэн; } void OnDestroy () {GetComponent (). RemoveCommandBuffer (CameraEvent. BeforeForwardOpaque, m_VideoCommandBuffer); UnityARSessionNativeInterface. ARFrameUpdatedEvent -= UpdateFrame; bCommandBufferInitialized = худал; } #if! UNITY_EDITOR public void OnPreRender () {if (shouldRender) {ARTextureHandles handles = UnityARSessionNativeInterface. GetARSessionNativeInterface (). GetARVideoTextureHandles (); if (handles.textureY == System. IntPtr. Zero || handles.textureCbCr == System. IntPtr. Zero) {буцах; } if (! bCommandBufferInitialized) {InitializeCommandBuffer (); } Resolution currentResolution = Screen.currentResolution; // Texture Y if (_videoTextureY == null) {_videoTextureY = Texture2D. CreateExternalTexture (currentResolution.width, currentResolution.height, TextureFormat. R8, false, false, (System. IntPtr) handles.textureY); _videoTextureY.filterMode = FilterMode. Bilinear; _videoTextureY.wrapMode = TextureWrapMode. Reat; m_ClearMaterial. SetTexture ("_ textureY", _videoTextureY); } // Texture CbCr if (_videoTextureCbCr == null) {_videoTextureCbCr = Texture2D. CreateExternalTexture (currentResolution.width, currentResolution.height, TextureFormat. RG16, false, false, (System. IntPtr) handles.textureCb) _videoTextureCbCr.filterMode = FilterMode. Bilinear; _videoTextureCbCr.wrapMode = TextureWrapMode. Reat; m_ClearMaterial. SetTexture ("_ textureCbCr", _videoTextureCbCr); } _videoTextureY. UpdateExternalTexture (бариулууд. ТекстY); _videoTextureCbCr. UpdateExternalTexture (handles.textureCbCr); m_ClearMaterial. SetMatrix ("_ DisplayTransform", _displayTransform); }} #else public void SetYTexure (Texture2D YTex) {_videoTextureY = YTex; } нийтийн хоосон SetUVTexure (Texture2D UVTex) {_videoTextureCbCr = UVTex; } public void OnPreRender () {if (! bCommandBufferInitialized) {InitializeCommandBuffer (); } m_ClearMaterial. SetTexture ("_ textureY", _videoTextureY); m_ClearMaterial. SetTexture ("_ textureCbCr", _videoTextureCbCr); m_ClearMaterial. SetMatrix ("_ DisplayTransform", _displayTransform); } #endif}}
Алхам 9: Бараг дууссан

