
Агуулгын хүснэгт:
- Хангамж
- Алхам 1: Аливаа зүйлийг бэлэн болгох
- Алхам 2: RPi -ийг тохируулах
- Алхам 3: Мэдрэгчийг холбох, код нэмэх
- Алхам 4: Вэб интерфэйс зохион бүтээх
- Алхам 5: Өгөгдлийн сан үүсгэх
- Алхам 6: Вэбсайтыг кодлох: Frontend (html Css)
- Алхам 7: Вэбсайтыг кодлох: Backend (eventlet) + Frontend кодлох (javascript)
- Алхам 8: Бүрхүүл хийх
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:01.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.

Эхний жилийн сургуулийнхаа төсөлд зориулж хийх гайхалтай төслийг хайж байхдаа би юу хийх талаар олон санаа бодолтой байсан боловч тэдний нэг нь ч надад хэцүү санагдсангүй.
Хожим нь би ямар нэгэн онцгой зүйл бүхий цаг уурын станц хийх талаар заажээ. Би бүх өгөгдлөө хадгалж, дараа нь үүнийг статистикт ашиглахыг хүсч байсан. Энэхүү төслийг цаг уурын чиглэлээр сонирхож буй хүмүүст зориулан тусгайлан хийх бөгөөд зах зээл дээр байгаа үнийн хувьд тийм ч үнэтэй биш, гэртээ цаг уурын станц байгуулахыг хүсч байна. Энэхүү төсөл нь мэдрэгчийг хүссэн үедээ нэмэх, хасах боломжийг хадгалах зорилгоор хийгдсэн болно.
Хүлээгдэж байснаас илүү сайн болсон эцсийн үр дүнг хараад би үнэхээр баяртай байсан.
Энэ нь Raspberry Pi 4 ажилладаг линуксоор хийгдсэн.
- Apache вэбсайт (html css js)
- Eventlet (арын серверийн вэбсайт)
- MariaDB (мэдээллийн сангийн сервер)
Хангамж
-
Raspberry Pi 4:
sd-карт (хамгийн багадаа 16gb)
-
Мэдрэгч:
- QS-FS салхины хурдны мэдрэгч
- Салхины мэдрэгч Цэцэрлэгийн дохионы гаралт Хөнгөн цагаан хайлш Салхины чиглэлийн мэдрэгч Салхины сэнсний хурд хэмжих хэрэгсэл -Хэмжих-багаж-p-1624988.html? Rmmds = myorder & cur_warehouse = CN
- DHT22 (чийгшил)
- BMP280 (агаарын даралт)
- DS18B20 (температур)
-
Цахилгаан хангамж
- 5V цахилгаан хангамж (RPi)
- 9V цахилгаан хангамж (гаднах талхны цахилгаан хангамж дээр)
-
Талхны самбар (x2)
RPi 4-ийн T-cobbler plus
- холбогч утас
-
IC
- MCP3008
- PCF8574AN
- LCD дэлгэц 16x2
- LED (улаан
-
Суултын яндан (optinal)
- дарсны хайрцаг
- модон шон (2м)
- модон банз (1м)
Алхам 1: Аливаа зүйлийг бэлэн болгох
Алхам алхам дээр ажиллаж эхлэхээсээ өмнө шаардлагатай бүх зүйлийг авах нь үргэлж чухал ач холбогдолтой юм. Энэ нь ажлын явцад маш их цаг хэмнэх болно.
Тиймээс эхлээд, Чамд юу хэрэгтэй:
-
Raspberry Pi 4:
sd карт (хамгийн багадаа 16gb)
-
Мэдрэгч:
- QS-FS салхины хурдны мэдрэгч
- Салхины мэдрэгч цэцэрлэгийн дохионы гаралт Хөнгөн цагааны хайлш салхины чиглэлийн мэдрэгч Салхины сэнсний хурд хэмжих хэрэгсэл
- DHT22 (чийгшил)
- BMP280 (агаарын даралт)
- DS18B20 (температур)
-
Цахилгаан хангамж
- 5V цахилгаан хангамж (RPi)
- 9V цахилгаан хангамж (гаднах талхны цахилгаан хангамж дээр)
- Талхны самбар (x2)
- RPi 4-ийн T-cobbler plus
- холбогч утас
-
IC
- MCP3008
- PCF8574AN
- LCD дэлгэц 16x2
- LED (улаан)
-
Суултын яндан (optinal)
- модон хайрцаг
- модон банз (1м)
- туйл (2м)
Миний худалдаж авсан бүх холбоосыг танилцуулгын доорх хангамж хэсгээс олж болно.
Алхам 2: RPi -ийг тохируулах

