
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:02.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.

Та компьютерийн програмист болохыг мөрөөдөж байсан эсвэл вэбсайт ашиглаж байсан эсэхээс үл хамааран бараг бүгдээрээ бидний хувьд мэдээллийн технологи нь бизнесийн тулгуур болсон. Хэдийгээр програмчлал эхэндээ жаахан аймшигтай мэт санагдаж болох ч миний зорилго бол вэб дизайны үндсэн үндсийг заах явдал бөгөөд ингэснээр энэ хичээлийн дараа та өөрийн вэб хуудсыг өөрөө хийх боломжтой болно. Үүнийг орхигдуулсны дараа үүнийг хийцгээе!
Хангамж
- Macintosh эсвэл Windows PC (хэдийгээр Linux дистриотыг бас ашиглаж болох боловч энэ нь эхлэгчдийн танилцуулга тул би одоохондоо алгасаж байна).
- Таны текст засварлагч (Windows дээр Notepad, Mac дээр TextEdit) эсвэл IDE -г сонгох боломжтой. Туршлагаасаа харахад би Visual Studio кодыг өөртөө хамгийн сайн тохирсон болохыг олж мэдсэн тул үүнийг эндээс үзэхийг зөвлөж байна: https://code.visualstudio.com/ энэ нь бүх OS платформ дээр ажилладаг гэдгийг дурдахгүй байна.
Алхам 1: Шошго ба жаахан түүх

Текст засварлагч эсвэл IDE -ийг сонгохоор шийдсэнийхээ дараа үндсэн ойлголтуудаас эхэлье.
HTML эсвэл HyperText Markup Language нь бараг 30 жилийн турш оршин тогтнож ирсэн бөгөөд жил бүр хэлний сайжруулалт хийгдэж байна. Одоо та асууж магадгүй юм, хөтөч дэлгэц дээр юу оруулахыг хэрхэн тайлбарладаг вэ? Үүнийг хэд хэдэн хэсэгт хийдэг:
HTML баримт бичгийг форматлах нь хялбар байдаг. Та толгой ба бие гэж нэрлэгддэг хоёр хэсэгтэй. Вэбсайтын толгой нь хэрэглэгчдэд харагдахгүй код агуулдаг. Энэ нь загварын хуудсыг холбох, сайтыг зөв харуулахад шаардлагатай бусад битүүдийг зарлахад ашиглагддаг. Толгойн араас бие нь вэбсайтын бие шиг сонсогдож байна. Эндээс та дуу хоолойгоо хүргэж, үзэгчдэд гайхалтай HTML ур чадвараа харуулах боломжтой болно. Текстийг биенд оруулаад хүссэнээрээ харуулах нь тийм ч хялбар биш боловч бидний тэмдэглэгээ гэж нэрлэдэг зүйлийг ашиглах нь тийм ч хялбар биш юм.
HTML -ийн үндсэн хаягууд энд байна:
- гарчиг - энэ нь хуудасны гарчиг гэж юу болохыг хөтөчид хэлэхэд хэрэглэгддэг. Вэб хуудасны табыг харахад энэ нь бас харагдаж байна.
- h1, h2, h3, h4 - толгойн өөр өөр хэмжээтэйгээр ашиглагддаг бөгөөд h1 нь хамгийн том, h4 нь хамгийн бага хэмжээтэй байдаг. Дараагийн хэсэгт би энэ талаар илүү дэлгэрэнгүй ярих болно.
- p - догол мөр, текстийн догол мөрийг бичихэд ашигладаг. Цаасан дээрх догол мөрүүд шиг.
- br - завсарлага, энэ нь текстийн дагуу завсарлага оруулдаг.
- a - дарж болох линк гэх мэт бусад хуудсуудын холбоос үүсгэхэд ашиглагддаг.
- img - зургийг вэб хуудас руу холбоход ашигладаг.
- ul, ol, li - эрэмбэлэгдээгүй жагсаалт, захиалсан жагсаалт, жагсаалтын зүйлүүд.
- - эцсийн хэрэглэгч харахгүй кодын доторх тайлбар бичихэд ашигладаг.
Энд зарим CSS хаягууд байна (харааны):
- өнгө - вэбсайт дээрх тодорхой элемент эсвэл багцад тодорхой өнгө өгөхөд ашигладаг.
- font-size-хуудсан дээрх фонтын хэмжээг өөрчлөхөд ашигладаг.
- background-color-тодорхой элемент эсвэл бүхэл хуудасны арын өнгийг өөрчлөхөд ашигладаг.
Хэрэв танд жаахан алдагдсан санагдаж байвал санаа зоволтгүй, танд туслах зорилгоор жижигхэн хуурамч хуудас хавсаргав. Нэмж дурдахад www.w3schools.com нь таны програмчлах аливаа асуултанд хариулах гайхалтай эх сурвалж юм. Тэд надад цаг хугацаа хэмнэх нь дамжиггүй.
Үндсэндээ хөтөч файлыг хэрхэн уншдаг нь хялбар байдаг. Энэ нь мөр мөрөөр явж, функцийг функцээр боловсруулдаг. Гэх мэт тэмдэглэгээг зарлахад ашигладаг
гэх мэт хаягийг хаахад ашигладаг
. Энэ нь маш чухал юм, эс тэгвээс хөтөч хаана зогсохоо мэдэхгүй байна. Хооронд
ба
хаягууд, та хүссэн зүйлээ оруулах боломжтой газар юм!
Алхам 2: Редакторын тохиргоо



