
Агуулгын хүснэгт:
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:01.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.

Энэхүү зааварчилгаа нь чанар, чанараараа шагнал авахгүй нь ойлгомжтой!
Энэ төслийг эхлүүлэхийн өмнө би интернетээр гялалзаж, энэ LCD -ийг ESP32 -тэй холбох талаар юу ч олж чадаагүй тул амжилтанд хүрсний дараа үүнийг баримтжуулж, хуваалцах хэрэгтэй гэж бодлоо.
Хангамж
Танд ST7920 128X64 LCD дэлгэц, ESP32 болон 10K сав хэрэгтэй болно.
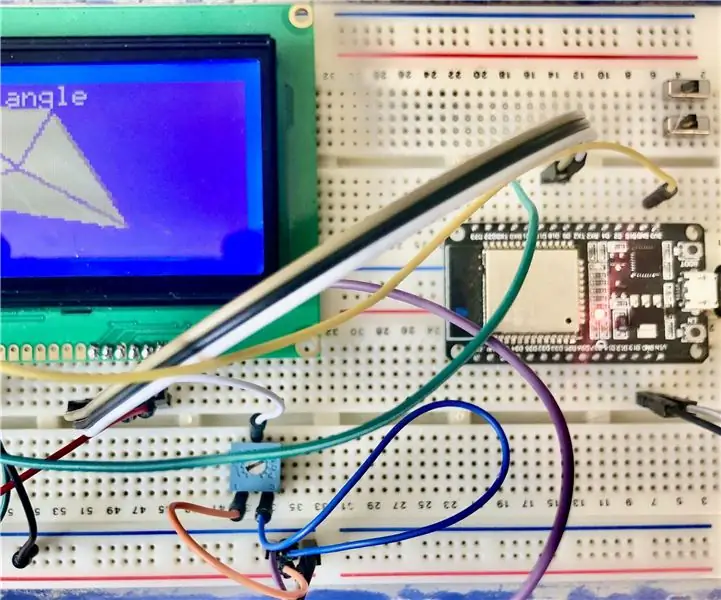
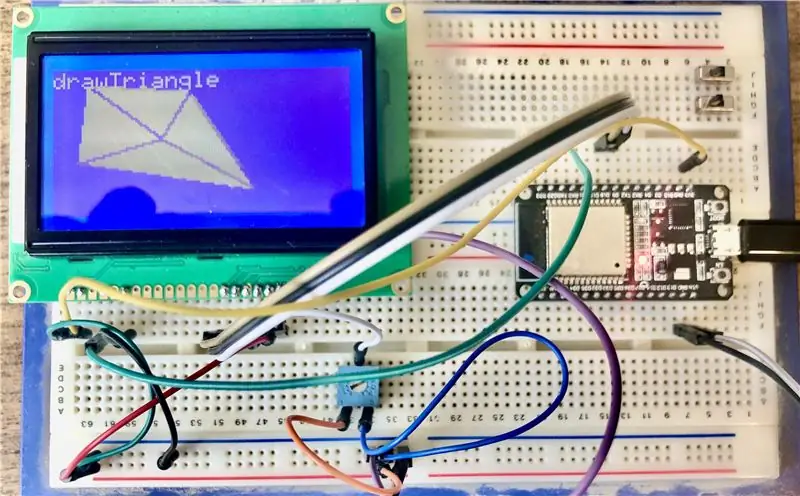
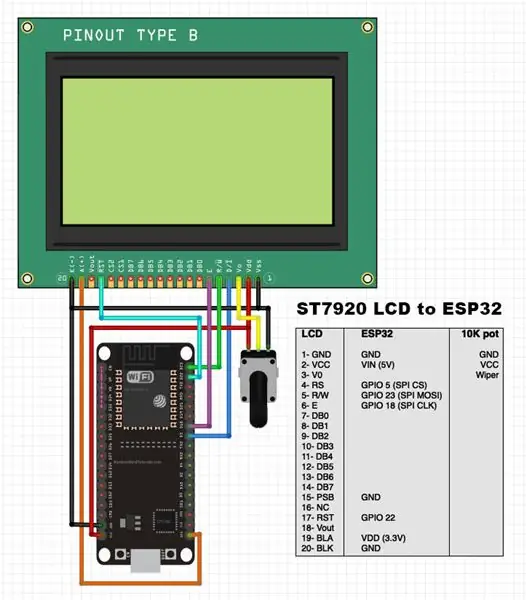
Алхам 1: Холболтууд