Манай төслийн хувьд бидэнд өгөгдсөн програм хангамжийг суулгасан RPi хэрэгтэй болно.
- Apache вэбсайт (html css js)
- Flask Socket-IO (арын серверийн вэбсайт)
- MariaDB (мэдээллийн сангийн сервер)
Суулгахаасаа өмнө хамгийн сүүлийн үеийн програм хангамжийг RPi дээр суулгасан эсэхийг шалгах нь үргэлж тохиромжтой байдаг. Үүнийг хийхийн тулд дараах тушаалыг ажиллуулна уу.
sudo apt update
Apache:
Эхлээд Apache -ийн талаар ярилцъя. Apache бол дэлхий даяар хэрэглэгддэг вэб сервер юм. Энэ нь таны вэбсайтыг өөгүй ажиллуулдаг. Таны хийх ёстой цорын ганц зүйл бол үүнийг суулгаж, вэбсайтаа зөв хавтсанд байрлуулах явдал юм.
sudo apt install apache2 -y
Ингээд л боллоо!
Бүх зүйл зөв суулгасан эсэхийг шалгахын тулд бөөрөлзгөнө pi-ийн хаягийг хөтөч дээрээс хайж олоод вэбсайтыг анхдагчаар татаж авсан эсэхээ шалгаарай. Хэрэв танд энэ алхамтай холбоотой ямар нэгэн асуудал байгаа бол RPi вэбсайтыг эндээс шалгаж болно.
Үйл явдал:
Одоо Eventlet -ийг суулгацгаая. Энэ нь бидний арын серверийг ажиллуулж, мэдрэгчээс манай вэбсайт руу холболт хийх болно. Үүний тулд бидэнд хэд хэдэн багц хэрэгтэй болно.
Колбоны залгуур:
pip3 колбо-сокетийг суулгана уу
Үйл явдал:
pip3 eventlet суулгах
Гэвент:
pip3 gevent суулгах
Мариадб:
Мариадб бол MySQL дээр суурилсан өгөгдлийн сан бөгөөд харьцангуй мэдээллийн баазыг бий болгодог. Энэ нь ихэвчлэн RPi дээр ашиглагддаг тул интернетээс маш их тусламж авах боломжтой байдаг. Дэлгэрэнгүй мэдээллийг энэ линкээр орж үзэх боломжтой.
apt install mariadb-server
Алхам 3: Мэдрэгчийг холбох, код нэмэх