Одоо бид HTML вэбсайтын үндсэн элементүүдийн талаар бага зэрэг судалж үзсэнийхээ дараа өөрсдийгөө туршиж үзье. Дараагийн алхамд би вэбсайтыг програмчлахдаа Visual Studio кодыг ашиглах болно, гэхдээ хэрэв та Notepad эсвэл TextEdit ашиглахад илүү тухтай байвал кодын бүтэц ижил байх болно.
Notepad дотор:
- Notepad -ийн тусламжтайгаар програм нь хоосон файлаар нээгддэг бөгөөд үүнийг эхлүүлэхэд маш хялбар болгодог. Энэ нь VS кодыг ашиглахтай харьцуулахад хэдхэн алхам ахих боломжийг бидэнд олгоно. Файлыг зөв форматаар хадгалж эхэлье.
- Файл> Хадгалах дээр дарна уу
- Файлынхаа нэрийг оруулаад дараа нь.html гэж бичээд Save as type хэсэгт бүх файлыг сонгоно уу. Хадгалах дээр дарна уу.
VS код дотор:
- IDE -ийн бүх давуу талыг ашиглах хамгийн сайн арга бол файлыг үүсгэх, IDE -д ямар төрлийн файл болохыг хэлэх явдал юм. Үүнийг дараах байдлаар хийж болно.
- Файл> Шинэ файл дээр дарна уу
- Хоосон файл нээгдэнэ
- Дараа нь та хоосон байсан ч гэсэн файлыг хадгалахаас эхлэх хэрэгтэй, учир нь IDE нь эцсийн бүтээгдэхүүн ямар төрлийн файл болохыг ойлгох боломжтой болно. Хадгалахдаа файлын нэрийн төгсгөлд.html өргөтгөлийг оруулахаа мартуузай. Хадгалах дээр дарна уу.
Алхам 3: Зураг төсөл


Та filename.html файлыг амжилттай хадгалсны дараа манай вэб хуудасны хүрээг бүтээж эхэлье. HTML хуудасны үлдсэн хэсгийг үүсгэж эхлэхээсээ өмнө бид файлын ямар гол хэсгүүдийг зарлах ёстойг дээрээс санаарай. Зөвлөмж: Сайтын хүрээг эхлүүлэх үед! DOCTYPE HTML хаяг нь уншиж буй файл нь html файл гэдгийг хөтөчид хэлдэг. Хэрэв та нэг файлд өөр өөр төрлийн кодтой бөгөөд орчуулагч хооронд шилжихийг хүсч байвал энэ нь хэрэг болно. Энэхүү зааварчилгааны хүрээнд бид энэ талаар тийм ч их ярихгүй, гэхдээ хэрэв энэ зааварчилгааны дараа та HTML хөгжүүлэлтийн талаар илүү ихийг мэдэхийг хүсч байвал үүнийг чөлөөтэй хийгээрэй. Би хамгийн сайн дадлага хийхийн тулд файлын дээд хэсэгт! DOCTYPE HTML хаягийг оруулах болно. Нээх, хаахаа мартуузай.
Энд програмчлахаасаа өмнө файлыг хадгалах нь ашигтай байдаг, одоо IDE нь HTML файлтай ажиллаж байгааг мэдэж байгаа бол intellisense ашиглан илэрхийлэлээ дуусгаж, саналаа өгөх болно.. Notepad ашиглаж байгаа хүмүүсийн хувьд intelisense нь IDE дээрх шиг боломжгүй гэдгийг анхаарна уу. Бид толгой ба биеийн шошгыг дараах байдлаар оруулна: (хоёр дахь зургийг үзнэ үү).
Баримт бичгийн тохиргоо дууссаны дараа бид уралдаанд оролцож, хөгжилтэй байх боломжтой боллоо!
Алхам 4: код; Код; Код;




