
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:02.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.

IoT Guru Cloud нь REST API -ээр дамжуулан олон тооны арын үйлчилгээг үзүүлдэг бөгөөд та эдгээр REST дуудлагыг вэб хуудсандаа хялбархан нэгтгэх боломжтой. Highcharts -ийн тусламжтайгаар та хэмжлийнхээ хүснэгтийг зүгээр л AJAX дуудлагаар харуулах боломжтой.
Алхам 1: HTML хуудас үүсгэх
Та дуртай редактортой хоосон HTML файл үүсгэх хэрэгтэй.
IoT Guru Cloud - Энгийн диаграмын жишээ
Үүнийг хадгалах: simple -chart.html IoT Guru Cloud - Энгийн диаграмын жишээ
Алхам 2: AJAX диаграмын өгөгдлийг ачаалах
Та HTML файлд JQuery болон AJAX дуудлага нэмэх шаардлагатай бөгөөд энэ нь заасан зангилаа болон талбарын нэрийн цуврал өгөгдлийг ачаалах болно: IoT Guru Cloud - Энгийн диаграмын жишээ
IoT Guru Cloud - Энгийн диаграмын жишээ функц loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ хэмжилт/loadByNodeId/' + nodeId +'/' + fieldName +'/' + мөхлөг, өгөгдлийнType: "json", амжилт: функц (өгөгдөл) {displayChart (target, titleText, xAxisText, yAxisText, granulation, data);}}); } функц displayChart (зорилтот, titleText, xAxisText, yAxisText, мөхлөг, өгөгдөл) {} $ (баримт бичиг).ready (function () {loadData ('graphAverage', 'Галт тэрэгний дундаж саатал (24 цаг)', 'Огноо ба цаг) ',' мин ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' дундаж ',' DAY/288 ');}
Алхам 3: Диаграмыг тохируулна уу
JQuery файлын дараа HTML файлд Highcharts JavaScript файлыг нэмнэ үү.
Диаграмыг тохируулахын тулд displayChart функцийн үндсэн хэсгийг бөглөнө үү.
displayChart функц (target, titleText, xAxisText, yAxisText, granulation, data) {var options = {title: {text: titleText}, диаграм: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', гарчиг: {текст: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {гарчиг: {текст: yAxisText}}, цуврал: [{}]}; for (var i = 0; i <data.length; i ++) {options.series = {өгөгдөл: {}, нэр: {}}; options.series .name = өгөгдөл ["нэр"]; options.series .data = өгөгдөл ["өгөгдөл"]; } var chart = шинэ Highcharts. Chart (сонголтууд); }
Алхам 4: Энэ бол боллоо! Дууссан
Та дууссан, HTML -ээ хөтөч дээрээ ачаалж, диаграмыг шалгана уу!
Хэрэв та хэмжилт илгээхийг хүсч байвал манай заавар хуудас эсвэл манай олон нийтийн форумд зочилно уу!:)
Бүрэн жишээ: GitHub - энгийн диаграм
Зөвлөмж болгож буй:
Өөрийнхөө OS -ийг хэрхэн яаж хийх вэ! (Багц ба доторх жишээ): 5 алхам

Өөрийнхөө OS -ийг хэрхэн яаж хийх вэ! (Багц ба доторх жишээ): Яг одоо хийгээрэй
Цэвэр өгөгдлийг ашиглан жишээ дэвсгэр хянагч: 4 алхам