Мэдрэгчийг RPi-тэй холбохын тулд бид T-Cobbler plus ашиглаж болно. Энэ бол RPi дээрх бүх зүүгээ талхны тавцан дээр ашиглах боломжийг олгодог жижигхэн хэрэгсэл юм.
Миний төсөлд би 5 мэдрэгчтэй:
- QS-FS салхины хурдны мэдрэгч
- Салхины мэдрэгч цэцэрлэгийн дохионы гаралт Хөнгөн цагааны хайлш салхины чиглэлийн мэдрэгч Салхины сэнсний хурд хэмжих хэрэгсэл
- DHT22 (чийгшил)
- BMP280 (агаарын даралт)
- DS18B20 (температур)
Салхины хурдны мэдрэгч:
Юуны өмнө би салхины хурдны мэдрэгчээс эхэлсэн, учир нь би энэ мэдрэгчийн талаар маш их баяртай байсан. Энэ нь 0-5в гаралтын аналог дохио бүхий мэдрэгч бөгөөд ажиллахын тулд хамгийн багадаа 7 вольтын хүчдэл хэрэгтэй. Би үүнийг ажиллуулахын тулд 9 вольтын адаптерийг сонгосон.
Энэ мэдрэгч дээр уншихын тулд би аналог дохиог унших IC болох MCP3008 ашигласан. IC нь 3.3V эсвэл 5V дээр ажиллах боломжтой боловч RPi -тэй нийцтэй болгохын тулд би 3.3V -ийг сонгоно. Энэ нь гаралтын хүчдэлийг 5V -аас 3.3V болгон өөрчлөх шаардлагатай болсон гэсэн үг бөгөөд үүнийг 2 эсэргүүцэл (2k ба 1k ohm) үүсгэсэн хүчдэл хуваагчийг нэмж хийлээ.
Салхины чиглэлийн мэдрэгч:
Салхины чиглэл нь салхины хурдтай адил чухал тул би үүнийг дараа нь холбох болно.
Энэхүү мэдрэгч нь салхины хурд мэдрэгчтэй ижил үзүүлэлттэй байдаг. Энэ нь мөн 9V дээр ажиллах бөгөөд 5 вольтын гаралтын хүчдэлтэй болно. Мөн энэ мэдрэгчийг бид хүчдэл хуваагчаар дамжуулан MCP3008 руу холбох болно.
DHT22 (чийгшил):
DHT22 чийгшлийг уншдаг. Энэ нь танд хувь хэмжээгээр утга өгөх бөгөөд утгыг RPi дээрх I2C протокол ашиглан унших боломжтой болно. Тиймээс та Raspi-config дахь I2C портуудыг идэвхжүүлэх ёстой. Дэлгэрэнгүй мэдээллийг эндээс авна уу.
BMP280 (агаарын даралт):
BMP280 нь агаарын даралтыг уншихад хэрэглэгддэг. Үүний утгыг RPi дээрх SPI автобусаар уншдаг. Энэ протоколыг мөн Raspi-config дээр идэвхжүүлэх шаардлагатай. Миний кодын хувьд би Adafruit номын санг ашигласан.
DS18B20 (температур):
Сүүлийн мэдрэгч нь температурыг хэмждэг. Энэ мэдрэгч нь Даллас гаралтай бөгөөд хэрэв та Даллас хотын талаар бага зэрэг туршлагатай байсан бол тэд 1Wire-автобус ашигладаг гэдгийг аль хэдийн мэдэж байсан байх. Энэ протоколыг Raspi-тохиргоонд идэвхжүүлэх шаардлагатай гэж хэлэхэд гайхах хэрэггүй.
Би мэдрэгчийг хэрхэн холбосон бэ:
Pdf хэлбэрээр би үүнийг арай хялбар болгохын тулд цахилгаан болон талхны схемийг байршуулсан.
Мэдрэгчийг амжилттай холбосны дараа бүх мэдрэгчийг уншихад шаардлагатай кодыг оруулсны дараа үргэлжлүүлж, дараагийн алхам руу орно. Хэрэв та мэдрэгчээ үлдээх дуртай эсвэл нэмж оруулахыг хүсч байвал үүнийг хийж болно.
Алхам 4: Вэб интерфэйс зохион бүтээх



Одоо бид вэбсайтынхаа дизайн хэрэгтэй мэдрэгчүүдийг холбосон.
Мэдрэгчийн бодит цагийн бүх өгөгдлийг харуулахын зэрэгцээ вэбсайтыг хялбархан харагдуулахыг бид хүсч байна.
Мөн бид эдгээр хэмжигдэхүүнүүдийн түүхийг цаг хугацааны интервалаар харахыг хүсч байна.
Тиймээс эхлээд би урам зориг өгөхийн тулд вэб дээрээс хайж эхлэв. Хамгийн гол нь миний хайж байсан дизайнгүй, зөвхөн усан онгоцны мэдээллийн сайтууд. Зах зээлд гарсан цаг агаарын станцууд дэлгэцтэй байх магадлалтай. Тэгээд тэр дэлгэцнээс миний урам зориг гарч ирсэн. Ихэнх дэлгэц нь сүлжээ хэлбэртэй загвартай байдаг. Энэ нь надад бүх мэдрэгчийг харуулах нүүр хуудсыг үүсгэх санаа өгсөн юм.
Гэхдээ би мэдрэгч бүрийн түүхийг харах боломжтой хуудас хийхийг хүсч байгаагаа хэллээ.
Ийм учраас би дизайныхаа 2 -р хуудсыг хийсэн. Энэ хуудсан дээр би мэдрэгчийнхээ талаархи нэмэлт мэдээллийг нүүр хуудсан дээр болон түүхийн хэсэгт харуулахгүй болно.
Хэдэн цагийн дараа би бүхэл бүтэн загвараа боловсрууллаа!
Энэхүү загварыг Adobe XD ашиглан бүтээжээ.
Алхам 5: Өгөгдлийн сан үүсгэх