Бид шинээр үүсгэсэн файлынхаа нэрийг оруулж эхэлж болно. Хүссэн зүйлээ оруулна уу. Энэ бол хөтчийн таб дээр гарч ирдэг нэр гэдгийг санаарай. Манай сайтын гарчиг оруулахаас эхэлье. Үүнийг хэрхэн яаж хийдгийг өмнөхөөсөө санаарай. Би h1/2/3/4 -ийг сонссон уу? Тэр нь зөв юм!
Үргэлжлүүлэхээсээ өмнө хөтөчийн цонхонд манай файлыг нээх нь ашигтай байх болно, ингэснээр бидний өөрчлөлт хөтөч дээр хэрхэн тусаж байгааг бодит цаг хугацаанд харах боломжтой болно. Та үүнийг Файл> Хадгалах дээр дарж файлыг хадгалах, HTML файл хадгалагдсан фолдер руу очих замаар хийж болно, миний хувьд энэ бол ширээний компьютер бөгөөд таны сонгосон хөтөчийг ашиглан файлыг нээнэ үү., энд таны вэб хуудас байна! Анхаарна уу: Би Safari -г өөрийн компьютер дээрээ өөрийн хөтөч болгон ашигладаг боловч вэб хөгжүүлэлтийн хувьд Firefox нь бараг бүх вэб скрипт хэл дээр ажилладаг тул туршилтын алтан стандарт хөтөч юм.
Таны харж байгаагаар гарчиг нь таб дээр харагдаж байгаа бөгөөд бидний h1 гарчгийг харж байна. Файлын хөтөчийн цонхыг IDE -ийн хажууд нээхийг би илүүд үздэг, учир нь та IDE -д өөрчлөлт хийж хадгалахад өөрчлөлт нь хөтөч дээр шууд гарч ирдэг.
HTML ашиглан хийж болох өөр өөр зүйлээр шошго нэмж, тоглож үзээрэй. Доороос харж болно, би Instructables.com дээр хэдэн догол мөр, завсарлага, гадаад холбоос, дүрс, (гадаад эх сурвалжаас эсвэл. HTML файл хадгалагдаж буй директор дотор холбогдож болно), эрэмбэлэгдээгүй жагсаалт, захиалсан жагсаалт, хамгийн сүүлд сэтгэгдэл бичих жишээ.
Хэрэв та өнгө, зохион байгуулалтын сонголтыг нэмж оруулахыг хүсч байвал файлын толгойд загварын тэмдэг оруулах боломжтой. Энэ бол HTML -ээс CSS рүү шилжих цэг боловч харааны үүднээс би хэдэн мөр оруулах болно, ингэснээр энэ нь хэрхэн ажилладагийг харах болно. Үндсэндээ CSS хэрхэн ажилладаг вэ гэдэг нь кодоо оруулахын тулд хаалт {} ашиглан функц доторх HTML элементүүдийг удирдах боломжийг олгодог.
Алхам 5: Эцсийн бодол

Тэнд танд байна; Та анхны вэб хуудсаа амжилттай бүтээв! Энэ бол эхлэгчдэд зориулсан гарын авлага учраас би HTML -тэй хийсэн анхны туршлагаа тааламжтай болгохыг хүсч байна. Миний туршлагаас суралцах хамгийн сайн арга бол живж, гараа туршиж үзэх, кодоо ашиглан юу хийж чадахаа мэдэх, мөн кодыг хэрхэн эвдэж болохыг харах явдал юм. Энэ нь бүрэн бүтэн байдлыг бий болгож, код хэрхэн, яагаад ингэж ажилладаг болохыг илүү сайн ойлгоход тусална. Www. W3Schools.com нь асуултуудын хувьд маш сайн эх сурвалж бөгөөд таны кодыг туршиж үзэхийн тулд хөтөч дотор виртуал хамгаалагдсан хязгаарлагдмал орчин санал болгодог гэдгийг санаарай. Та ямар нэгэн зүйл сурч, аз жаргалтай кодчилсон гэж найдаж байна!
Зөвлөмж болгож буй:
Өөрийн хувьсах лабораторийн вандан цахилгаан хангамжийг бий болгох: 4 алхам (зурагтай)