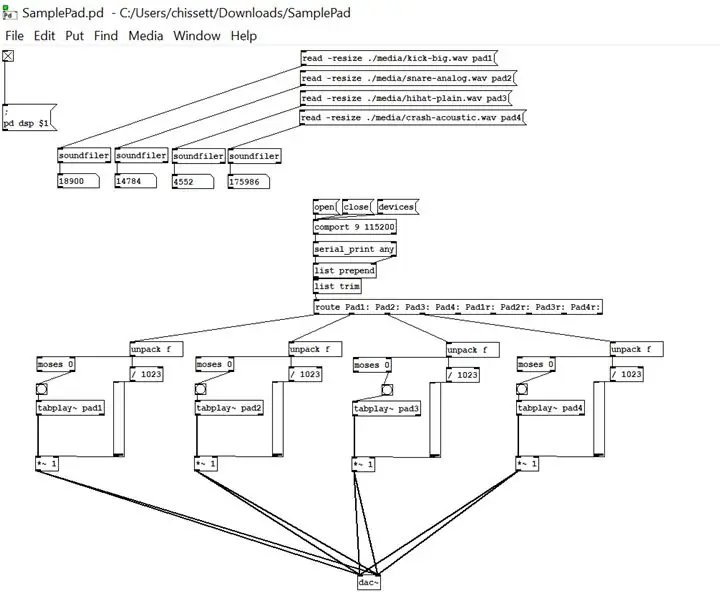
Цэвэр өгөгдлийг ашиглан дээжийн дэвсгэр хянагч: Энэхүү зааварчилгаанд би хуучин Roland электрон бөмбөрийн иж бүрдэл багажийг дагалдах анхны бөмбөрийн модульгүйгээр дуу чимээ гаргах боломжийг олгодог хянагчийг бий болгох болно. Би цэвэр өгөгдлийг ашиглан ачаалах нөхөөс үүсгэх болно зарим wav файлууд, дараа нь p
MTP Arduino програмчлалын жишээ: 5 алхам

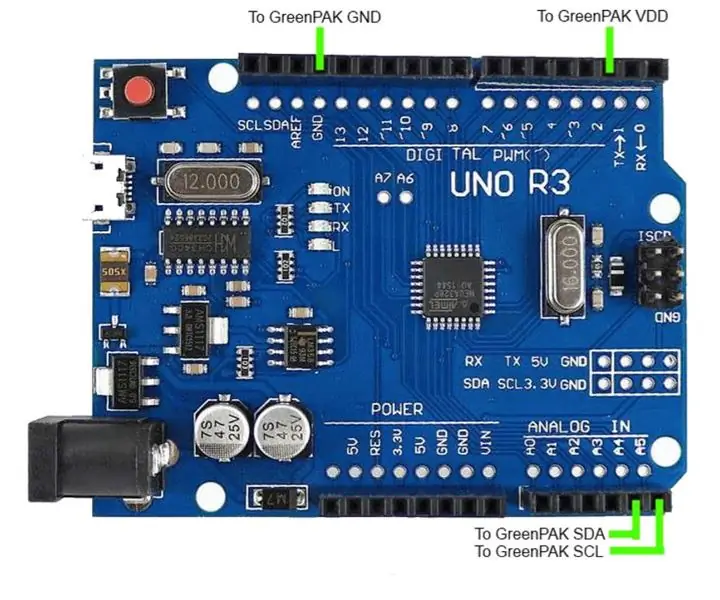
MTP Arduino програмчлалын жишээ: Энэхүү зааварчилгаанд бид SLG46824/6 Arduino програмчлалын ноорог ашиглан Dialog SLG46824/6 GreenPAK ™ олон удаа програмчлагдах (MTP) төхөөрөмжийг програмчлах аргыг харуулав. Ихэнх GreenPAK төхөөрөмжүүд нь нэг удаагийн програмчлах боломжтой (OTP) бөгөөд энэ нь нэг удаа V бус
APP INVENTOR 2 - Урд талын цэвэр зөвлөмж (+4 жишээ): 6 алхам

APP INVENTOR 2 - Цэвэр урд талын зөвлөмжүүд (+4 жишээ): Бид таны AI2 дээрх аппыг хэрхэн гоо зүйн харагдуулахыг харах болно. :) Энэ удаад код байхгүй, зөвхөн 4 -р жишээ шиг гөлгөр програмын зөвлөмжүүд
Eagle Hacks/tricks: Жишээ TB6600 CNC Mill Stepper Motor Driver: 7 алхам

Eagle Hacks/tricks: Жишээ TB6600 CNC Mill Stepper Motor Driver: Энэ нь ПХБ -ийг бүтээхэд таны амьдралыг хөнгөвчлөх цөөн хэдэн заль мэхийг харуулах сайн төсөл юм. Eagle, би Kickstarter -д зориулж хийсэн энгийн төслийг сонгож байна. Надад гадаад хүн хэрэгтэй байсан