Загвар хийх хэсгээс завсарлага авахын тулд би мэдээллийн сангаа эхлүүлсэн.
Энэхүү мэдээллийн санд бүх мэдрэгч (5), бүх идэвхжүүлэгч (2) болон тэдгээр мэдрэгчийн утгыг багтаасан болно.
Мэдээллийн сан нь нэлээд хялбар бөгөөд цөөн тооны харилцаатай байдаг.
Та мэдээллийн сангийн загварыг зураг дээрээс харж болно.
Алхам 6: Вэбсайтыг кодлох: Frontend (html Css)
Вэбсайт руу буцах!
Одоо би үүнийг үнэхээр ашиглахын тулд html css болгон кодлож эхлэх боломжтой загвартай болсон.
Нүүр хуудас дээр:
Би вэбсайт дээрх мэдрэгч бүрийг элемент гэж үзэхээс эхэлсэн. Дараа нь би энэ хэсгийг өөрийн Javascript кодоор үүсгэхийг зөвшөөрөх болно.
Би мөн JS-эзэмшигчийн санамсаргүй ангиудыг элементүүдэд оруулсан. Эдгээр нь тухайн элементийн агуулгыг өөрчлөх боломжтой болно
Энэ хэл дээр тийм сайн биш болохоор энэ нь надад маш их цаг зарцуулсан.
Нүүр хуудсыг хийсний дараа түүхийн хуудаснаас эхлэх цаг болжээ.
Түүх хуудсан дээр:
Энэ хуудсыг дахин үүсгэхэд арай хялбар байсан. Энэ хуудсан дээр мэдрэгчийн талаарх мэдээлэл, бодит цагийн оролтыг авах, хэмжсэн утгатай хүснэгтийг харуулах js эзэмшигчид байсан.
Хүснэгт эсвэл хүснэгтийн аль нэгийг сонгохын тулд вэбсайт дээрээ таб-сонголт үүсгэхийн тулд би элементүүдийг харуулахгүй эсвэл харуулахгүй байхын тулд жаахан Javascript нэмэх шаардлагатай болсон.
Одоо бид гайхалтай вэбсайттай болсон ч үүн дээр юу ч харуулахгүй байна уу? Үүнийг засъя.
Та миний кодыг github репозитороос олж болно:
Алхам 7: Вэбсайтыг кодлох: Backend (eventlet) + Frontend кодлох (javascript)
Арын хэсэг:
Арын серверийг аль хэдийн суулгасан байхад бид үүнийг төсөл дээрээ хэрэгжүүлэх шаардлагатай хэвээр байна. Эхлээд бид бүх зүйлийг зөв ажиллуулахын тулд импорт нэмэх шаардлагатай байна.
колбоны импортоос Колбо, хүсэлт, jsonify -аас flask_socketio импортлох SocketIO -аас flask_cors импортлох CORS
Серверийг эхлүүлэхийн тулд бид дараахь зүйлийг нэмэх хэрэгтэй.
socketio.run (апп, дибаг хийх = Худал, хост = '0.0.0.0')
Одоо сервер онлайн байгаа боловч урд талын фронтоор ярих боломжгүй болно.
Энэ нь юу ч авдаггүй, буцаадаггүй. Үүнийг өөрчилье.
Мэдээллийн санд байгаа бүх мэдрэгчийг асуухын тулд маршрут нэмнэ.
@app.route (төгсгөлийн цэг + '/мэдрэгч', арга = ['АВАХ']) def get_sensors (): if request.method == 'GET': s = DataRepository.get_sensors () буцах jsonify (sensors = s), 200
Энэ код нь DataRepository нэртэй ангийг ашигладаг бөгөөд мэдээллийн баазтай ярьдаг. Энд бидний хүссэн мэдрэгчийг буцааж өгдөг.
Мөн бидэнд тухайн мэдрэгчийн утгыг мэдэхийн тулд өөр нэг мэдрэгчийн тухай мэдээлэл асуух маршрут хэрэгтэй болно.
Эдгээр нь бүгд маршрут боловч бодит цагийн өгөгдлийг боломжтой болгох явдал юм. Мэдрэгчдийн уншсан өгөгдлийг бид интервал бүрт илгээх ёстой. Үүнийг хийхийн тулд бид Socket-IO холболтыг ашигладаг. Энэ нь хэн нэгэн вэбсайтыг JS -ээр ачаалах үеэс эхлэн байгуулагдсан холболт бөгөөд энэ холболтыг нээлттэй байлгадаг. Энэ бол бүрэн дуплекс холболт бөгөөд энэ нь хоёулаа нэгэн зэрэг ажиллах (илгээх, хүлээн авах) гэсэн үг юм. Үүнийг ашиглахын тулд бид дараах кодыг нэмэх хэрэгтэй.
@socketio.on ('холбогдох') def initial_connection (): хэвлэх ('Шинэ үйлчлүүлэгч холбох') socketio.send ("U bent geconnecteerd") # # Үйлчлүүлэгч рүү илгээх!
Үйлчлүүлэгч холбогдох үед энэхүү кодын амар амгалан ажиллана.
Урд талаас ямар нэгэн мессеж авахын тулд та энэ кодыг ашиглаж болно.
@socketio.on ('message') def message_recieved (): pass
Та мөн мессеж илгээх боломжтой. Үүнийг дараахь байдлаар гүйцэтгэдэг.
socketio.emit ('Update_RTD', dict_results, өргөн нэвтрүүлэг = Үнэн)
Эхний өгөгдсөн аргумент нь таны хүссэн бүх зүйл байж болох боловч таны JS -т оруулсан зүйлтэй нийцэх бөгөөд та түүнтэй хамт объект илгээх боломжтой болно. Энэ нь заавал биш юм.
Javascript:
Арын сервертэй холбогдсон серверийг одоогийн өгөгдлийг харуулах, мэдээллийн сангаас мэдээлэл авах боломжтой болгохын тулд жаахан JS нэмэх нь чухал юм.
Бид өгөгдөл хүлээн авах, илгээх зорилгоор хийсэн сокетИО функцийг дуудах болно.
Бид өгөгдлийг Json объект болгон авахдаа бид хүссэн мэдээллээ авахын тулд задалж, дараа нь вэбсайтдаа байрлуулсан JS эзэмшигчиддээ оруулах болно.
Та миний кодыг github репозитороос олж болно:
Алхам 8: Бүрхүүл хийх




