
Агуулгын хүснэгт:
- Алхам 1: Анхны мэдэгдэл
- Алхам 2: Front End -д зориулсан HTML код. Нэвтрэх хуудас
- Алхам 3: WebServer.arg () ба WebServer.on () аргуудыг ашиглах
- Алхам 4: Хэрэв хэрэглэгч буруу итгэмжлэл бичвэл
- Алхам 5: Вэб хуудсандаа хэрхэн зураг нэмэх вэ
- Алхам 6: Бидэнд ямар бүрэлдэхүүн хэсгүүд хэрэгтэй байна
- Алхам 7: Холболтууд
- Алхам 8: Одоо туршиж үзээд сайхан өнгөрүүлээрэй
- Алхам 9: Код энд байна
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:02.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.



Энд бид nodeMCU -ийг эхнээс нь ашиглан Captive Portal дээр суурилсан гэрийн автоматжуулалтын маш сонирхолтой төслийг бүтээх болно. Тиймээс эхэлцгээе.
Алхам 1: Анхны мэдэгдэл

NodeMCU -ийн IO тээглүүрийг Action, Header Files болон DNS сервер үүсгэх кодыг гүйцэтгэхийн тулд зарлана.
Алхам 2: Front End -д зориулсан HTML код. Нэвтрэх хуудас

Зурагт үзүүлсэн шиг, хандалтын кодыг баталгаажуулахын тулд эцсийн хэрэглэгч рүү илгээдэг мөрт хувьсагчийн дотор html кодыг зарлана уу.
*Хэрэглэгчийн оруулсан өгөгдлийг эндээс авахын тулд бид зангуу самбар болон href хаягийг ашиглаж байна
*Үндсэндээ зангуу шошгыг вэб хуудсанд өөр вэб хуудас нэмэхэд ашигладаг бөгөөд href хаяг нь линкийн очих газрыг тодорхойлдог.
*Гэхдээ энд бид хэрэглэгчийн хандалтын кодын талбарт Anchor Pane болон href хаягаар оруулсан өгөгдлийг хүлээн авч байна.
Вэб интерфэйсээс програмистууд дуусах хүртэлх оролтыг олж авах хоёр аргын талаар би хэлэх болно.
Алхам 3: WebServer.arg () ба WebServer.on () аргуудыг ашиглах


Өмнөх алхам дээр би танд хоёр өөр аргыг хэлэх болно гэж хэлсэн.
1) webServer.arg () аргыг ашиглан:
Энд бид зураг дээр үзүүлсэн шиг автомат фокусын шинж чанарыг элементийн хамт зааж өгсөн болно.
Автофокусын хийдэг зүйл бол үнэн бол логик шинж чанар бөгөөд энэ нь хуудсыг ачаалах үед оролтын элемент анхаарлаа төвлөрүүлэх болно гэсэн үг юм.
дараа нь бид серверийн объект дээрх args () аргыг дууддаг. Энэ арга нь HTTP дээр дамжуулсан асуулгын параметрүүдийн тоог буцаах бөгөөд үүний дагуу үйлдлүүдийг гүйцэтгэх нөхцөлт мэдэгдлүүдийг ашиглах болно.
2) href шинж чанарыг ашиглан:
Энд бид хяналтын элементүүдээ (товчлуурууд гэх мэт) тодорхойлж, нөхцөлт мэдэгдлүүдийг ашиглан баталгаажуулахыг хүссэн мөр, char, линкийг оноож өгөөд баталгаажуулалтын оролтыг авахын тулд webServer.on () руу залгана.
Үзүүлсэн шиг..
Алхам 4: Хэрэв хэрэглэгч буруу итгэмжлэл бичвэл

Миний хийсэн зүйл бол одоо байгаа нэвтрэх хуудасны кодыг өөрчилж, хэрэглэгч буруу итгэмжлэл оруулсан болохыг мэдээлэх шинэ толгой нэмж оруулаарай.
Хэрэв буруу байвал итгэмжлэлийг баталгаажуулна уу.
Үзүүлсэн шиг..
Алхам 5: Вэб хуудсандаа хэрхэн зураг нэмэх вэ

Энэ бол маш энгийн зүйл юм, учир нь энд бид зургаа физик хадгалалтанд хадгалдаггүй тул html хуудасны хувьд ихэвчлэн хийдэг дүрсийг авах замыг өгдөг.
Тиймээс бидний хийдэг зүйл бол зургуудаа base64 болгон хөрвүүлж, хуудасны код дээрээ буулгах явдал юм.
Алхам 6: Бидэнд ямар бүрэлдэхүүн хэсгүүд хэрэгтэй байна
1)- nodeMCU
2)- Arduino IDE нь nodeMCU-г асаах болно
3) уян утас (F-2-F)
4)-Реле модуль
5)-WiFi ашиглах боломжтой ухаалаг гар утас эсвэл зөөврийн компьютерийг туршиж үзээрэй
Алхам 7: Холболтууд