Дээрх холболтуудыг дагаж бүх гурван бүрэлдэхүүн хэсгийг холбоно уу.
ESP32 дээр өөр өөр тээглүүр ашиглах боломжтой байж магадгүй ч би сайн мэдэхгүй байна.
Алхам 2: Код
Би Arduino IDE -ийг ашиглан ESP32 дээр код байршуулсан.
Хэрэв та ESP32 -ийг Arduino IDE -тэй хэрхэн холбох, програмчлахаа мэдэхгүй байгаа бол интернетээс зааврыг хайж олох нь маш хялбар юм.
Миний ашигласан номын сан бол U8g2 номын сангийн V2.27.6 Оливер юм.
U8g2 номын санг суулгасны дараа жишээ рүү ороод "Examples/U8g2/full_buffer/GraphicsTest" -ийг нээнэ үү.
Одоо кодоос дараах мөрийг олоорой.
// U8G2_ST7920_128X64_F_SW_SPI u8g2 (U8G2_R0,/* цаг =*/13,/* өгөгдөл =*/11,/* CS =*/10,/* дахин тохируулах =*/8);
Тэгээд үүнийг орлуулна уу:
U8G2_ST7920_128X64_F_SW_SPI u8g2 (U8G2_R0, /* цаг =* / 18, /* өгөгдөл =* / 23, /* CS =* / 5, /* дахин тохируулах =* / 22); // ESP32
Кодыг ESP32 руу оруулна уу, хуруугаараа хуруугаараа энэ нь ажиллах болно!
Алхам 3: Дүгнэлт
Энэ бол миний анхны зааварчилгаа юм.
Энэ бол үнэхээр гайхалтай зүйл биш гэдгийг би мэднэ, гэхдээ ядаж л тэнд байгаа бөгөөд энэ нь хэн нэгэнд тусалж магадгүй юм.
Эдгээр зааврыг дагаж өөрийн туршлагаасаа сэтгэгдлээ үлдээгээрэй, би үүнийг шинэчилж, сайжруулахыг хичээх болно!
- Блез
Зөвлөмж болгож буй:
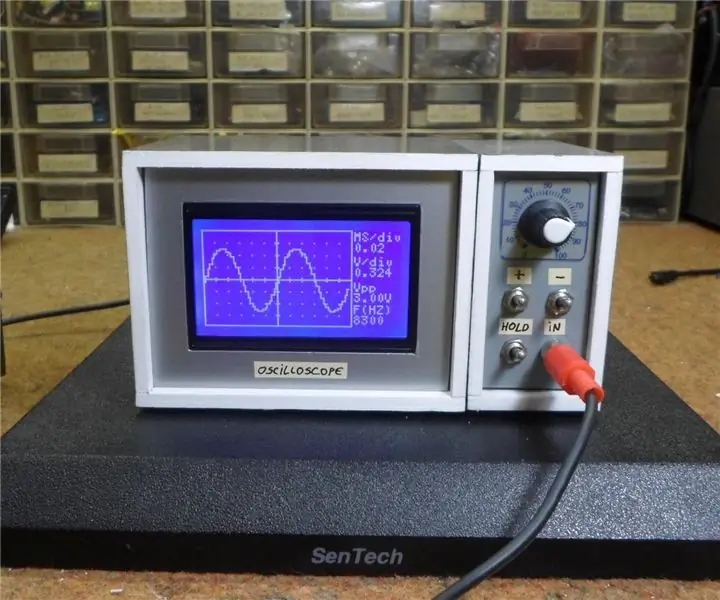
DIY 10Hz-50kHz Arduino осциллограф 128x64 LCD дэлгэц дээр: 3 алхам

