
Агуулгын хүснэгт:
- Алхам 1: Эхлэх хуудас үүсгэх эсвэл манай тохируулсан загварыг татаж авах
- Алхам 2: Дуртай зүйлээ жагсаана уу
- Алхам 3: Өөрийн фонтыг тохируулна уу
- Алхам 4: Гарчигийн үнийн саналаа тохируулаарай
- Энэ бол таны эхлэх хуудас! Зугаацаарай
- Зөрчлийн талаар дахин нэг удаа
- Алхам 5: Хэсэг хэсгүүдийг өөрчлөх
- Алхам 6: Холбоосоо тохируулна уу
- Алхам 7: Эхлэх хуудсандаа зураг нэмнэ үү
- Алхам 8: Бага зэрэг цэвэрлэх
- Алхам 9: Үүнийг бодит эхлэлийн хуудас болгох
- Алхам 10: Бүгдийг хийлээ! Тэгээд, Та илүү ихийг мэдэхийг хүсч байна уу?
- Зохиолч John Day [email protected].
- Public 2024-01-30 11:00.
- Хамгийн сүүлд өөрчлөгдсөн 2025-01-23 15:00.

COVID-19 зүйл болсноос хойш та ихэвчлэн алсын ажил руу шилжих шаардлагатай болсон уу? Үүнтэй адил!
Гэрээсээ компьютер, интернетээр ажиллах нь ихэвчлэн ажил, сургууль эсвэл бүр зугаацахын тулд маш олон вэбсайтуудыг хянах шаардлагатай болдог гэсэн үг юм!
Хавчуурга нь үргэлж үүрэг даалгаврыг биелүүлдэггүй тул танд хэрэгтэй бүх линкийг ашиглан зөвхөн танд зориулан тохируулсан эхлэлийн хуудсыг хэрхэн хийх вэ?
Энд танд хэрэгтэй зүйл байна:
- Компьютер (манайх Windows үйлдлийн системтэй, гэхдээ орчин үеийн ямар ч компьютер ажиллах болно).
- Интернет холболт.
- Notepad ++ текст засварлагчийн шинэ суулгалт.
Та бэлэн болмогц өөрийн эхлэлийн хуудасны загварыг ашиглаж эхэлье … Эсвэл эхнээс нь өөрийн загварыг бүтээгээрэй!
Алхам 1: Эхлэх хуудас үүсгэх эсвэл манай тохируулсан загварыг татаж авах
Энэ үед танд хоёр сонголт байна:
- Манай тохируулсан загварыг татаж аваарай (зааврыг энэ алхамыг хэсэг хугацааны дараа дагаж мөрдөөрэй) эсвэл,
- Эхлэх хуудасны үндсэн гарын авлагыг дагаж мөрдөөрэй; Энэ нь таныг энгийн эхлэх хуудасны барилгын блокуудаар алхам алхмаар хөтлөх болно - энэ бол энэхүү захиалгат эхлэл хуудсыг бий болгоход бидний дагаж мөрдсөн гарын авлага юм!
Зааварчилгаа яагаад хичээлд санал болгож байна вэ? MakerSpace -ийн чиглүүлэгчийн хувьд бидний хийх ажил бол зөвхөн хэрхэн яаж хийхийг харуулахаас гадна, тэнд байгаа үйлдвэрлэгчийн соёл, нөөцтэй холбох явдал юм. Энэхүү гарын авлага нь олон гарааны хуудасны дизайнеруудын эхэлдэг газруудын нэг тул та бүхэнтэй хуваалцах нь зүйтэй болов уу!
Хэрэв танд цаг байгаа бол 2 -р сонголтыг үргэлжлүүлээрэй, гэхдээ хэрэв байхгүй бол та дараа нь эхлэх хуудасны үндсэн гарын авлагад хандаж болно. Энэхүү гарын авлагад зориулж та манай захиалгат загварыг татаж авч байна гэж бодъё. Татаж авахын тулд:
- Github дээр манай DIY_startpage репозиторыг нээнэ үү.
- Том ногоон код товчлуур дээр дарж цэсийг нээнэ үү.