Суултын яндан нь маш их хөдөлмөр шаардсан бөгөөд таны хүссэн хэлбэрээр хийж болно. Би үүнийг ингэж хийсэн.
Би хэдэн дарсны хайрцаг авав.
Тэдгээрийн нэгийг би RPi болон ихэнх мэдрэгчээ агуулсан хайрцаг болгон ашиглаж байсан.
Салхины хурдны мэдрэгч ба салхины чиглэлийн мэдрэгчийг мэдээж дотор нь биш харин шон дээр тавьсан хөндлөвчний орой дээр байрлуулсан байв. Энэ шонг дээр би дарсны хайрцгийг өлгөсөн бөгөөд тэнд би бас хаалга хийсэн.
Та зураг төслийг хараад миний төслийг хэрхэн дуусгасныг харах боломжтой.
Мэдээжийн хэрэг, энэ бол та үүнийг хэрхэн хийж чадах жишээ юм. Та үүнийг хүссэнээрээ хийж болно.
Зөвлөмж болгож буй:
NEO-6M модулийг ашиглан орон нутгийн цагаар ажилладаг Arduino GPS цаг: 9 алхам

NEO-6M модулийг ашиглан орон нутгийн цагаар ажилладаг Arduino GPS цаг: Энэхүү гарын авлагад бид хиймэл дагуулаас arduino ашиглан одоогийн цагийг хэрхэн авах талаар сурах болно
NaTaLia цаг уурын станц: Arduino нарны эрчим хүчээр ажилладаг цаг уурын станц зөв замаар хийсэн: 8 алхам (зурагтай)

NaTaLia цаг уурын станц: Arduino нарны эрчим хүчээр ажилладаг цаг уурын станц зөв замаар хийсэн: 1 жилийн турш 2 өөр байршилд амжилттай ажилласны дараа би нарны эрчим хүчээр ажилладаг цаг уурын станцын төслийн төлөвлөгөөгөө хуваалцаж, хэрхэн урт хугацаанд үнэхээр оршин тогтнож чадах систем болж хөгжсөн тухай тайлбарлаж байна. нарны эрчим хүчнээс үүссэн үе. Хэрэв та дагах бол
DIY цаг уурын станц ба WiFi мэдрэгч станц: 7 алхам (зурагтай)