Реле модулийг зарласан IO зүү дээр код дээр нэмнэ үү.
Реле -ийг зураг дээр үзүүлсэн шиг хянахыг хүсч буй цахилгаан төхөөрөмжид холбоно уу.
Алхам 8: Одоо туршиж үзээд сайхан өнгөрүүлээрэй




Алхам 9: Код энд байна
Үнэ цэнэтэй сэтгэгдлээ бичээрэй.
Зөвлөмж болгож буй:
Eagle Cad ашиглан дараагийн үеийн гэрийн автоматжуулалт (1 -р хэсэг - ПХБ): 14 алхам

Eagle Cad ашиглан дараагийн үеийн гэрийн автоматжуулалт (1 -р хэсэг - ПХБ): Танилцуулга: Би яагаад түүний дараагийн үе гэж хэлдэг вэ? Учир нь энэ нь уламжлалт гэрийн автоматжуулалтын төхөөрөмжөөс хамаагүй илүү сайн бүрэлдэхүүн хэсгүүдийг ашигладаг. Энэ нь төхөөрөмжүүдийг дараах байдлаар хянах боломжтой: Google Voice Voice Commands Төхөөрөмжийн удирдлага дээрх мэдрэгч самбарыг програмаас
ESP8266 эсвэл NODEMCU ашиглан гэрийн автоматжуулалт: 6 алхам

ESP8266 эсвэл NODEMCU ашиглан гэрийн автоматжуулалт: Та гэр орноо wifi ашиглан автоматжуулахыг хүсч байсан уу? Ухаалаг гар утаснаасаа гэрэл, сэнс болон бусад бүх хэрэгслийг удирдахыг хүсч байна уу? Эсвэл та холбогдсон төхөөрөмжүүдийн талаар зааварчилгаа авахыг хүсч байсан уу? Энэхүү гэрийн автоматжуулалтын төсөл нь
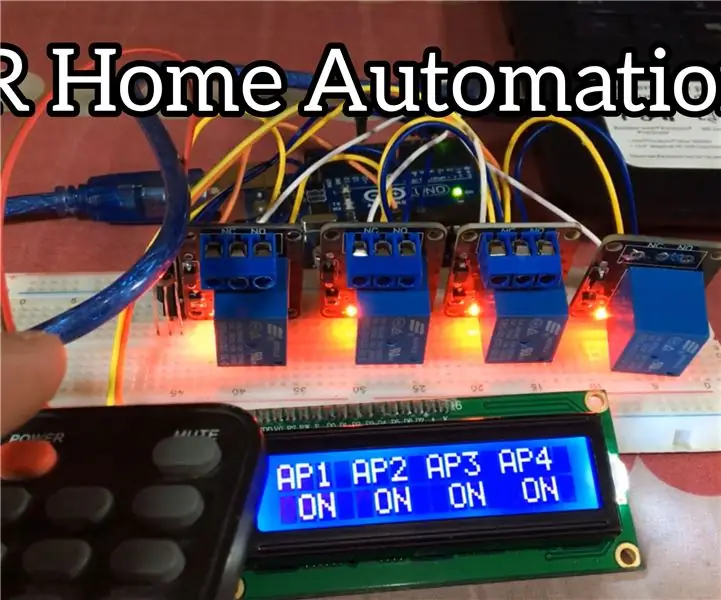
Реле ашиглан IR гэрийн автоматжуулалт: 6 алхам (зурагтай)

Реле ашиглан IR гэрийн автоматжуулалт: Infared Remote Home Automation System (Анхааруулга: Төслийг өөрийн эрсдэлээр хуулбарлах! Энэ төсөлд өндөр хүчдэл орно)
Реле самбар ашиглан Raspberry Pi -тай гэрийн автоматжуулалт: 7 алхам

Рэйплэй самбар ашиглан Raspberry Pi -тэй гэрийн автоматжуулалт: Ихэнх хүмүүс тохь тухтай байхыг хүсдэг боловч боломжийн үнээр. Орой бүр нар жаргах үед байшинг гэрэлтүүлж, маргааш өглөө нь гэрлээ дахин унтраах эсвэл агааржуулагч/сэнс/халаагуураа асаах/унтраах гэх мэт залхуурдаг
Esp8266 (aREST, MQTT, IoT) ашиглан интернет/үүл хяналттай гэрийн автоматжуулалт: 7 алхам (зурагтай)

Esp8266 (aREST, MQTT, IoT) ашиглан интернет/үүлээр удирддаг гэрийн автоматжуулалт: БҮХ үйлчилгээ нь http://arest.io/ сайтад бүртгэгдсэн байна !! Яг одоо дэлхийн хамгийн их хэлэлцэж буй сэдэв !! Үүнийг боломжтой болгож буй үүл серверүүд болон үйлчилгээнүүд бол өнөөгийн ертөнцийг татах цэг юм … ХОЛБООНЫ ХАМТРАГЧИЙГ ЭРХЛЭХ нь