- Татаж авах ZIP дээр дарж төслийн бүх файлыг татаж аваарай.
- Дөнгөж татаж авсан ZIP файлаас бүх файлыг өөрийн хүссэн газарт гаргаж аваарай.
GitHub бол дэлхийн өнцөг булан бүрт байгаа програмист, дизайнерууд өөрсдийн код, бүтээлээ бусадтай хуваалцдаг вэбсайт юм. Дүгнэн хэлэхэд энэ бол Бүтээгч бүрийн мэдэх ёстой гайхалтай хэрэгсэл юм!
Одоо сонгосон хөтөчөө эхлүүлээрэй: Би Firefox -т үнэхээр дуртай, гэхдээ манай загвар нь сүүлийн үеийн вэб хөтөч дээр ажиллах ёстой тул Edge, Chrome эсвэл Safari -ийг ашиглахад чөлөөтэй байгаарай!
Эцэст нь "DIY_startpage.html" файлыг хөтөч дээрээ, Notepad ++ дээр нээгээд тохируулж эхэлцгээе!
Алхам 2: Дуртай зүйлээ жагсаана уу
Эхлэх хуудастай байх нь гайхалтай. Ашигтай эхлэлийн хуудастай байх нь бүр ч илүү дээр бөгөөд яг одоо биднийх жаахан хоосон харагдаж байна!
Та байнга шалгаж, хянаж байх ёстой зүйлүүд юу вэ? Та өглөө ямар вебкомик уншдаг вэ? Та ямар мэдээллийн вэбсайтыг шалгах дуртай вэ? Эдгээр нь таны эхлэх хуудсан дээр буух ёстой зүйлүүд юм.
Энэ гарын авлагад би дуртай зүйлээ ашиглах болно. Спойлерын анхааруулга, номын сангаас олон линк! Гэхдээ бас урам зориг өгөх дуртай миний зарим бүтээгчид, миний дуртай зугаа цэнгэлүүд. Та эдгээр бүх зүйлийг доорх линкээр жишээ болгон олж болно!
Мэдээ ба унших
- Дижитал сонин
- Дижитал номууд
- Дижитал сэтгүүлүүд
Сурах
- W3C сургуулиуд
- Udemy
- Манго хэл
Хөгжим
- Орон нутгийн сонсох
- Дуу тэсрэгч
- Жамендо хөгжмийн радио
Бүтээгчийн соёл
- Core77
- Lumecluster
- Мелапропизм
Би ангилал тус бүрт дуртай гурван зүйлээ сонгосон боловч та үүнээс илүү ихийг эсвэл бага хэмжээгээр сонгох боломжтой байх ёстой - таны эхлэх хуудасны зохион байгуулалт нь тоо эсвэл нөөцийг автоматаар тохируулах болно!
Та дуртай бүх зүйлээ жагсаасан бол тэдгээрийг нэг минутын турш хойшлуулаад, эхлэх хуудасныхаа ерөнхий загварыг танд арай илүү болгохын төлөө ажиллацгаая.
Алхам 3: Өөрийн фонтыг тохируулна уу
Notepad ++ програмыг ажиллуулаад File> Open дээр дарж "DIY_startpage.html" файлыг нээнэ үү. Таны харж байгаа зүйл таны хөтөчийн хуудаснаас огт өөр харагдаж байна, тийм үү? Энэ бол таны хуудасны код бөгөөд хөтөч нар энэ кодыг арай илүү нүдэнд ээлтэй харагдуулахын тулд тайлбарлаж, бидэнд хэрэгтэй бүх зүйлийг хийдэг.
Манай эхлэх хуудасны төслийн кодыг HTML болон CSS гэсэн хоёр хэлээр бичсэн болно. HTML нь ихэвчлэн хуудасны агуулгыг хариуцдаг бөгөөд CSS нь хуудасны өнгө төрхийг хариуцдаг.