Эцэст нь бид дэлгэцэн дээр дараад порталаа байрлуулахдаа бидэнтэй үргэлж нүүр тулахыг хүсдэг. Үүнийг хийхийн тулд портал дээрх "UnityARHitTestExample" скрипт рүү очно уу. Дотор байгаа бүх зүйлийг дараах байдлаар солино уу.
системийг ашиглах;
System. Collections. Generic ашиглах; нэрийн орон зай UnityEngine. XR.iOS {нийтийн анги UnityARHitTestExample: MonoBehaviour {олон нийтийн хувиргалт m_HitTransform; public float maxRayDistance = 30.0f; public LayerMask collisionLayer = 1 <0) {foreach (var hitResult in hitResults) {Debug. Log ("Got hit!"); m_HitTransform.position = UnityARMatrixOps. GetPosition (hitResult.worldTransform); m_HitTransform.rotation = UnityARMatrixOps. GetRotation (hitResult.worldTransform); Debug. Log (string. Format ("x: {0: 0. ######} y: {1: 0. ######} z: {2: 0. ###### } ", m_HitTransform.position.x, m_HitTransform.position.y, m_HitTransform.position.z)); Vector3 CurrAngle = transform.eulerAngles; хувиргах. LookAt (Camera.main.transform); transform.eulerAngles = шинэ Vector3 (CurrAngle.x, transform.eulerAngles.y, currAngle.z); үнэн рүү буцах; }} худал буцаах; } // Шинэчлэлтийг хүрээ бүрт нэг удаа дууддаг void Update () {#if UNITY_EDITOR // бид энэ скриптийг зөвхөн засварлагчийн талд ашиглах болно, гэхдээ хэрэв төхөөрөмж дээр ажиллахад саад болох зүйл байхгүй (Input. GetMouseButtonDown (0)) {Ray ray = Camera.main. ScreenPointToRay (Input.mousePosition); RaycastHit цохилт; // бид залгаасаар үүсгэгдсэн онгоц мөргөлдөгч тоглоомын объектуудын нэгийг цохихыг оролдох болно // ARHitTestResultType. ARHitTestResultTypeExistingPlaneUsingExtent if (Physics. Raycast (ray, out hit, maxRayDistance, collisionLayer)) ашиглан HitTest -ийг дуудахтай ижил төстэй. {// Бид байрлалыг холбоо барих цэгээс авах болно m_HitTransform.position = hit.point; Debug. Log (string. Format ("x: {0: 0. ######} y: {1: 0. ######} z: {2: 0. ###### } ", m_HitTransform.position.x, m_HitTransform.position.y, m_HitTransform.position.z)); // ба хавтгай мөргөлдөгчийн хувиралтаас эргэлт m_HitTransform.rotation = hit.transform.rotation; }} #else if (Input.touchCount> 0 && m_HitTransform! = null) {var touch = Input. GetTouch (0); if (touch.phase == TouchPhase. Began || touch.phase == TouchPhase. Moved) {var screenPosition = Camera.main. ScreenToViewportPoint (touch.position); ARPoint цэг = шинэ ARPoint {x = screenPosition.x, y = screenPosition.y}; // ач холбогдлоор нь эрэмбэлэх reults төрлийн ARHitTestResultType resultTypes = {ARHitTestResultType. ARHitTestResultTypeExistingPlaneUsingExtent, // ашиглахыг хүсэж байгаа бол хязгааргүй онгоц ашиглаж энэ: //ARHitTestResultType. ARHitTestResultTypeExistingPlane, ARHitTestResultType. ARHitTestResultTypeHorizontalPlane, ARHitTestResultType. ARHitTestResultTypeFeaturePoint}; foreach (ARHitTestResultType resultType in resultTypes) {if (HitTestWithResultType (цэг, resultType)) {буцах; }}}} #endif}}}
Алхам 10: Апп -ийг утсан дээрээ тавь

Эцэст нь бид дууссан. Файл руу очиж, тохиргоог бүтээж, дарна уу. Xcode -ийг нээгээд бүтээснээс үүсгэсэн фолдерыг сонгоно уу. Хөгжлийн багаа сонгоод програмаа утсан дээрээ суулгаарай! Та өөрийн хэрэгцээнд нийцүүлэн бөөмс болон тэнгэрийн хайрцгийн өнгийг өөрчлөхийг хүсч магадгүй юм. Асуух зүйл байвал коммент хэсэгт надад хэлээрэй, харсан танд баярлалаа!
Зөвлөмж болгож буй:
Гэрэл рүү чиглэсэн робот толгой. Дахин боловсруулсан болон дахин ашигласан материалаас: 11 алхам

Гэрэл рүү чиглэсэн робот толгой. Дахин боловсруулсан болон дахин ашигласан материалаас: Хэрэв хэн нэгэн робот техник хоосон халаасанд орж ирэх эсэх талаар хэн нэгэн гайхаж байвал энэ зааварчилгаа нь хариулт өгч магадгүй юм. Хуучин принтерээс дахин боловсруулсан stepper мотор, ширээний теннисний бөмбөг, лаа, бальса, хуучин өлгүүрээс авсан утас, паалантай утас
Портал 2 Цамхаг - Цамхаг хянах мастер: 9 алхам (зурагтай)