DIY цаг уурын станц ба WiFi мэдрэгч станц: Энэхүү төсөлд би WiFi мэдрэгч станцын хамт цаг агаарын станцыг хэрхэн яаж хийхийг танд үзүүлэх болно. Мэдрэгч станц нь орон нутгийн температур, чийгшлийн өгөгдлийг хэмжиж, WiFi -ээр цаг уурын станц руу илгээдэг. Цаг уурын станц дараа нь
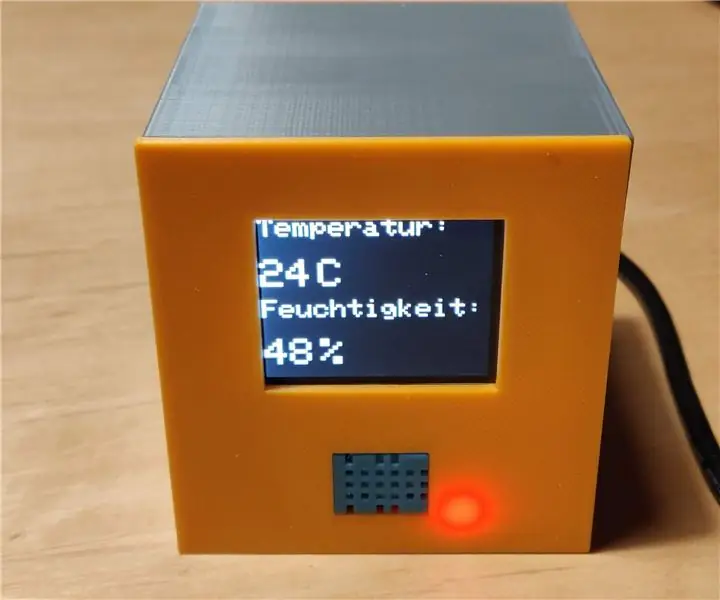
Орон нутгийн температур/чийгшлийн станц: 4 алхам

Орон нутгийн температур/чийгшлийн станц: Энэхүү зааварчилгаанд би орон нутгийн температур, чийгшлийг хэмжих жижиг станц хийж, дэлгэц дээр харуулахыг заах болно. Тиймээс би яагаад үүнийг хийсэн юм бэ? Аав надаас асуусан. Температурыг хэмжих ямар нэгэн мэдрэгч хий
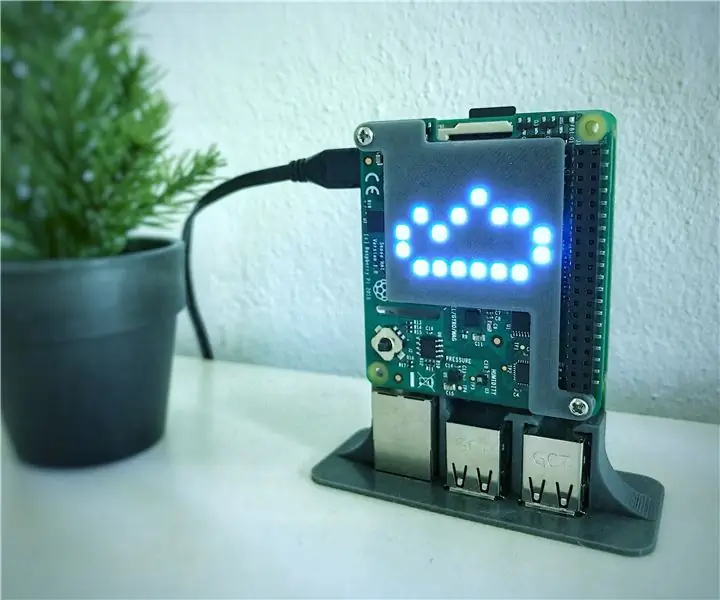
RPi цаг уурын станц ба дижитал цаг: 4 алхам (зурагтай)

RPi цаг уурын станц ба дижитал цаг: Энэ бол хурдан бөгөөд хялбар төсөл бөгөөд үзүүлэх сайхан дэлгэц юм. Энэ нь цаг хугацаа, цаг агаарын нөхцөл байдал, температурыг хоёуланг нь харуулдаг. Хэрэв танд харсан зүйл тань таалагдаж байвал миний хийсэн зүйлийг дагаж мөрдөхийн тулд намайг Instagram, Twitter (@Anders644PI) дээр дагаарай