Эхлэх хуудсыг тохируулахын тулд энэ эхний хэсгийг хайна уу.
html {
align-items: төв; өнгө: #313131; дэлгэц: уян хатан байдал; фонт: 22px "Courier New", Courier, monospace; өндөр: 100%; justify-content: төв; зах: 0; }
Манай эхлэлийн хуудасны энэ хэсэг нь манай хуудсан дээрх зүйлийн ерөнхий дүр төрхийг онцолсон болно. Шугам:
фонт: 22px "Courier New", Courier, monospace;
Энэ нь үндсэн хуудсан дээр бидний ашиглаж буй фонтын тухай бөгөөд таны хуудсан дээрх текст ямар байхыг тодорхойлох хоёр параметртэй: хэмжээ ба фонтын гэр бүл.
- хэмжээ - Энэ бол "22px" юм. Дэлгэц дээрх таны текстийн хэмжээг пикселээр товчлохдоо "px" гэж тодорхойлсон болно.
- фонтын гэр бүл - Энд бид ашиглахыг хүссэн фонтуудыг жагсаав. Хамгийн ерөнхий гэр бүлийг ашиглахыг үнэхээр хүсч буй фонтоос хэд хэдэн зүйлийг жагсаах нь зүйтэй. Эдгээр фонтууд нь таны ашиглаж буй хөтөч дээр тулгуурладаг бөгөөд хэрэв хамгийн оновчтой хувилбар байхгүй бол хөтөч дараагийнхыг туршиж үзэх болно.
W3schools -ийн CSS Web Safe Fonts хуудас нь гайхалтай харагддаг, хайж буй хэв маягаа хадгалсан, орчин үеийн ихэнх хөтөч дээр ажиллах үсгийн хослолуудын гайхалтай жагсаалттай байдаг.
Жишээлбэл, та дараахь зүйлийг сольж болно.
"Courier New", Courier, monospace;
хамт:
"Палатино Линотип", "Антикуа ном", Палатино, сериф;
эсвэл:
"Comic Sans MS", курсор, sans-serif;
Өөрчлөлтийг харахын тулд файлаа хадгалж, хөтөч дээрх хуудсыг шинэчилнэ үү! Таалагдахгүй байна уу? Асуудалгүй! Таалагдсан хослолыг олох хүртэл CSS Web Safe Fonts ашиглан тоглоорой.
Алхам 4: Гарчигийн үнийн саналаа тохируулаарай
HTML файлаасаа энэ хэсгийг хайна уу.
Энэ бол таны эхлэх хуудас! Зугаацаарай
Таалагдсан үнийн саналаа сонгоод кодоо солино уу! Өөрийнхөө хувьд би сонгосон
Зөрчлийн талаар дахин нэг удаа
Таны хөтөч дээр хуудсыг дахин ачаалж эхэлмэгц таны эхлэх хуудасны зохион байгуулалт нь үнийн саналд нийцэх ёстой: Firefox дээр гар дээрээ CTRL+R дарах эсвэл дахин ачаалах дүрс дээр дарна уу. Одоо дуртай үнийн саналаа сонгоорой (эсвэл дараа нь ямар нэг зүйлийг сонгоорой!), Дараа нь эхлэх хуудасныхаа хэсгийг өөрчлөх ажлыг эхлүүлцгээе!
Алхам 5: Хэсэг хэсгүүдийг өөрчлөх
Та дуртай фонтын хослолыг олсон бөгөөд танд урам зориг өгөх гайхалтай ишлэл байгаа тул хэсгүүдийг үргэлжлүүлж, тохируулцгаая.
Хэрэв та манай гарааны хуудсыг Github -аас татаж авсан бол танд тохируулах 6 хэсэг бий: анхны гарын авлагад зөвхөн 4 хэсэг байдаг, гэхдээ саяхан бидний амьдралын олон талууд онлайнаар нүүж ирсэн тул би үргэлжлүүлж, илүү их зүйлийг нэмж оруулсан болно.
Эхний хэсгийг олоод бидэнд хэрэгтэй зүйлийг бичээрэй. Сануулахад миний эхний хэсэг бол "Мэдээ ба уншлага" юм.
Notepad ++ дээр таны файл нээлттэй хэвээр байгаа бол дараах кодын мөрийг олоорой.
Хэсэг 1
мөн үүнийг хамгийн их ашиглах болно гэж бодож байгаа жагсаалтаасаа солино уу.