Portal 2 Turret-Master Turret Control: Энэхүү төсөл нь миний анхны Instructables дээрх Portal Turret-ийн өргөтгөл эсвэл ремикс юм (Portal-2-Turret-Gun). Үүнийг nRF24L01 радио чип ашигладаг бүх зүйлийг хянахад хямд хянагч болгон ашиглаж болно. LCD дэлгэц нь ялангуяа дараахь тохиолдолд ашигтай байдаг
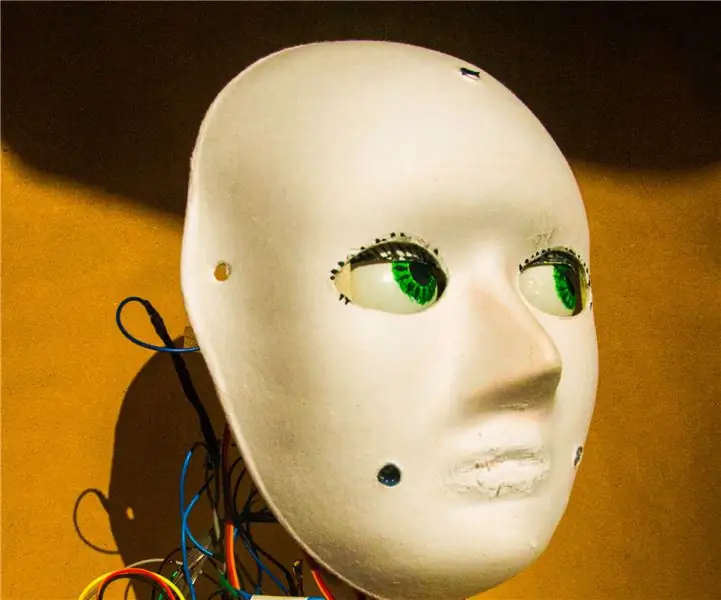
Үл таних зүйлээс сэдэвлэсэн програмын хяналттай цагаан толгойн самбар: 7 алхам (зурагтай)

Үл таних зүйлээс санаа авсан апп хяналттай цагаан толгойн самбар: Энэ бүхэн хэдхэн долоо хоногийн өмнө зул сарын баяраар есөн настай зээ охиндоо юу бэлэглэхээ олох гэж оролдох үед эхэлсэн юм. Ах маань намайг танихгүй зүйлсийн том фен гэдгээ мэдэгдлээ. Би түүнд юу авахыг хүсч байгаагаа тэр даруй мэдэж авлаа
ITunes таны IPod -ийг танихгүй бол яах вэ: 7 алхам

ITunes таны IPod -ийг танихгүй бол яах вэ: Тиймээс та шинэ iPod -ээ авсан бөгөөд үүнийг ашиглахдаа маш их баяртай байна. Та USB кабелийг компьютерт, нөгөө үзүүрийг iPod руу залгаарай. Одоо та асуудалтай тулгарч байна. Зарим шалтгааны улмаас iTunes таны iPod -ийг илрүүлэхгүй байна. Та үүнийг практик гэж бодож магадгүй
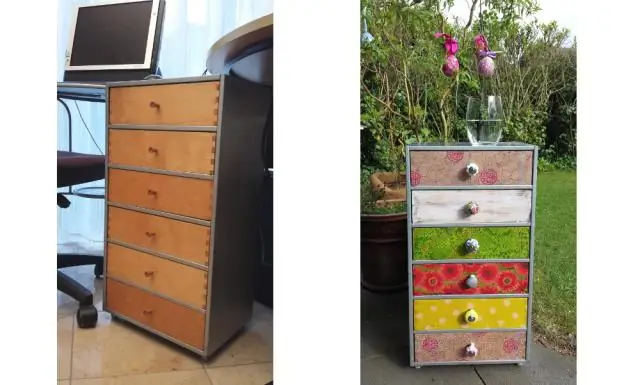
Ар талд нь сийлбэр хийсэн гараар доошоо IPod-ийг хэрхэн яаж гаргах вэ: 3 алхам

Нуруун дээр нь сийлбэр бүхий гараар хийсэн IPod-ийг хэрхэн яаж гаргаж авах вэ: Саяхан ээж маань гоёмсог өмдтэй шинэ iPod Nano авсан. Тиймээс би түүний хуучин iPod -ийг авсан. Харамсалтай нь аавын маань бэлэг байсан болохоор дээр нь сийлбэр хийсэн байв. Тиймээс би үүн дээр Rock and Roll -ийн уран бүтээл оруулахаар шийдлээ