DIY 10Hz-50kHz Arduino осциллограф 128x64 LCD дэлгэц дээр: Энэхүү төсөл нь 10 Гц-ээс 50 Гц хүртэлх энгийн осциллограф хийх аргыг тайлбарласан болно. Энэ нь төхөөрөмж нь гадаад дижиталаас аналог хөрвүүлэгч чип ашигладаггүй тул зөвхөн Arduino -ийг ашигладаг тул энэ нь маш том хүрээ юм
I2C / IIC LCD дэлгэц - Arduino ашиглан SPI -IIC модулийг ашиглан I2C LCD дэлгэц рүү SPI LCD ашиглах: 5 алхам

I2C / IIC LCD дэлгэц | IUC LCD дэлгэц дээр SPI LCD дэлгэцийг SPI -ийг IIC модулийг ашиглан Arduino ашиглан ашиглаарай: Сайн байна уу залуусаа, ердийн SPI LCD 1602 -ийг холбоход хэт олон утас байдаг тул үүнийг arduino -той холбоход маш хэцүү боловч зах зээл дээр боломжтой нэг модуль байдаг. SPI дэлгэцийг IIC дэлгэц болгон хөрвүүлэх тул та зөвхөн 4 утас холбох хэрэгтэй
I2C / IIC LCD дэлгэц - SPI LCD дэлгэцийг I2C LCD дэлгэц болгон хөрвүүлэх: 5 алхам

I2C / IIC LCD дэлгэц | SPI LCD дэлгэцийг I2C LCD дэлгэц болгон хөрвүүлэх: spi lcd дэлгэцийг ашиглахад хэт олон холболт шаардлагатай бөгөөд үүнийг хийх нь үнэхээр хэцүү тул i2c lcd -ийг spi lcd болгон хөрвүүлэх модулийг оллоо
NOKIA 5110: 4 алхамтай LCD дэлгэц дээр харуулсан температур ба гэрлийн түвшний хяналт

Температур ба гэрлийн түвшний мониторыг LCD дэлгэц дээр харуулав NOKIA 5110: Сайн байцгаана уу Энэ хэсэгт бид температур, гэрлийн түвшинг хянах энгийн электрон төхөөрөмж хийдэг. Эдгээр параметрүүдийн хэмжилтийг NOKIA 5110 LCD дэлгэц дээр харуулав. Төхөөрөмж нь AVR ATMEGA328P микроконтроллер дээр суурилсан болно. Хяналт шалгалт
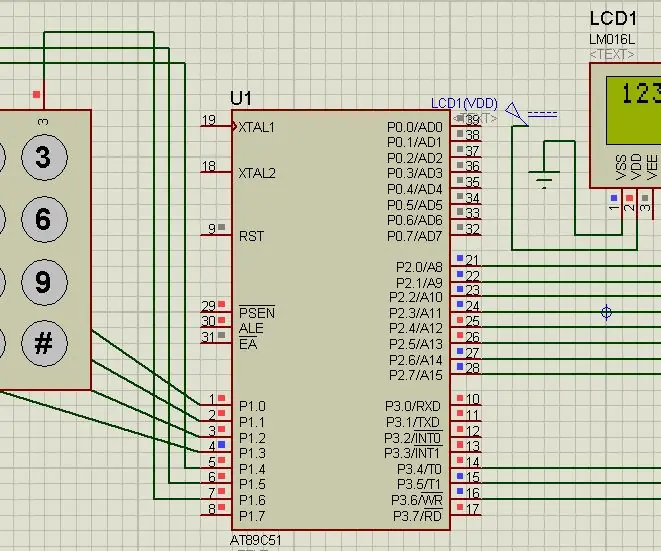
8051: 4 алхамтай товчлуурын дугаарыг 16 X 2 LCD дэлгэц дээр харуулах

Товчлуурын дугаарыг 16 X 2 LCD дэлгэц дээр харуулах 8051: Энэ төсөлд бид товчлуур болон lcd -ийг 8051 -тэй холбох болно. Товчлуурын товчлуурыг дарж байхдаа бид lcd дэх захидал харилцааны дугаарыг авах болно