Бидний ихэнх нь бичиг баримтыг зүүн дээд булангаас уншиж эхэлдэг тул таны нүд угаасаа тийшээ очих болно. Тиймээс давуу талыг ашиглаж, бидний хамгийн чухал зүйлийг энд байлгаарай! Гэхдээ хэрэв та унших өөр чиглэлтэй соёл иргэншлээс гаралтай эсвэл өөрөөр ажилладаг бол үүнийг өөртөө тохируулаарай. Эцсийн эцэст энэ бол таны эхлэх хуудас юм: танд хамгийн сайн тохирох зүйлийг та мэднэ!
Нэг хэсгийн гарчиг буурсан, таван цаг үлдлээ! Дараах кодын мөрийг хайж олоорой.
Хэсэг 2
Үүнийг өөрчил, дараа нь жагсаалтын төгсгөл хүртэл хэсэг гарчиг хайж, өөрчилж байгаарай. Хэрэв та бүх хэсгийг ашиглаагүй бол зүгээр л үлдээгээрэй! Энэ хичээлийн төгсгөлд бид бага зэрэг цэвэрлэгээ хийх болно.
Та хэсгүүдийг өөрчилж дууссаны дараа өөрчлөлтөө Notepad ++ дээр хадгалаад хуудсыг хөтөч дээрээ дахин ачаална уу. Хэсгийн бүх гарчиг таны тавьсан газар дээр харагдах ёстой: одоо бид хэсэг тус бүрийн холбоосыг өөрчилж болно!
Алхам 6: Холбоосоо тохируулна уу
Хэсэг тус бүрийн холбоосыг тохируулах нь арай илүү оролцдог боловч мэдээж тийм ч хэцүү биш юм!
Энэ удаад бид зөвхөн холбоосын нэрийг өөрчлөхөөс гадна, та тэдэнтэй хамт хийж чадах зүйлээ өөрчилж байна! Хэсэг бүрийн зүйл бүр өөр вэбсайт руу холбох линкээр дарагдах болно. Шагнал, та үүнийг шинэ цонхонд нээхийг хүсч байгаагаа шийдэж болно!
Нэгдүгээрт, иймэрхүү мөрийг хайх хэрэгтэй:
link_one_name
"Link_one_name" битийг сонгоод өөрийн текстээр орлуулна уу. Жишээлбэл, X алхам дээрх миний жагсаалт дээр үндэслэсэн эхний хэсгийн эхний холбоос бол "Дижитал сонин" тул бид дараахь зүйлийг олж авна.
Дижитал сонин
Дараа нь холбоосыг тохируулж ажиллацгаая! "Link.one" битийг анхны линкээр солино уу. Миний хувьд энэ бол манай дижитал сонинуудын холбоос байх тул дараах байдлаар харагдах болно.
Дижитал сонин
Ажлаа текст засварлагч дээр хадгалаад хуудсыг хөтөч дээрээ дахин ачаална уу
Та одоо өөрийн тохируулсан анхны линк дээр дарах боломжтой байх ёстой. Хэрэв хүлээж аваагүй бол зүгээр дээ! Дахин эхлүүлэх эсвэл холбоосыг дарахад линк нээгдэх хүртэл алхамуудаа дахин хийнэ үү.
Та анхны линкээ ажиллуулсны дараа … За ингэснээр та эхлэх хуудсан дээрх бүх нэр, холбоосыг өөрчилж дуустал хэсэг тус бүрийн линк бүрийн хувьд эдгээр алхмуудыг давтах хэрэгтэй. Ганцхан зүйл байдаг: холбоос дээр дарахад шинэ хуудас ижил цонх эсвэл цонхонд нээгдэхэд таны эхлэх хуудас алга болно.
Энэ нь тийм ч тохиромжтой биш юм … Тэгэхээр холбоос нээх аргыг өөрчлөх талаар юу хэлэх вэ? Эхний линкээ жишээ болгон ашиглацгаая! Та хөтөчдөө линк дарахад линк нээ гэж хэлдэг гэдгийг та санаж байгаа байх.