Өөрийн хувьсах лабораторийн вандан цахилгаан хангамжийг бий болгох: Энэхүү төсөлд би 130W хүчирхэг Step Up/Step Down хөрвүүлэгч LTC3780 -ийг 12V 5A тэжээлийн хангамжтай хэрхэн тохируулж лабораторийн вандан тэжээлийн үүсгүүрийг бий болгохыг харуулах болно. V-29.4V || 0.3A-6A). Компанийн хувьд гүйцэтгэл нь маш сайн
Тамил хэл дээр мултиметрийг хэрхэн ашиглах вэ - Эхлэгчдэд зориулсан гарын авлага - Эхлэгчдэд зориулсан мултиметр: 8 алхам

Тамил хэл дээр мултиметрийг хэрхэн ашиглах вэ | Эхлэгчдэд зориулсан гарын авлага | Эхлэгчдэд зориулсан мультиметр: Сайн байна уу найзуудаа, энэ хичээлээр би мультиметрийг бүх төрлийн электроникийн хэлхээнд 7 өөр үе шаттайгаар хэрхэн ашиглахыг тайлбарласан болно. Үүнд: 1) эвдрэлийг арилгах тоног төхөөрөмжийн тасралтгүй байдлыг шалгах тест 2) тогтмол гүйдлийг хэмжих 3) диод ба LED турших 4) хэмжих Рези
Өөрийн IR дуу чимээ, дуу дамжуулагчийг бий болгох: 6 алхам

Өөрийн IR дуу чимээ, дуу дамжуулагчийг бий болгох: Миний төслийг ашиглах үндсэн зарчим бол хэт улаан туяаны (лазер) чичиргээнээс үүдэлтэй дуу чимээ бөгөөд дараа нь хүлээн авагчийн хэлхээний хэт улаан туяаны хүлээн авагчийн диод дээр хэт улаан туяаны чичиргээний дохиог хүлээн авдаг бөгөөд дохиог демодуляц болгон хувиргадаг. дууны сулралд хүрэх
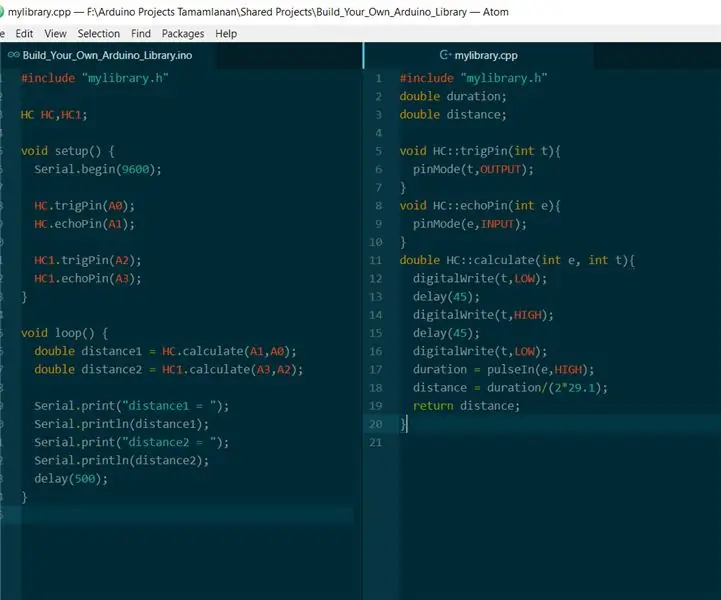
Өөрийн Arduino номын санг бий болгох: 5 алхам

Өөрийн Arduino номын санг бүтээгээрэй: Бүгдээрээ сайн уу. Зарим төслүүдэд бэлэн байгаа номын санг ашиглах боломжгүй үед та өөрийн номын сан үүсгэх шаардлагатай болдог. Эсвэл та өөрийн стандартаар өөрийн номын сан байгуулж болно. Өнөөдөр би танд өөрийнхөө номын санг хэрхэн хялбархан байгуулж болохыг харуулах болно
Оюун санааны хяналтыг бий болгох гипноз Мөрөөдлийн машиныг хямд болгох: 7 алхам

Оюун санааны хяналттай гипнозын мөрөөдлийн машиныг хямд болгох: Энэ бол үндсэндээ хэд хэдэн нэмэлт функц, зарим ажилтай Flash Nap төсөл юм. Энэ нь бас "Light/Sound" гипнозын машинуудын хамгийн бага хувилбар бөгөөд хэдэн зуун долларын үнэтэй боловч хэрэв танд эд анги байгаа бол энэ машин хэдхэн долларын үнэтэй болно. ХӨТӨЛБӨРГҮЙ