Дижитал сонин
Гэхдээ юу болохыг тааварлаарай - энд бид холбоос хэрхэн нээгдэхийг шийддэг! Үүнийг өөрчлөх:
Дижитал сонин
Одоо ажлаа хадгалаад хөтөч дээрээ хуудсыг дахин ачаална уу: та үүнийг дарахад линк шинэ таб дээр нээгдэх болно! Ингэснээр та эхлэх хуудсаа хэрэгтэй үедээ нээлттэй байлгаж чадна.
Алхам 7: Эхлэх хуудсандаа зураг нэмнэ үү
Одоо манай бүх линкүүд тавигдсан байгаа тул бид эхлэлийн хуудсаа чимэглэх цаг боллоо! Энэхүү загвар нь дэлгэцийн баруун талд захиалгат зураг хийх боломжтой. Одоо Notepad ++ дээр буцаж очоод энэ мөрийг хайна уу.
Загварын төгсгөлд хүртэл. Таалагдсан зургаа сонгоод эхлэлийн хуудастайгаа ижил хавтсанд шилжүүлээд "library_picture.jpg" -г зургийнхаа файлын нэрээр солино уу. Жишээлбэл, хэрэв миний файлын нэр "your_picture.jpg" байвал мөр дараах байдалтай болно.
Өөрчлөлтөө хадгалаад хөтчийнхөө эхлэл хуудсыг дахин ачаална уу.
Таны эхлэх хуудасны код болон таны зургийн файлууд нэг хавтсанд байгаа тул хуудсыг шинэчлэх үед зураг автоматаар ачаалагдах ёстой. Хэрэв тийм биш байсан бол файлынхаа нэрийг шалгаарай - ихэвчлэн эндээс би эндүүрдэг!
Ухаалаг гар утасны ханын цаас нь энэ төсөлд тохиромжтой. Ерөнхийдөө ямар ч босоо зураг (эсвэл сонирхолтой хүмүүсийн хувьд 16: 9 харьцаатай "хөрөг баримжааны зураг" гэж хэлдэг) энэ талаар! Гэхдээ бидний эхлэх хуудасны зохион байгуулалт нь юу ч хамаагүй шидсэн байх болно.
Хэрэв таны зураг гарч ирвэл баяр хүргэе, та маш их ажил хийлээ!
Алхам 8: Бага зэрэг цэвэрлэх
Хэрэв танд тэр үед ашиглаагүй байгаа нэмэлт хэсгүүд байгаа бол тэдгээрийг устгахаас чөлөөтэй байгаарай! Жишээлбэл, та 6 -р хэсгийг ашиглаагүй гэж бодъё.
- 6 -р хэсэг
- Зүйл 1
- 2 -р зүйл
- 3 -р зүйл
Эдгээр мөрүүдийг сонгоод устгаад, файлаа хадгалаад хөтөч дээрээ файлыг сэргээж, бүх зүйл алга болсон эсэхийг шалгаарай.
Энэ бол ихэвчлэн би хэт хурдан явдаг болохоор бүх зүйлийг эвддэг алхам юм. Хэрэв гэнэт ямар нэг зүйл ажиллахгүй бол санаж байгаарай: гүнзгий амьсгаа аваад гар дээрх CTRL+Z товчлуурын хослолоор хийсэн зүйлээ буцаана уу!
Алхам 9: Үүнийг бодит эхлэлийн хуудас болгох
Одоо эхлэх хуудас нь бидний хүссэн бүх линкийг нээж, бидний хүссэнээр харагдаж байгаа тул та хөтөчөө асаахад үүнийг нээх цаг болжээ!
Энэ үед би компьютерынхаа ширээний компьютерээс бүх зүйлийг хол байлгахыг хүсч байна. Тиймээс, хэрэв та эхлэлийн хуудсан дээрээ ажиллаж дууссан бол үүнийг хий!
Дараа нь: магадгүй таны хөтөч таны дуртай хайлтын систем эсвэл хоосон хуудас нээгддэг.
Та доорх Firefox болон бусад хөтөчийг тохируулах зааврыг олж болно.
- Firefox -ийн заавар
- Google Chrome заавар
- Safari -ийн заавар
- Microsoft Edge -ийн заавар
Хөтөчийнхөө зааврыг дагаж дууссаны дараа бүгдийг нь хаагаад дахин нээнэ үү. Хэрэв таны хөтөч ажиллаж эхлэх үед таны эхлэх хуудас гарч ирвэл та үүнийг хийсэн!
Хэрэв энэ нь хийгээгүй бол хөтөчийнхөө зааврыг дахин шалгаж үзээд юу ч алдаагүй гэдгээ шалгаарай. Хамгийн муу нь хамгийн муу зүйл болсны дараа бүх ажлаа хадгалсны дараа компьютераа дахин эхлүүлнэ үү. 10 -аас 9 удаа бүх зүйлийг шийддэг!
Алхам 10: Бүгдийг хийлээ! Тэгээд, Та илүү ихийг мэдэхийг хүсч байна уу?
Эхлэх хуудсаа дуусгасанд баяр хүргэе! Энэ нь тийм ч их биш юм шиг санагдаж магадгүй ч та вэбсайтын хамгийн чухал барилгын блокуудын нэгийг миний хийсэн шиг кодчилж сурсан байна … 20 орчим жилийн өмнө!
Хэрэв танд энэ таалагдсан бөгөөд эхлэлийн хуудасны талаар илүү ихийг мэдэхийг хүсч байвал энэ бол туулайн гүн нүх юм! Эхлэх хуудасны аялалд тань туслах бяцхан сонголт энд байна:
- Та үндсэн хуудасны гарын авлагыг туршиж үзсэн үү? Сайн мэдээ, хаанаас ирсэн нь илүү их байна! Илүү их урам зориг, дэвшилтэт боломжуудыг авахын тулд бусад гарын авлагыг / stpg / -ээс шалгаарай!
- HTML болон CSS -ийн талаархи номыг Жонсон Каунти Номын сангийн каталогоос үзнэ үү, мөн номын сангийн карт эсвэл цахим картаараа та цахим ном авах боломжтой!
- Таны номын сангийн карт танд Udemy руу нэвтрэх боломжийг олгодог бөгөөд HTML, CSS, вэб дизайны талаар маш бүрэн төгс ангиудтай.
Хэрэв та өөрийн бүтээлээрээ үнэхээр бахархаж байгаа бол яагаад #jocomakes hashtag ашиглан твиттер эсвэл инстаграм дээр скриншот хийж, бидэнтэй хуваалцахгүй байна вэ? Бид үйлчлүүлэгчдийнхээ юу бодож байгааг харахдаа үргэлж баяртай байдаг!
Зөвлөмж болгож буй:
Пикси - Ургамлаа ухаалаг болгоорой: 4 алхам (зурагтай)

Pixie - Ургамлаа ухаалаг байлга: Pixie бол гэртээ байгаа ургамлуудыг илүү интерактив болгох зорилгоор боловсруулсан төсөл байсан, учир нь ихэнх хүмүүсийн хувьд гэртээ ургамал тарихад тулгардаг бэрхшээлүүдийн нэг бол хэрхэн арчлахаа мэддэг байх явдал юм. бид хэр олон удаа, хэзээ, хэр их усалдаг вэ
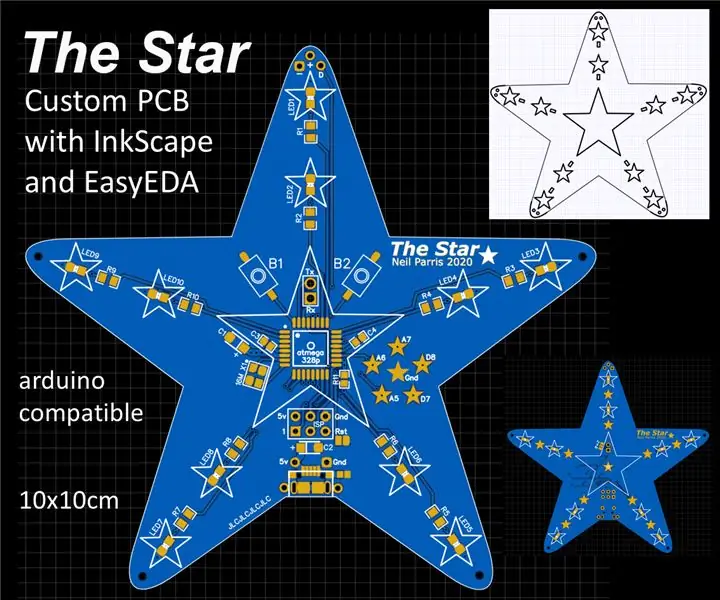
EasyEDA онлайн хэрэгслүүдийн тусламжтайгаар өөрчлөн хэлбэртэй ПХБ -ийг хэрхэн зохион бүтээх талаар суралцаарай: 12 алхам (зурагтай)

EasyEDA онлайн хэрэгслүүдийн тусламжтайгаар өөрчлөн хэлбэртэй ПХБ -ийг хэрхэн яаж хийхийг сурч аваарай: Би үргэлж өөрчлөн тохируулсан ПХБ -ийг зохион бүтээхийг хүсч байсан бөгөөд онлайн багаж хэрэгсэл, хямд ПХБ -ийн загварчлал нь урьд өмнө байгаагүй хялбар байсан! Гадаргуу дээр суурилуулах эд ангиудыг хямд үнээр хялбархан угсарч авах нь хэцүү байдаг
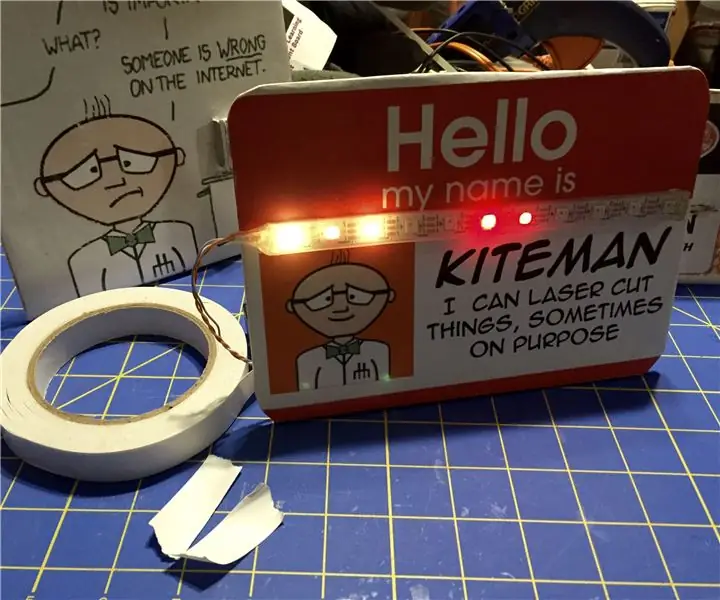
Nifty Neopixel нэрийн хуудас ба зурагт хуудас: 3 алхам

Гоёмсог неопикселийн нэрийн хуудас ба самбар: Үнэтэй, эмзэг, аюултай тоног төхөөрөмжийн дэргэд байрлуулах шаардлагатай ширээний нэрийн хуудас эсвэл гарын тэмдэг хийх хялбар арга энд байна. Тэмдгийн чухал мессежийг тодруулахын тулд тэдгээрийг Neopixels ашиглан гэрэлтүүлээрэй. Үлгэр, уламжлалт бүтээгдэхүүн үйлдвэрлэгчдэд тохиромжтой
Супер өөрчлөн тохируулах гэрийн театр, кино/видео тоглоомын өрөө хийх: 5 алхам

Гэрийн театр, кино/видео тоглоомын өрөөг супер өөрчлөн тохируулах: Хямд, хямд, энгийнээр тохируулах гэрийн театрын системийг хэрхэн яаж төлөвлөх вэ?
Өөрчлөн тохируулсан системийн дуу гаргах (зөвхөн Windows Vista): 4 алхам

Системийн тусгай дуу авиа гаргах (Зөвхөн Windows Vista): Энэхүү зааварт би iTunes дуунуудыг системийн дуу болгох аргыг зааж өгөх болно
